Для добавления кнопок загрузки фотографий в визуальном редакторе Bitrix без внесения изменений в ядро, вы можете использовать следующий подход:
1. Создайте новый файл JavaScript с настройками для вашего визуального редактора. Например, назовите его custom_editor.js.
2. Внутри файла custom_editor.js определите функцию, которая будет добавлять необходимые кнопки в редактор. Ниже приводится пример кода для добавления кнопки загрузки фотографий:
```javascript
(function() {
if (window.BX) {
BX.addCustomEvent("OnEditorInitedAfter", function(editor) {
editor.AddButton({
id: 'custom_image_upload',
name: 'Загрузить фотографию',
iconClassName: 'bxhtmled-button-picture',
action: function() {
// Действие кнопки загрузки фотографии
}
});
});
}
})();
```
3. Подключите файл custom_editor.js к вашему сайту. Обычно это делается через настройки шаблона или компонента.
4. После перезагрузки страницы новая кнопка должна появиться в визуальном редакторе.
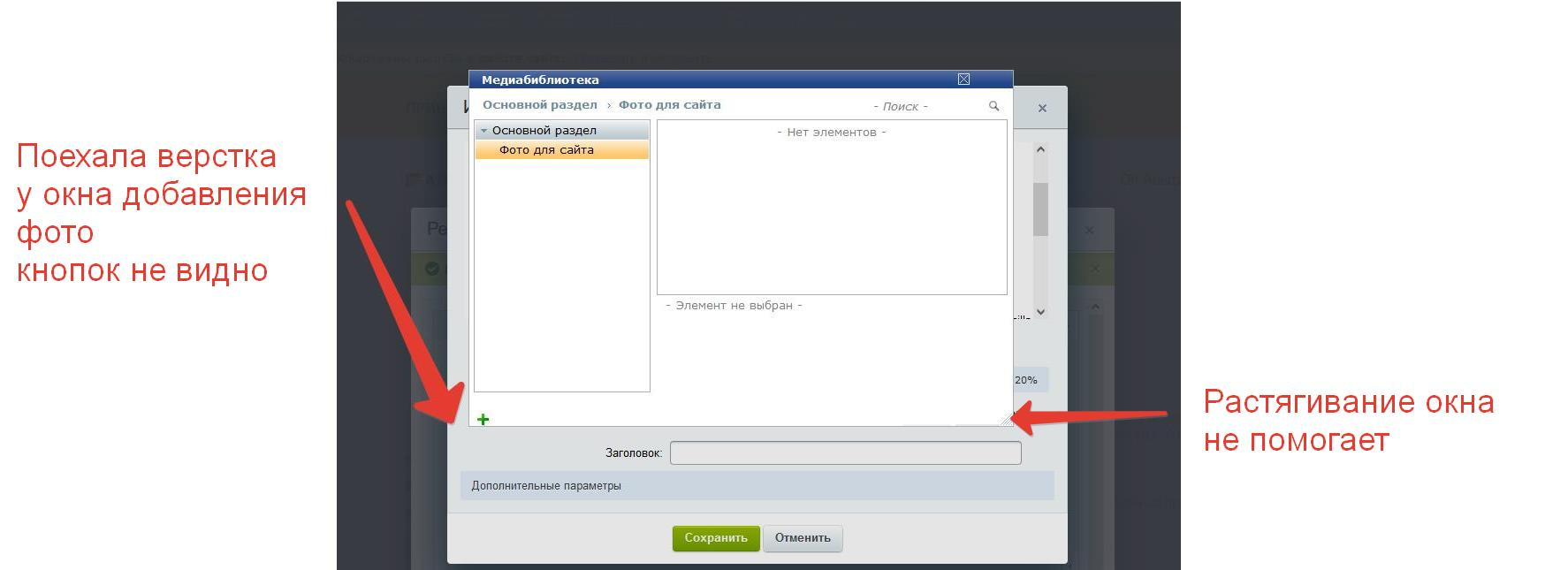
Чтобы исправить проблему со скрытыми кнопками нижнего ряда визуального редактора на новом сайте на Bitrix, вы можете попробовать следующие решения:
1. Убедитесь, что все необходимые модули включены в настройках сайта: "Визуальный редактор", "Файловый менеджер" и т.д.
2. Проверьте настройки прав доступа для вашей роли пользователя. Возможно, отображение кнопок было ограничено для вашей роли.
3. Проверьте настройки профиля пользователя в административной панели Bitrix. Возможно, там отключено отображение некоторых кнопок.
4. Перейдите в публичную часть сайта и проверьте, отображаются ли кнопки нижнего ряда визуального редактора. Если они отображаются только в административной панели, это может быть связано с проблемами в настройках шаблона или с тем, как используется визуальный редактор в шаблоне.
Если перечисленные выше решения не решают проблему, рекомендуется обратиться к документации или сообществу Bitrix для получения дополнительной поддержки.