Как реализовать вывод блока поверх остальных элементов на странице?
Могли бы вы предоставить вот этот код:


- 18 ноября 2023 г. 12:38
Одним из способов реализации такого вывода блока поверх остальных элементов на странице является использование CSS свойства `z-index`.
Пример кода:
HTML:
```html
<div class="block">Этот блок будет выводиться поверх остальных элементов на странице</div>
```
CSS:
```css
.block {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
padding: 20px;
z-index: 9999;
}
```
В данном примере блок с классом `.block` имеет абсолютное позиционирование с помощью `position: absolute`, а свойство `z-index` задает порядок слоев элементов. Значение `9999` указывает, что данный блок должен быть выведен поверх всех остальных блоков на странице.
Необходимо убедиться, что у других элементов на странице нет заранее заданного `z-index` или `position` свойства, которые могут повлиять на вывод блока поверх остальных элементов.
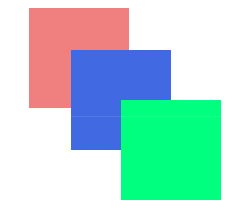
.wrap1 , .wrap2 , .wrap3 {
width: 100px;
height: 100px;
border: none;
position: absolute;
}
.wrap1 {
background-color: rgb(204, 157, 165);
}
.wrap2 {
background-color: rgb(72, 72, 138);
top: 60px;
left: 60px;
z-index: 3;
}
.wrap3 {
background-color: rgb(54, 107, 54);
top: 120px;
left: 120px;
}
Изучить свойство z-index для позиционирования элементов в CSS