Как сделать скриншот содержимого вместе с полосой прокрутки?
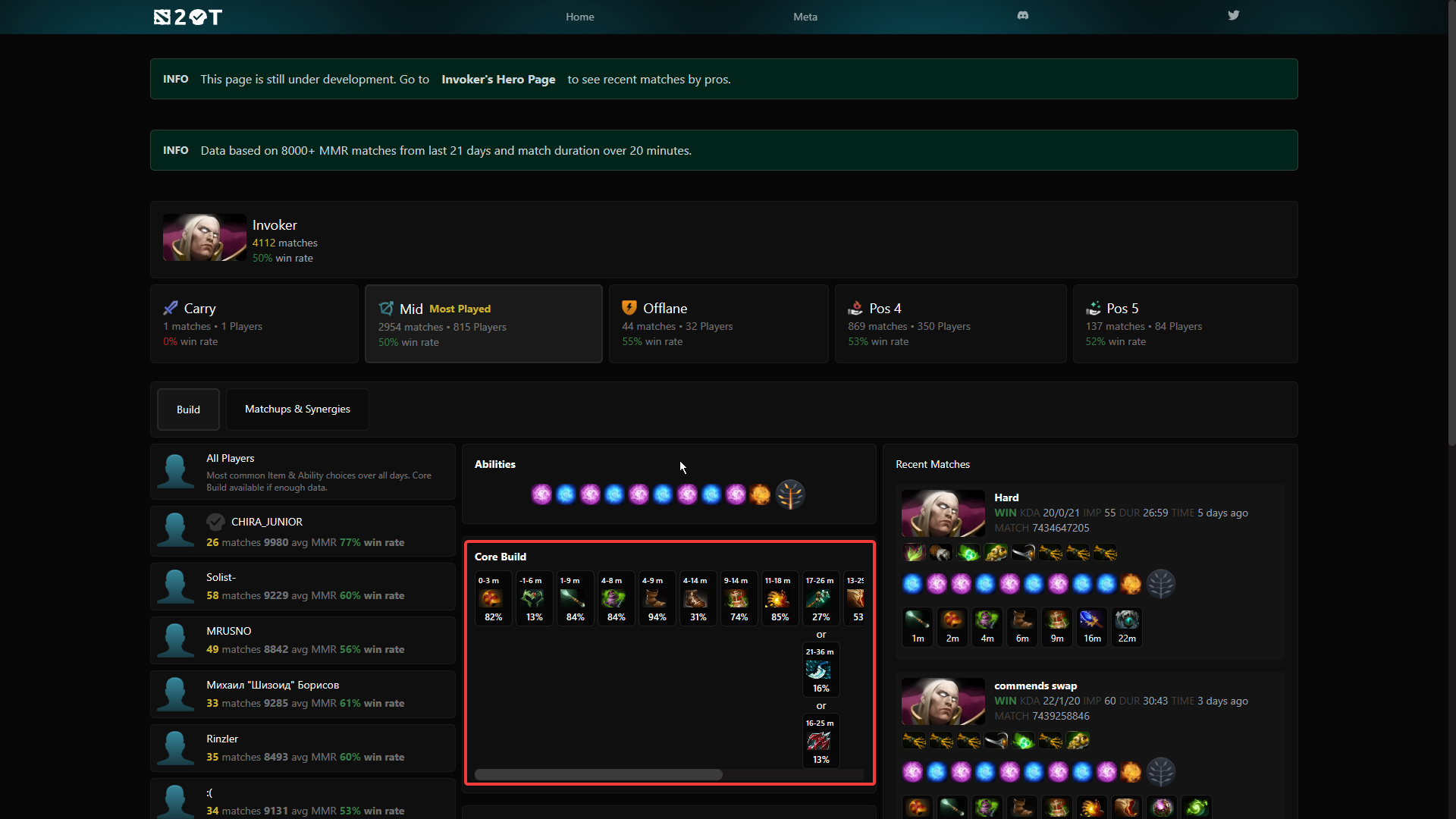
Как получить полный скриншот блока "Core Build" на веб-странице, игнорируя наличие полосы прокрутки, с использованием предоставленного кода Selenium?

- 17 ноября 2023 г. 20:08
Чтобы сделать скриншот содержимого страницы вместе с полосой прокрутки, вы можете использовать метод ScrollIntoView для прокрутки блока "Core Build" в видимую область перед созданием скриншота.
Вот код, который демонстрирует этот подход:
```python
from selenium import webdriver
# Создать экземпляр WebDriver
driver = webdriver.Firefox()
# Перейти на веб-страницу
driver.get("https://www.example.com")
# Найти элемент "Core Build"
element = driver.find_element_by_id("core-build")
# Прокрутить блок "Core Build" в видимую область
driver.execute_script("arguments[0].scrollIntoView();", element)
# Создать скриншот страницы
driver.save_screenshot("screenshot.png")
# Закрыть браузер
driver.quit()
```
При выполнении этого кода будет создан скриншот страницы вместе с полосой прокрутки, и сохранен в файл "screenshot.png".
save_screenshot(driver: webdriver.Chrome, path: str = '/tmp/screenshot.png') -> None
Сохранить скриншот веб-страницы
original_size = driver.get_window_size()
Получить размеры исходного окна браузера
required_width = driver.execute_script('return document.body.parentNode.scrollWidth')
Вычислить ширину контента веб-страницы
required_height = driver.execute_script('return document.body.parentNode.scrollHeight')
Вычислить высоту контента веб-страницы driver.set_window_size(required_width, required_height)
Установить размер окна браузера таким образом, чтобы весь контент страницы попал на скриншот
driver.find_element_by_tag_name('body').screenshot(path)
Сделать скриншот, исключив полосу прокрутки driver.set_window_size(original_size['width'], original_size['height'])
Восстановить исходный размер окна браузера