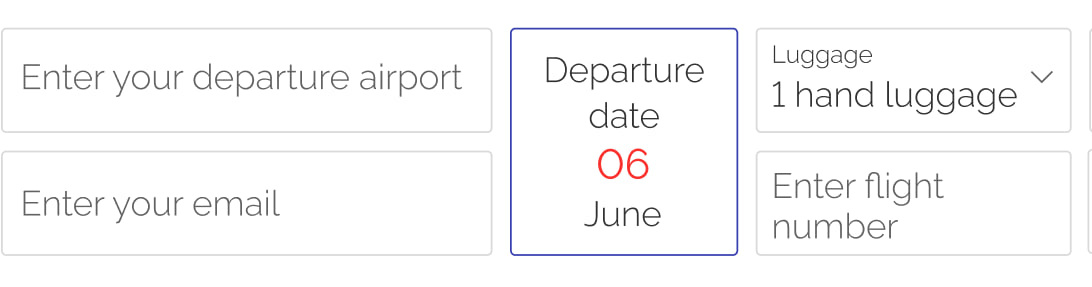
Вот несколько способов улучшить внешний вид формы выбора даты:
1. Использовать более современный и стильный дизайн. Выберите современный цветовой спектр и шрифт, чтобы форма выглядела более современной и привлекательной.
2. Добавьте анимацию или переходы при открытии/закрытии календаря или при выборе даты. Это придаст форме более динамичный вид и создаст более привлекательный пользовательский опыт.
3. Разделите форму на несколько шагов, особенно если она содержит множество полей. Это поможет избежать перегруженного вида и сделает ее более удобной для заполнения.
4. Используйте пользовательские иконки или изображения для отображения календаря. Они могут быть более привлекательными, чем стандартные элементы управления.
5. Добавьте подсказки или подсветку важных полей, чтобы помочь пользователям заполнить форму более точно и быстро.
Что касается сверстанных инпутов с календарем, вот пример реализации на HTML, CSS и JavaScript:
HTML:
```html
<div class="date-input">
<input type="text" id="departure-date" onclick="showCalendar()" readonly>
<div id="calendar" class="calendar">
<!-- Календарь будет отображаться здесь -->
</div>
</div>
```
CSS:
```css
.date-input {
position: relative;
display: inline-block;
}
#calendar {
display: none;
position: absolute;
top: 30px;
left: 0;
background: #fff;
border: 1px solid #ccc;
padding: 10px;
}
#departure-date {
width: 200px;
}
```
JavaScript:
```javascript
function showCalendar() {
var calendar = document.getElementById('calendar');
if (calendar.style.display === 'none') {
calendar.style.display = 'block';
} else {
calendar.style.display = 'none';
}
}
// Добавьте логику для выбора даты и отображения ее в инпуте
// Вы можете использовать сторонние библиотеки, такие как jQuery UI DatePicker или Flatpickr, для реализации функциональности выбора даты.
```
Это простой пример, который позволяет отображать и скрывать календарь при клике на инпут. Вы можете адаптировать его и добавить логику выбора даты, а также отображение выбранной даты в нужном формате.