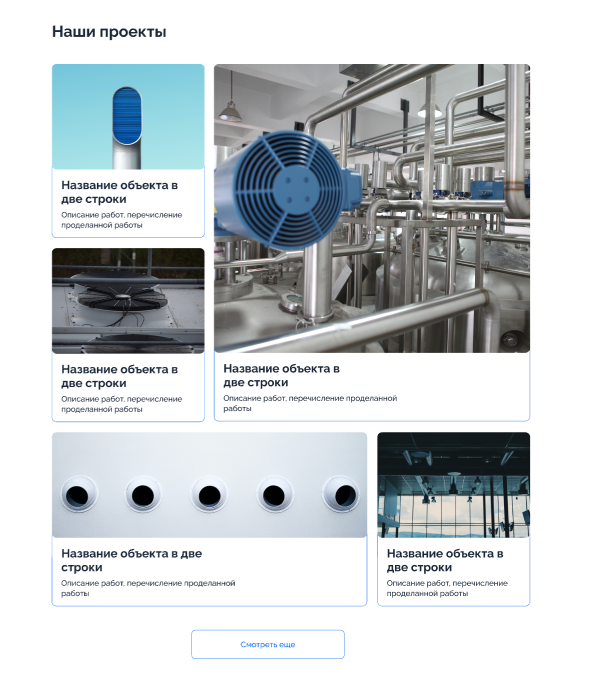
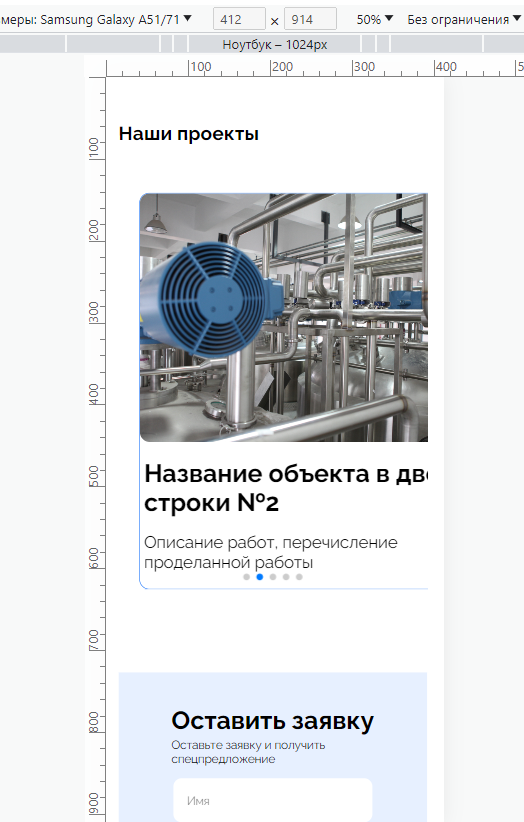
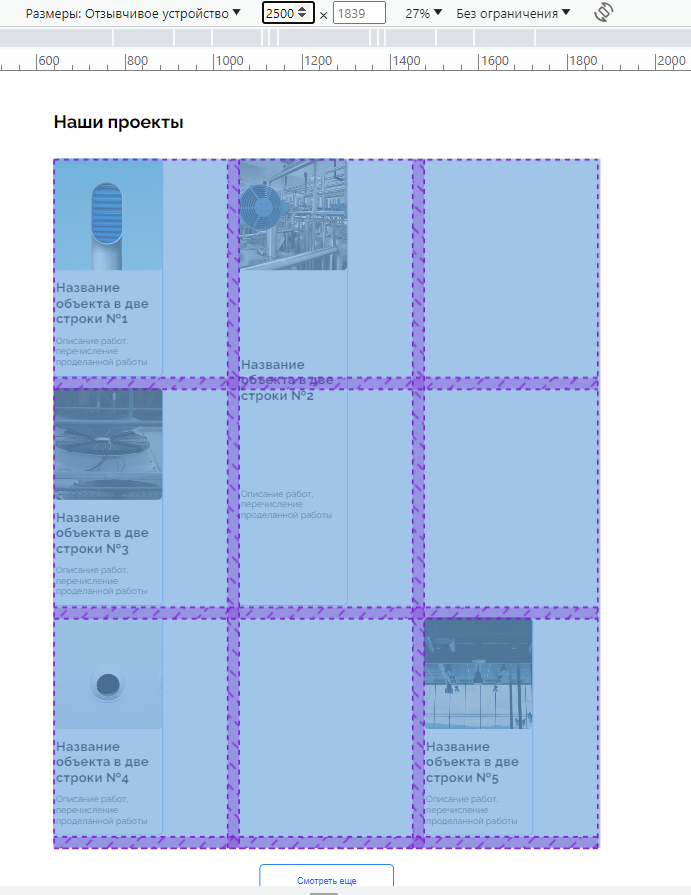
Почему использование swiper-слайдера приводит к нарушению верстки Grid-сетки для всего блока?
Мне нужна помощь с вопросом о добавлении скрытого фона на веб-страницу. У меня есть код, который работает на компьютере, но не отображается на мобильном устройстве. В чем может быть проблема? Вот пример кода:
```html
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
<style>
body {
background-color: red;
display: none;
}
</style>
</head>
<body>
<h1>Welcome to My Website</h1>
<p>This is some text on my website.</p>
</body>
</html>
```
Почему скрытый фон не отображается на мобильном устройстве? Как исправить эту проблему?



- 16 ноября 2023 г. 18:58
Использование swiper-слайдера может привести к нарушению верстки Grid-сетки, потому что swiper-слайдер имеет свою собственную систему разметки и может не совпадать с уже установленным Grid-лейаутом. При использовании swiper-слайдера необходимо учитывать его особенности и возможно вносить корректировки в Grid-разметку для правильного отображения элементов. Относительно скрытого фона на веб-странице, проблема может быть связана с использованием свойства "display: none" для body в CSS. Это свойство делает элемент невидимым и не позволяет ему занимать место на странице. Поэтому фон не будет отображаться ни на компьютере, ни на мобильном устройстве. Чтобы исправить эту проблему, вместо свойства "display: none" можно использовать другие способы скрытия элемента, сохраняя его размеры и положение на странице. Например, можно использовать свойство "visibility: hidden", которое делает элемент невидимым, но сохраняет его размеры и положение. Также можно использовать свойство "opacity: 0", которое делает элемент прозрачным, но оставляет его на месте.
При инициализации swiper в вашем коде, он запускается сразу же без учета условий. Рекомендую прочитать документацию, чтобы понять, как он работает. Вот пример того, как задать swiper по брейкпоинтам:
let breakpoint_mobile_min = window.matchMedia('(min-width: 768px)');
let projectInit = false;
let projectSlider = null;
function projectSliderInit() {
if (breakpoint_mobile_min.matches) {
if (projectInit) {
if ($('#slider3').hasClass('swiper-initialized')) {
projectSlider.destroy();
projectInit = false;
}
}
} else {
if (!projectInit) {
projectInit = true;
projectSlider = new Swiper('#slider3', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
enabled: false,
},
pagination: {
el: '.swiper-pagination',
clickable: true,
},
slidesPerView: 1,
});
}
}
}
$(window).on('resize load', function () {
projectSliderInit();
});