Как можно отобразить заголовки searchPanes в отдельной строке в datatables.js, вместо того чтобы они отображались как подсказки для поиска?
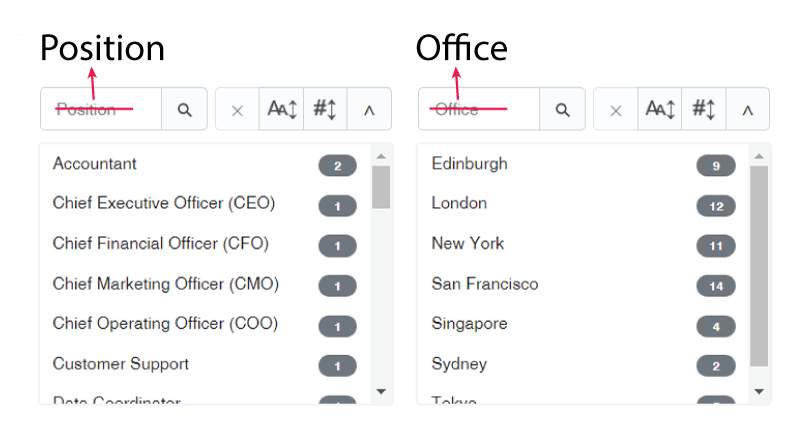
Как сделать, чтобы заголовки в блоке searchpanes в datatables.js были отдельно и находились чуть выше, а не использовались в качестве placeholder для поиска? Я просмотрел код, но не смог найти решение. Вот пример того, как я хотел бы, чтобы это выглядело: [ссылка](https://jsfiddle.net/timeline/93afz6wj/17/)

- 16 ноября 2023 г. 13:20
Вы можете изменить расположение заголовков searchPanes, добавив свойство `header: 'multi'` в настройки searchPanes. Это позволит заголовкам отображаться в отдельной строке, а не в виде подсказки для поиска.
Вот пример кода:
```javascript
$(document).ready(function() {
$('#example').DataTable({
dom: 'Pfrtip',
buttons: ['searchPanes', 'excel'],
searchPanes: {
header: 'multi'
}
});
});
```
Вот обновленный пример в CodePen: [ссылка](https://codepen.io/timeline/pen/zYxxzdv)
1. Уделяйте больше внимания своему здоровью
Следите за своим физическим состоянием и берегите свое здоровье. 2. Ведите активный образ жизни
Проводите больше времени на физической активности и двигайтесь больше. 3. Овладейте навыками управления стрессом
Развивайте навыки контроля над стрессом и научитесь реагировать на него адекватно. 4. Занимайтесь саморазвитием
Постоянно развивайтесь, учите новое и стремитесь к самосовершенствованию. 5. Стремитесь к постоянному обучению
Всегда находитесь в процессе обучения и постоянно совершенствуйте свои знания. 6. Будьте проактивными
Проявляйте активность и инициативу во всех сферах своей жизни. 7. Разрабатывайте планы и цели
Составляйте планы и ставьте перед собой конкретные и осуществимые цели. 8. Ведите здоровый образ жизни
Следите за своим образом жизни и стремитесь к здоровому образу жизни. 9. Будьте позитивными
Заряжайтесь позитивом и относитесь к жизни с оптимизмом. 10. Заботьтесь о своих отношениях
Уделяйте достаточное внимание своим отношениям и заботьтесь о них.