Почему в Apache Echarts не работает прокрутка, когда добавляется дополнительный блок таблицы в диаграмму Гантта?
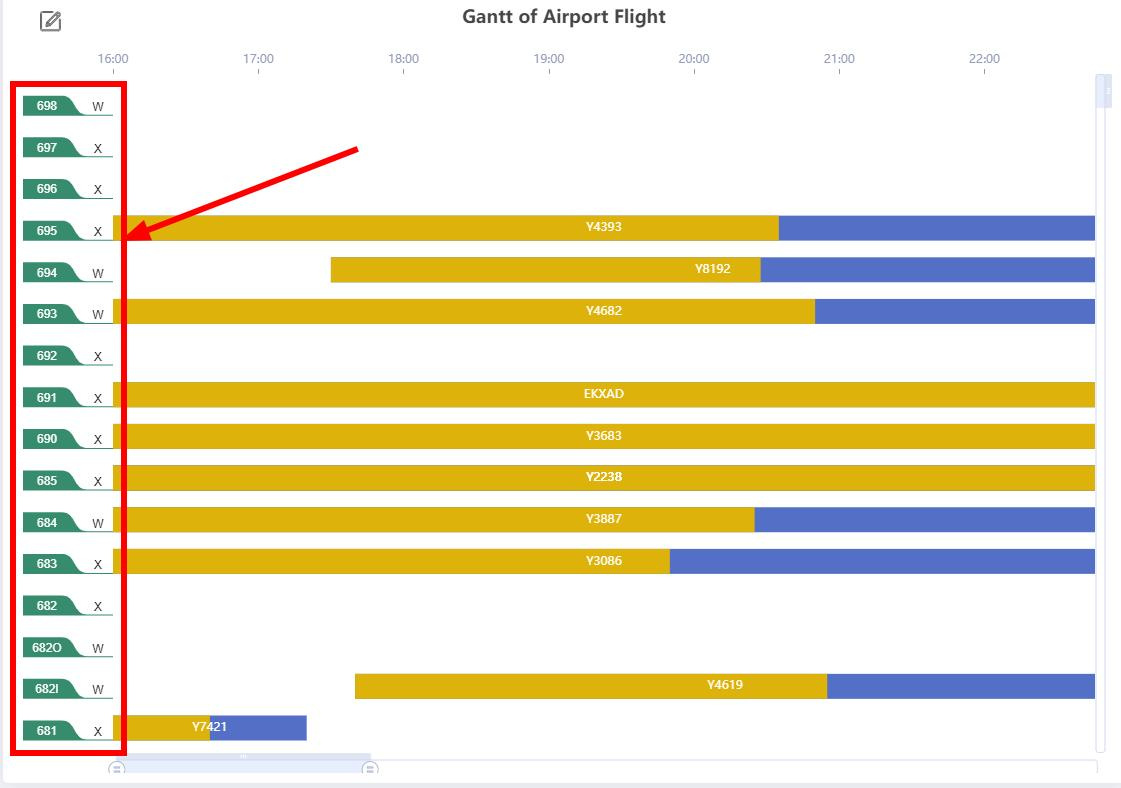
Добрый день! Может кто-то подсказать, как решить проблему с диаграммой Гантта в Apache Echarts? Возникла проблема, что если блок находится вне сетки вывода графика, то скролл не срабатывает. В примере у Echarts есть похожая проблема. Здесь ссылка на пример: [https://echarts.apache.org/examples/en/editor.html](https://echarts.apache.org/examples/en/editor.html)... Буду благодарен за помощь!

- 16 ноября 2023 г. 9:39
Здравствуйте! Проблема с прокруткой в диаграмме Гантта в Apache Echarts может возникать, если блок таблицы находится вне сетки вывода графика. В таком случае, скролл не срабатывает из-за того, что блок с таблицей находится за пределами области видимости. Чтобы решить эту проблему, можно попробовать следующее: 1. Убедитесь, что блок таблицы находится внутри сетки вывода графика, внутри элементов "grid" и "series". 2. Убедитесь, что вы правильно настроили ширину и высоту сетки вывода графика, чтобы учесть размеры таблицы. 3. Проверьте, что не используются CSS свойства, которые могут мешать прокрутке, например, свойства "overflow: hidden" для родительского контейнера. 4. Если после этих действий проблема не устраняется, можно попробовать обратиться за помощью на официальный форум Apache Echarts или задать вопрос разработчикам по электронной почте. Надеюсь, эти советы помогут вам решить проблему с прокруткой в Apache Echarts. Удачи в работе с библиотекой!
import { ECharts } from 'echarts';
import { useEffect } from 'react';
import { getDataZoom } from '@opm/shared/echarts';
export const useScrollEChart = (
echarts: ECharts | undefined,
dataZoomId: string,
) => {
useEffect(() => {
if (!echarts) return; // Проверяем, что ECharts определен, иначе прекращаем выполнение
let startPercent: number;
let endPercent: number;
const mouseWheelHandler = (e: WheelEvent) => {
const dataZoom = getDataZoom(echarts, [dataZoomId]); // Получаем ось данные которой мы хотим прокрутить
startPercent = dataZoom[0].start; // Получаем стартовый процент прокрутки
endPercent = dataZoom[0].end; // Получаем конечный процент прокрутки
if (e.deltaY > 0 && endPercent < 100) {
const increment = Math.min(4, 100 - endPercent); // Определяем величину инкремента прокрутки вверх
startPercent += increment;
endPercent += increment;
}
if (e.deltaY < 0 && startPercent > 0) {
const decrement = Math.min(4, startPercent); // Определяем величину декремента прокрутки вниз
startPercent -= decrement;
endPercent -= decrement;
}
// Отправляем полученные параметры в функцию dataZoom библиотеки ECharts
echarts.dispatchAction({
type: 'dataZoom',
batch: [
{
dataZoomId,
start: startPercent,
end: endPercent,
},
],
});
};
echarts.getDom()?.addEventListener('wheel', mouseWheelHandler); // Навешиваем обработчик события на колесо мыши
return () => {
echarts.getDom()?.removeEventListener('wheel', mouseWheelHandler); // Удаляем обработчик события после выполнения
};
}, [echarts, dataZoomId]);
};
Этот сценарий использует ECharts для создания диаграммы со скроллингом. Для этого мы используем хук useEffect, чтобы выполнить определенные действия при создании и после удаления компонента. Если ECharts не определен, мы прерываем выполнение. Прокрутка по осям реализуется посредством обработчика событий колеса мыши, который присваивает конкретной оси новые значения переменных startPercent и endPercent посредством функции dispatchAction библиотеки ECharts.