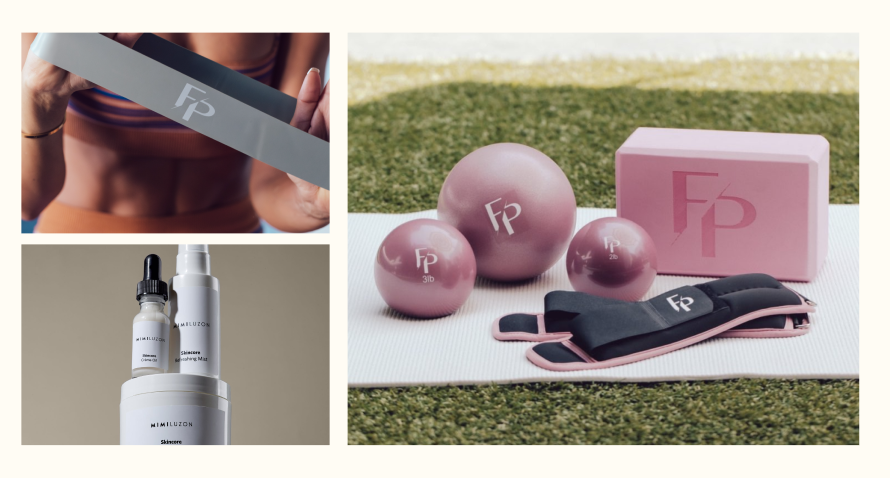
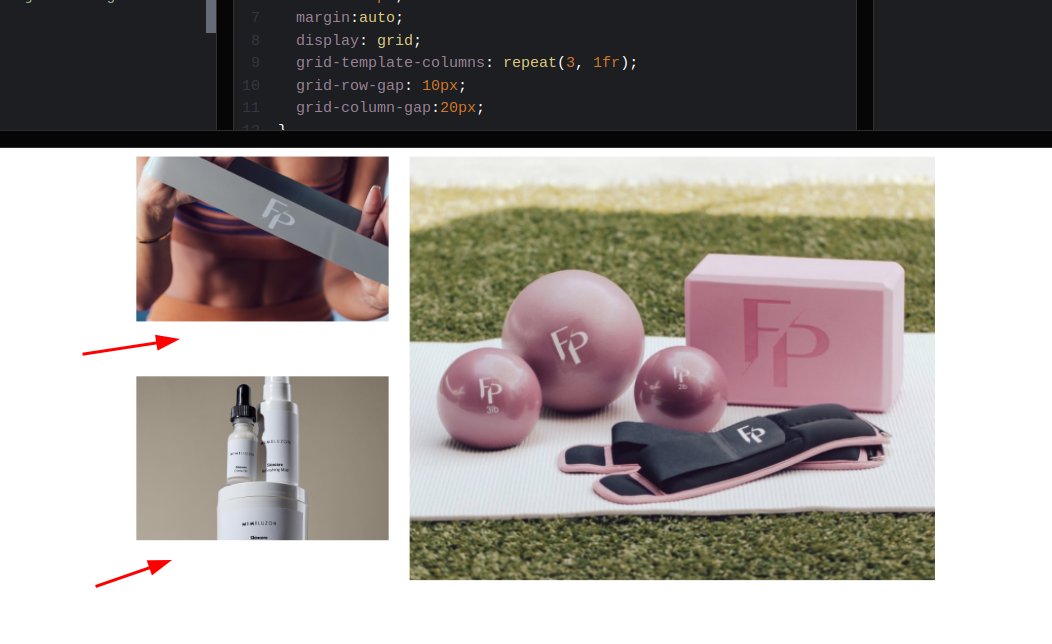
Для установки нужных размеров и расположения изображений можно использовать CSS свойства и гриды.
Пример кода для расположения изображений с использованием гридов:
HTML:
```
<div class="image-grid">
<img src="image1.jpg" alt="Image 1">
<img src="image2.jpg" alt="Image 2">
<img src="image3.jpg" alt="Image 3">
</div>
```
CSS:
```
.image-grid {
display: grid;
grid-template-columns: repeat(3, 1fr); /* Задаем три столбца */
grid-auto-rows: minmax(200px, auto); /* Задаем высоту строк */
grid-gap: 10px; /* Задаем отступы между изображениями */
}
img {
width: 100%; /* Устанавливаем ширину изображений на 100% */
height: 100%; /* Устанавливаем высоту изображений на 100% */
object-fit: cover; /* Заполняем площадь изображения в соответствии с размерами блока */
}
```
В данном примере создается контейнер `.image-grid`, внутри которого располагаются изображения. С помощью свойства `grid-template-columns` задается ширина столбцов, а свойство `grid-auto-rows` задает высоту строк. С помощью `grid-gap` можно задать отступы между изображениями.
Затем, чтобы изображения заполняли свои родительские блоки, используется CSS свойство `object-fit: cover;`.
Применяя данные стили к вашему блоку и изображениям, вы сможете достичь желаемого результата.