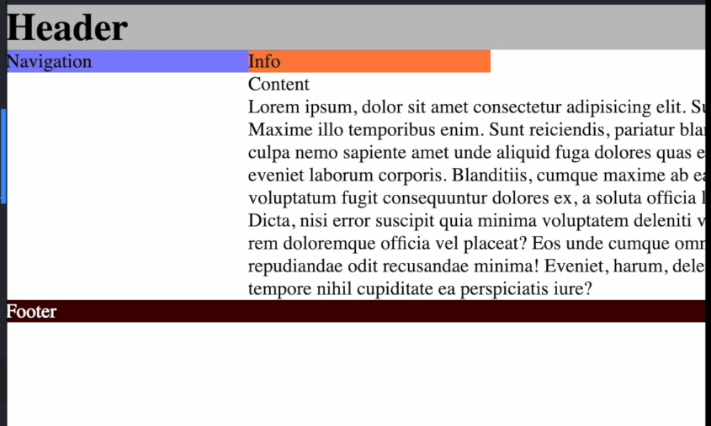
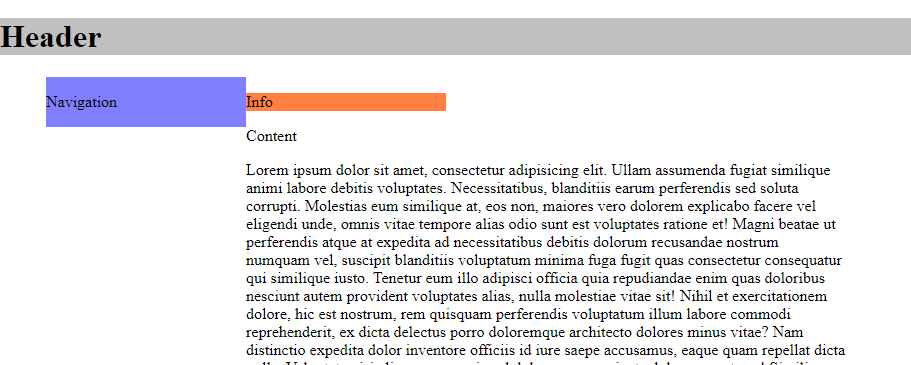
У элемента nav может быть внешний отступ по нескольким причинам:
1. Дизайнер может специально добавить внешний отступ для создания отделения или визуального разделения между элементами на странице.
2. Внешний отступ может быть установлен для обеспечения отступа элемента от краев окна браузера или от других элементов на странице.
3. Может быть установлен отступ для обеспечения правильного размера и расположения соседних элементов.
Что касается отличия макета от макета человека из курса, все элементы и стили могут влиять на окончательный внешний вид страницы. Вот некоторые возможные причины отличий между двумя макетами, даже если код скопирован точь в точь:
1. Разные версии и настройки браузера могут влиять на отображение элементов на странице.
2. Различная ширина расположения окна или монитора.
3. Разные значения свойств в CSS, такие как отступы, межстрочное расстояние, размеры и т. д.
4. Использование разного контента или изображений, что может повлиять на размеры элементов и их расположение.
5. Отсутствие подключения необходимых стилей CSS или JavaScript.
Если макеты сильно отличаются, рекомендуется проверить все вышеперечисленные факторы и выполнить необходимые корректировки в коде или стилях, чтобы достичь желаемого внешнего вида.