Чтобы изменить размер изображения на области заголовка и главной странице одновременно в WordPress, вам нужно будет изменить шаблон вашей темы. Это можно сделать следующим образом:
1. Войдите в админ-панель WordPress.
2. Перейдите во вкладку "Внешний вид" и выберите "Редактор".
3. В редакторе выберите файл шаблона, отвечающий за отображение заголовка и главной страницы (обычно header.php или front-page.php).
4. Найдите код, отвечающий за отображение изображения.
5. В этом коде вы должны увидеть что-то вроде:
```php
echo '<img src="' . get_template_directory_uri() . '/images/logo.png" alt="Logo">';
```
6. Измените этот код, добавив атрибуты ширины и высоты, чтобы задать нужный размер изображения. Например:
```php
echo '<img src="' . get_template_directory_uri() . '/images/logo.png" alt="Logo" width="200" height="100">';
```
Здесь ширина установлена на 200 пикселей, а высота на 100 пикселей. Вы можете изменить значения в соответствии с вашими требованиями.
7. Нажмите кнопку "Обновить файл", чтобы сохранить внесенные изменения.
Теперь ваше изображение должно отображаться с заданным размером на области заголовка и главной страницы.
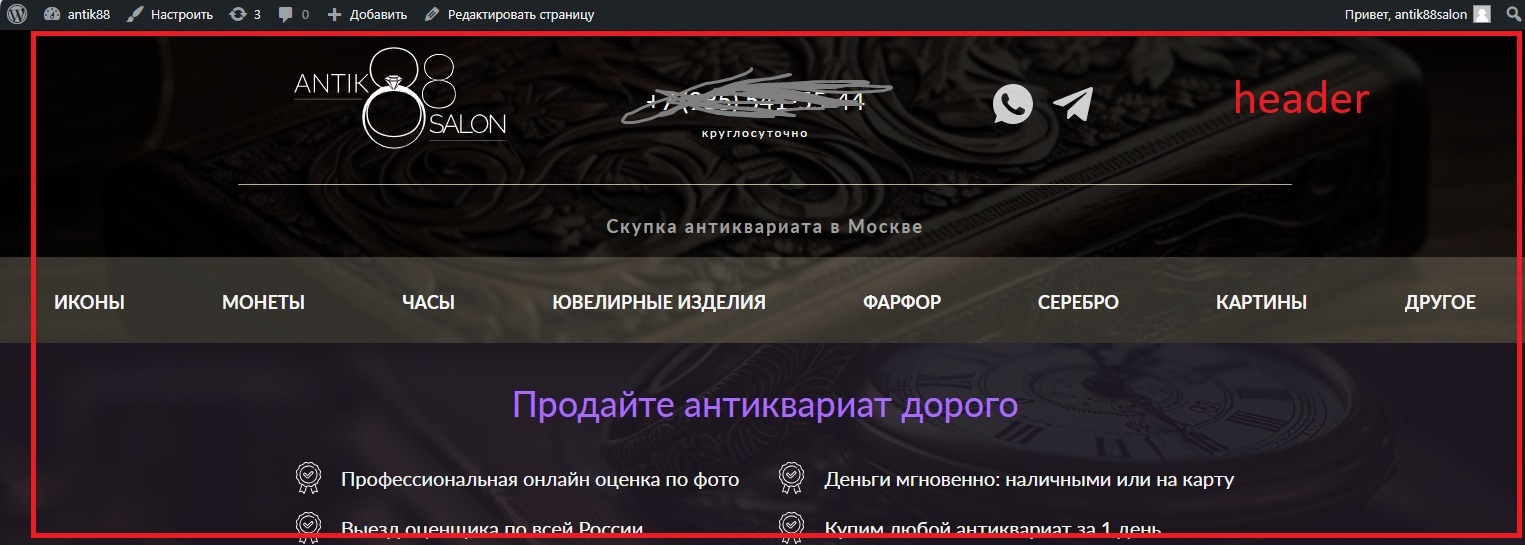
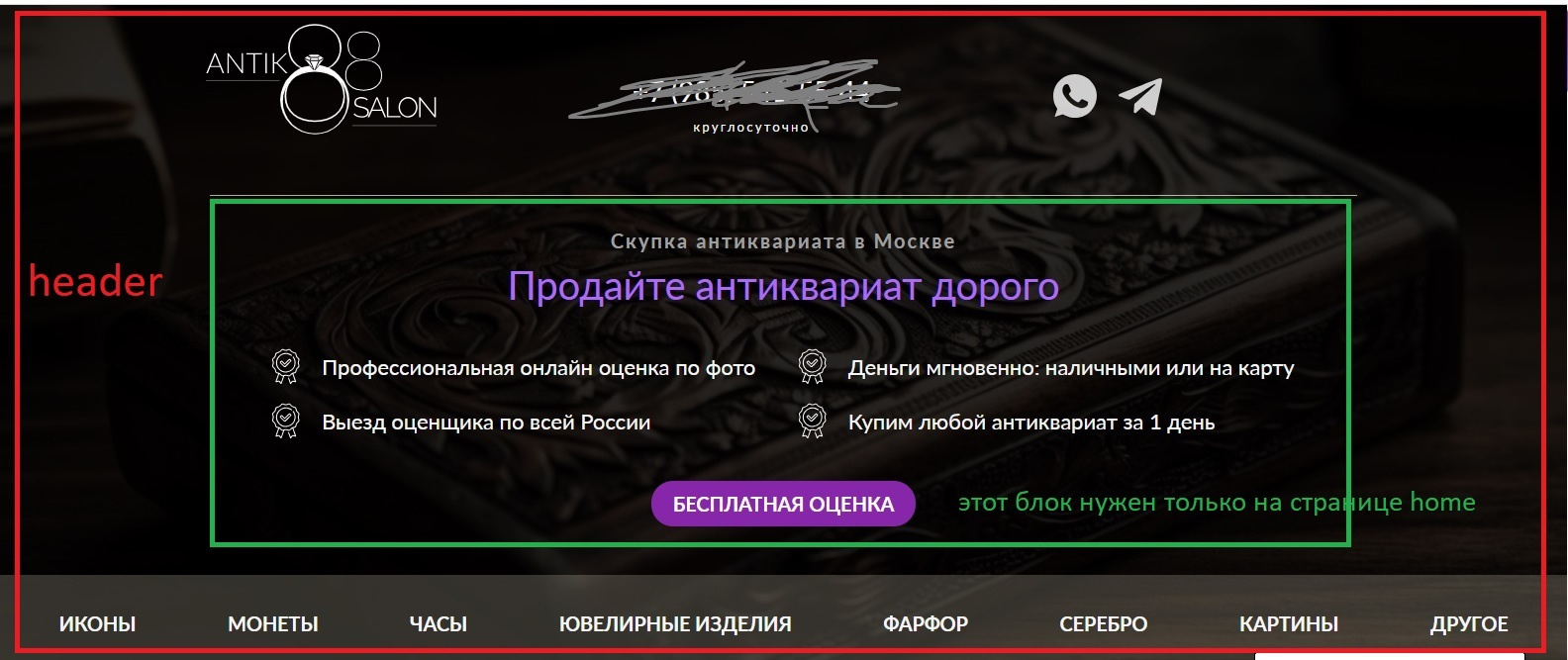
Относительно второго вопроса, насколько я понял, вы хотите перенести дизайн-макет с разделением header на информационный блок на сайт WordPress. Чтобы сделать это, вам нужно будет изменить CSS-код вашей темы.
1. Войдите в админ-панель WordPress.
2. Перейдите во вкладку "Внешний вид" и выберите "Редактор".
3. В редакторе выберите файл CSS вашей темы (обычно style.css).
4. Найдите код, отвечающий за стилизацию заголовка (обычно указано что-то вроде "#header" или ".header").
5. Разделите заголовок на два блока с помощью CSS Grid или Flexbox.
Пример с использованием CSS Grid:
```css
#header {
display: grid;
grid-template-columns: 1fr 1fr; /* Разделение на два столбца */
}
```
Вы можете настроить ширину столбцов и их порядок, добавив необходимые свойства CSS.
Пример с использованием Flexbox:
```css
#header {
display: flex;
justify-content: space-between; /* Устанавливает пространство между элементами */
}
```
Это простой пример, вы можете настроить стили в соответствии с вашими требованиями.
6. Нажмите кнопку "Обновить файл", чтобы сохранить внесенные изменения.
Надеюсь, эти рекомендации помогут вам перенести ваш дизайн-макет с разделением header на информационный блок на сайт WordPress.