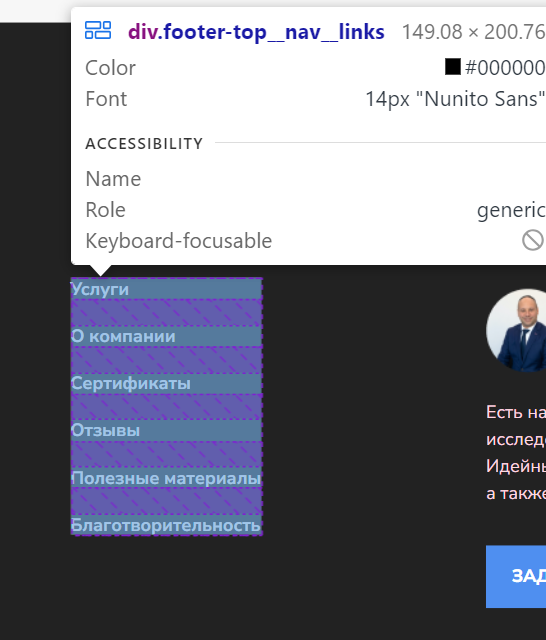
Для изменения ширины ссылок при наведении курсора можно использовать свойство CSS "width".
Например, если ссылки имеют класс "link" и вы хотите установить ширину 100px при наведении курсора, вы можете использовать следующий код:
.link {
width: auto; /* или другое значение по умолчанию */
}
.link:hover {
width: 100px;
}
Чтобы исправить ошибку при наведении на ссылки с короткими словами, вы можете использовать свойство CSS "inline-block" и задать фиксированную ширину для ссылок. Таким образом, ссылки будут занимать только необходимое место:
.link {
display: inline-block;
width: auto; /* или другое значение по умолчанию */
}
.link:hover {
width: auto;
}
Теперь при наведении курсора на ссылки, они не будут занимать дополнительное пространство рядом с короткими словами.