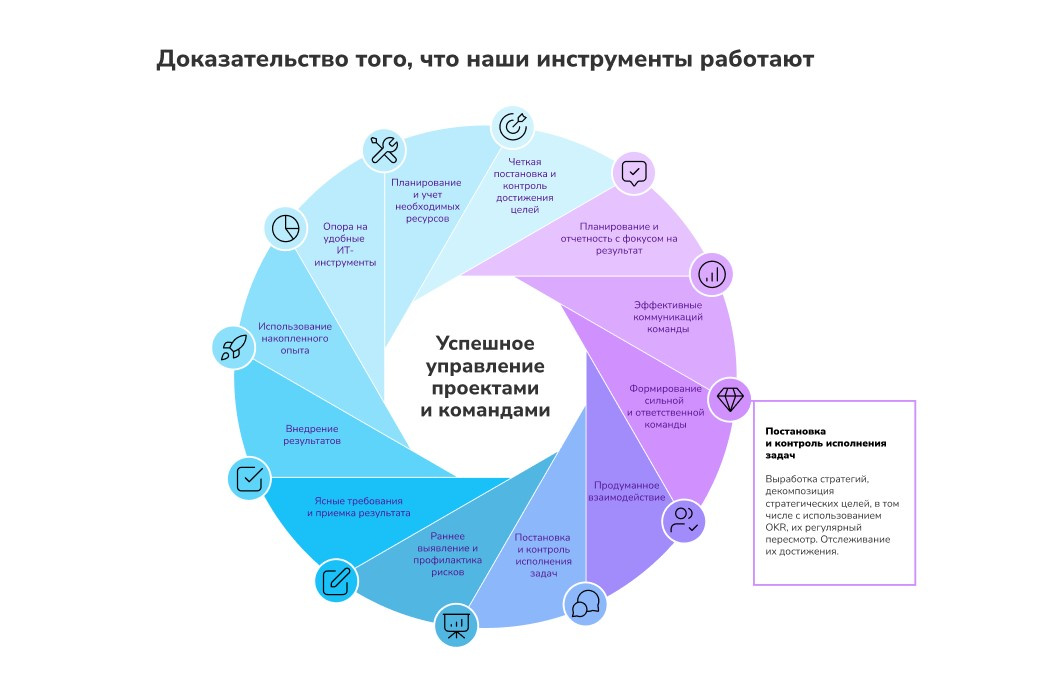
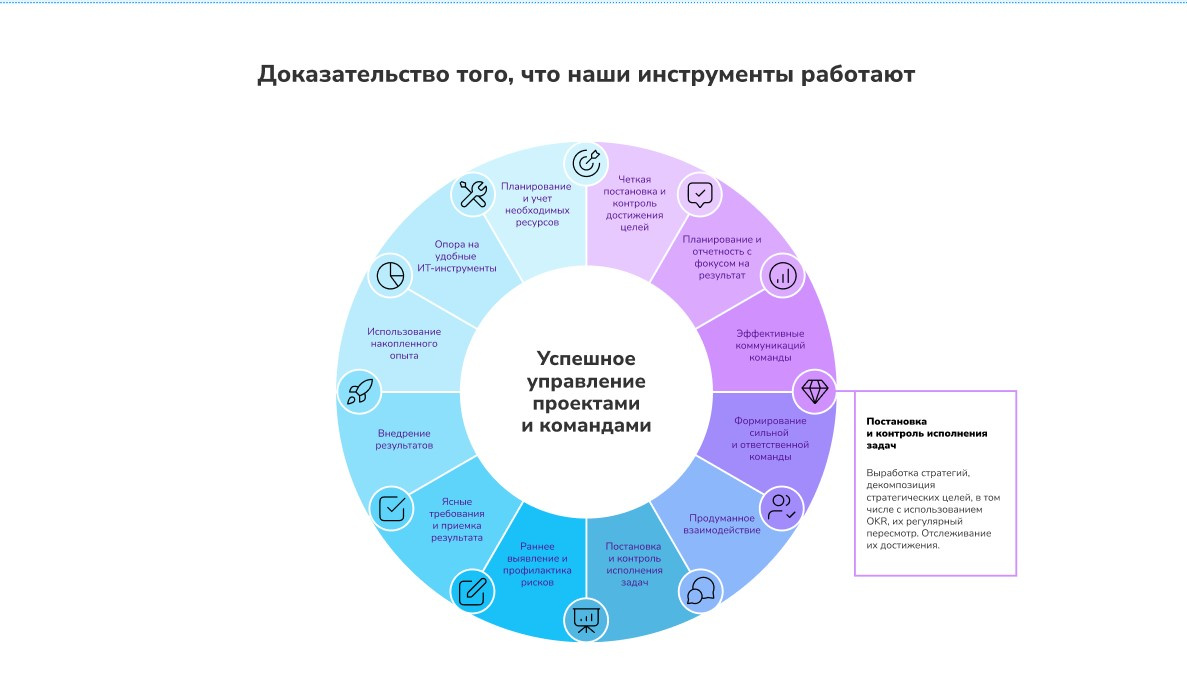
Да, я могу предложить вам один из вариантов решения.
Для сверстывания данного элемента в макете вы можете использовать HTML и CSS. Вариант 1 и вариант 2 могут быть реализованы с использованием тега "div" и его дочерних элементов.
Для обоих вариантов вы можете использовать общую обертку, чтобы разместить элементы внутри нее и задать им общие стили. Затем, используя CSS, вы можете расположить иконку и текст внутри обертки с помощью позиционирования или флексбоксов.
Чтобы обеспечить адаптивность, вы можете использовать медиазапросы и задавать разные стили для различных размеров экрана. Например, для маленьких экранов вы можете изменить шрифт или размеры иконок, а также изменить расположение элементов.
Для всплывающих окон с описанием, вы можете использовать CSS псевдоэлементы (::before или ::after) и абсолютное позиционирование, чтобы разместить их рядом с элементами и скрыть их изначально. При наведении на элемент, вы можете изменить стиль псевдоэлемента, чтобы он стал видимым.
Для реализации второго варианта с использованием chart.js и Doughnut chart, вы должны подключить библиотеку chart.js и настроить ее, чтобы отобразить диаграммы, соответствующие данным. Затем вы можете разместить текст и иконки с помощью псевдоэлементов или абсолютного позиционирования, как и варианте 1.
Ниже пример простой верстки элемента для вас:
```html
<div class="element-wrapper">
<div class="icon"></div>
<div class="text">Text</div>
<div class="popup">Popup</div>
</div>
```
```css
.element-wrapper {
position: relative;
width: 100px;
height: 100px;
}
.icon {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 50px;
height: 50px;
background-color: blue;
}
.text {
position: absolute;
top: 80px;
left: 0;
right: 0;
text-align: center;
}
.popup {
position: absolute;
top: -50px;
left: -50px;
width: 100px;
height: 50px;
background-color: red;
display: none;
}
.element-wrapper:hover .popup {
display: block;
}
```
Вы можете дополнить этот пример и настроить его в соответствии с вашими потребностями и стилями.