Для адаптации заднего фона на разных моделях смартфонов можно использовать следующие подходы:
1. Адаптация по соотношению сторон: Разные модели смартфонов имеют разные соотношения сторон экрана, поэтому для правильного отображения заднего фона необходимо подготовить изображение с соотношением сторон, соответствующим основным моделям смартфонов. Например, вы можете создать изображение с соотношением сторон 16:9 для большинства моделей.
2. Масштабирование и обрезка: Вы также можете создать изображение с наибольшим разрешением, соответствующим наибольшей модели смартфона, и затем масштабировать и обрезать его в соответствии с экраном других моделей. Таким образом, вы сможете сохранить соотношение сторон и предотвратить искажение изображения.
3. Использование разных версий изображений: Если ни один из вышеперечисленных подходов не дает удовлетворительного результата, вы можете создать несколько версий изображения заднего фона, оптимизированных для конкретных моделей смартфонов. Затем, в зависимости от модели устройства, вы можете загружать соответствующую версию изображения.
4. Использование ассетов для адаптации: В некоторых разработочных средах, таких как Unity, можно использовать специальные ассеты или компоненты для адаптации заднего фона. Например, в Unity вы можете использовать "Canvas Scaler", чтобы автоматически масштабировать и позиционировать задний фон для разных экранов устройств.
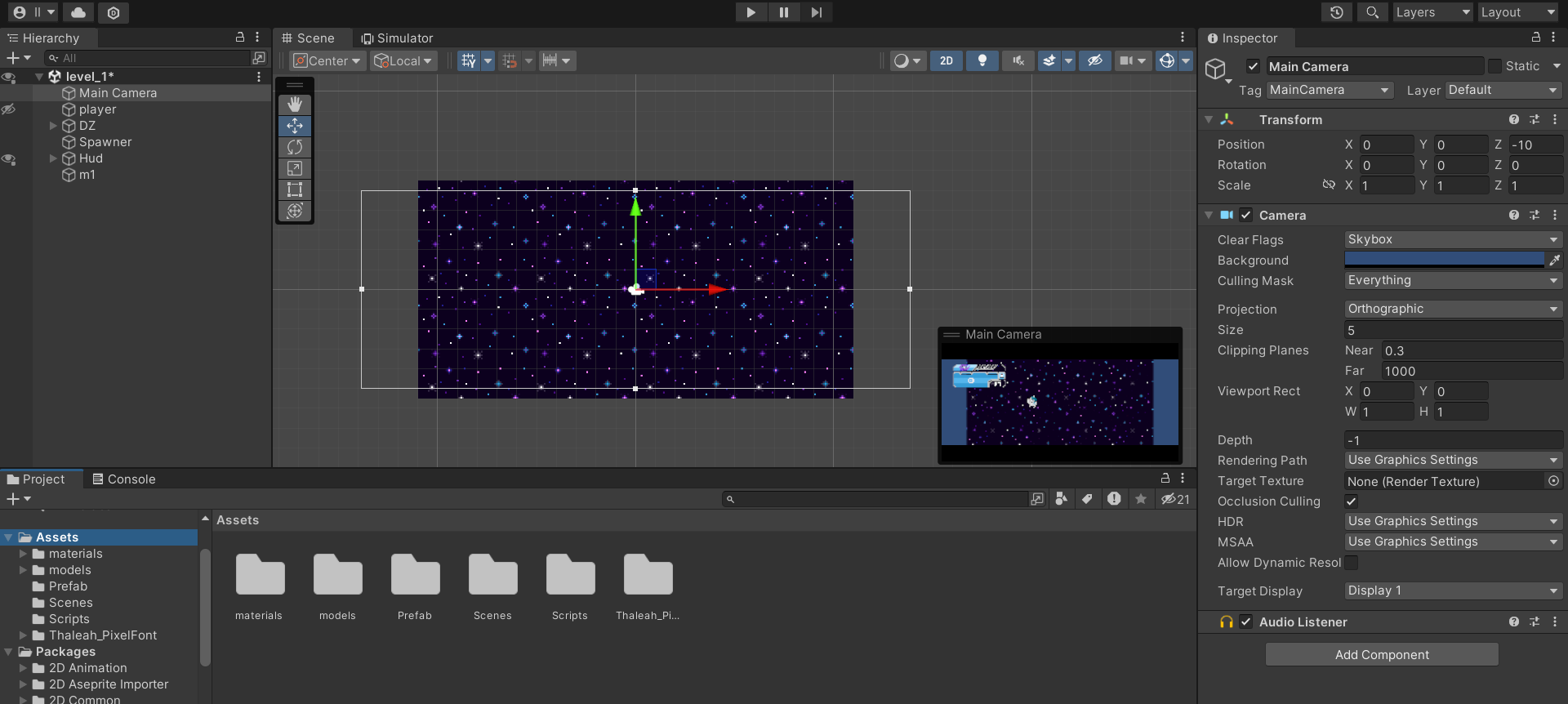
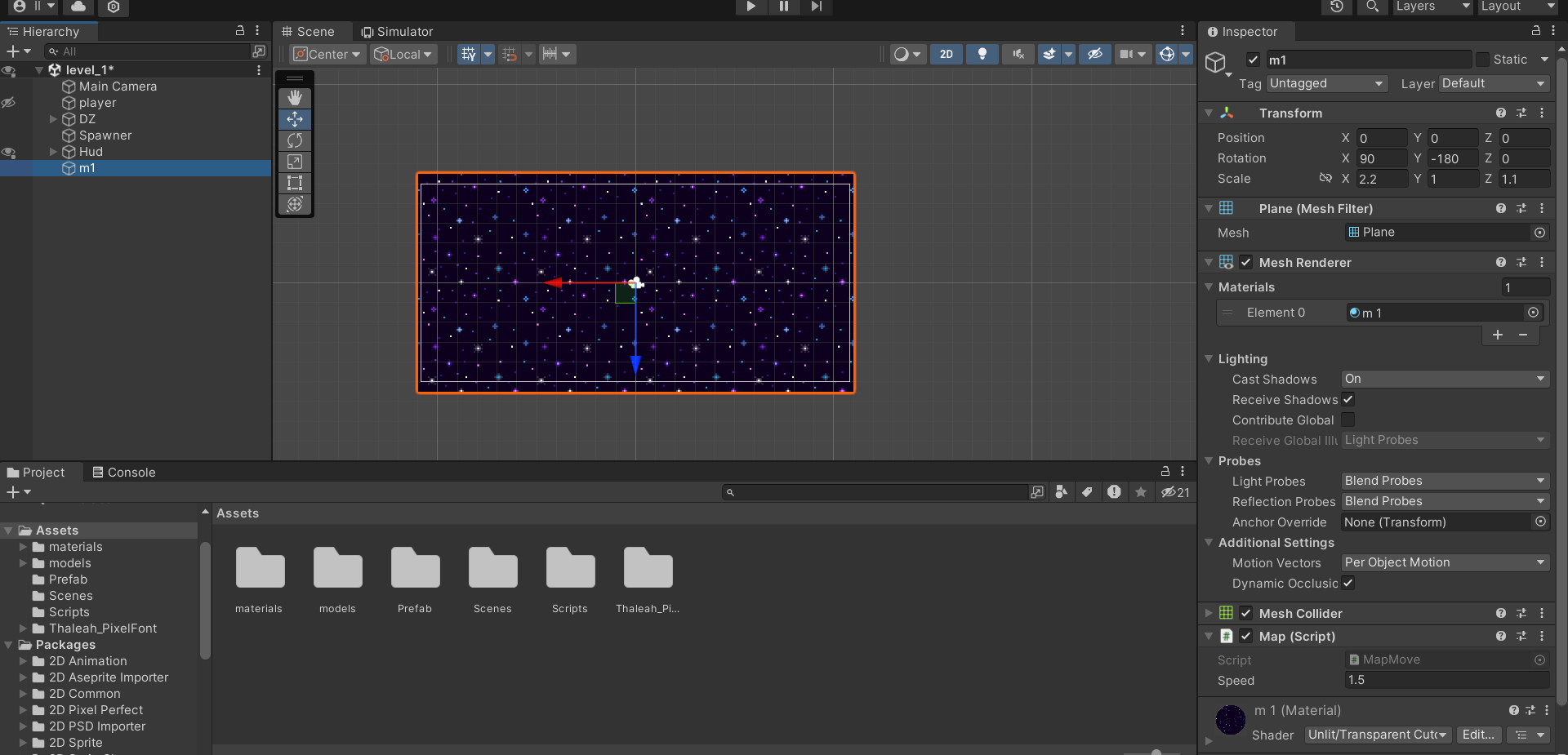
Чтобы подстроить задний фон карты в Unity так, чтобы он отображался корректно на разных мобильных устройствах, можно применить следующие шаги:
1. Создайте изображение заднего фона с оптимальным разрешением, соответствующем ожидаемому расположению элементов на экране.
2. Добавьте изображение заднего фона в Unity как текстуру.
3. Создайте плоскую поверхность (например, 3D объект "Plane") и примените созданную текстуру заднего фона к этой поверхности.
4. Разместите поверхность с задним фоном на сцене таким образом, чтобы она занимала весь экран.
5. Используйте компонент "Canvas Scaler" для масштабирования и позиционирования заднего фона в соответствии с экраном устройства. Настройте "Canvas Scaler" так, чтобы задний фон сохранял правильное соотношение сторон и не растягивался или искажался на разных устройствах.
6. Проверьте отображение заднего фона на разных устройствах и, если необходимо, внесите корректировки в настройки масштабирования и позиционирования компонента "Canvas Scaler".
Обратите внимание, что конкретные шаги могут отличаться в зависимости от используемого движка или разработочной среды.