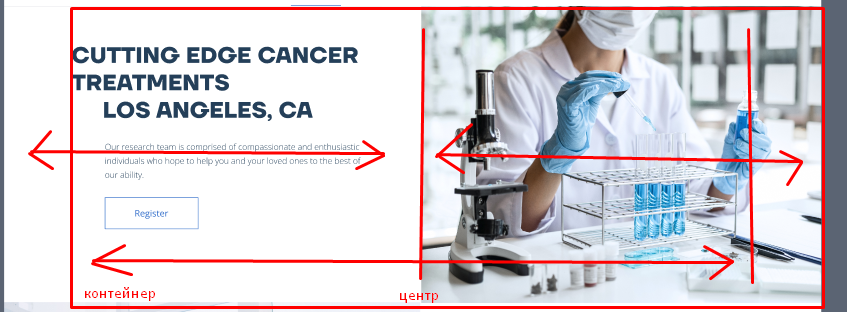
1. Чтобы создать и выровнять центральный блок, можно использовать следующие шаги:
- Создайте контейнер для центрального блока с помощью HTML-тега <div> или другого подходящего элемента. Например: <div id="center-container"></div>.
- Определите стили для контейнера, чтобы он имел центральное выравнивание. Например:
```css
#center-container {
display: flex;
justify-content: center;
align-items: center;
}
```
2. Чтобы задать размеры левого и правого блоков так, чтобы между ними был центр страницы, можно использовать следующие шаги:
- Создайте контейнер для левого и правого блоков с помощью HTML-тега <div> или другого подходящего элемента. Например:
```html
<div id="left-container"></div>
<div id="right-container"></div>
```
- Определите стили для контейнера, чтобы он занимал всю ширину экрана и был разделен на левый и правый блоки. Например:
```css
#left-container, #right-container {
width: 50%;
}
```
- Контент внутри левого и правого блоков может быть добавлен внутри соответствующих контейнеров с помощью дополнительных HTML-тегов или стилей.
Теперь левый и правый блоки будут занимать по половине экрана, с центральным контейнером в середине.