Для зафиксированной панели поиска на Яндекс.Картах на мобильном устройстве, чтобы она всегда была открытой, можно использовать следующий CSS код:
```css
/* Зафиксированная панель поиска */
.ya-search-fixed {
position: fixed !important;
top: 0;
left: 0;
right: 0;
z-index: 1000;
}
```
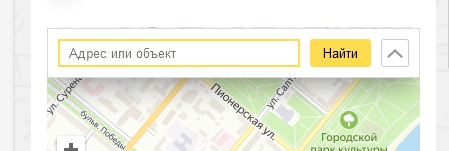
Чтобы сделать панель поиска открытой по умолчанию на мобильном устройстве с разрешением экрана меньше 438 пикселей, можно использовать JavaScript код в сочетании с CSS:
```javascript
// Проверяем разрешение экрана при загрузке страницы
if (screen.width < 438) {
// Добавляем класс 'ya-search-fixed' к элементу панели поиска
document.querySelector('.ya-search').classList.add('ya-search-fixed');
}
```
```css
/* Зафиксированная панель поиска */
.ya-search-fixed {
position: fixed !important;
top: 0;
left: 0;
right: 0;
z-index: 1000;
}
```
Таким образом, на мобильных устройствах с разрешением экрана меньше 438 пикселей, панель поиска будет отображаться открытой по умолчанию.