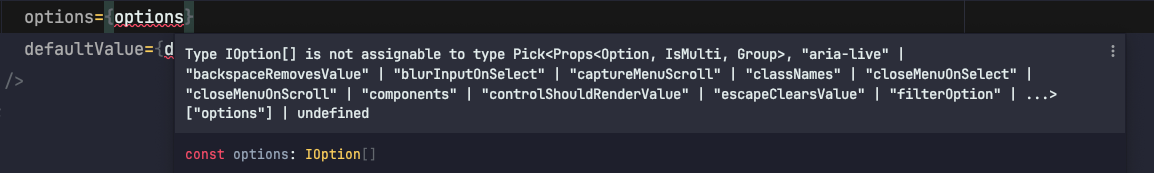
Компонент react-select ругается на неправильно заданный тип options, потому что он ожидает, чтобы options был массивом объектов с определенной структурой. В типовом декларационном файле для react-select, определен тип `OptionType`, который представляет каждый объект из массива options. Если вы передаете некорректный тип данных в options, например, строку или число, компилятор TypeScript будет ругаться на это.
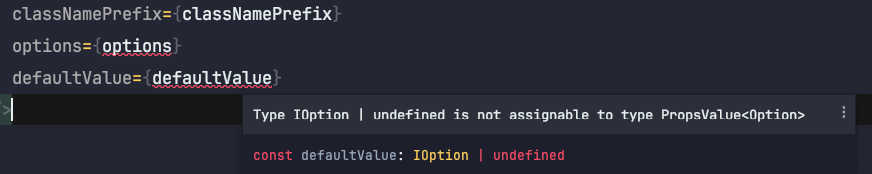
Ошибка подсветки фигурных скобок в options={options} и defaultValue={defaultValue} в компоненте SelectField, вероятно, вызвана тем, что редактор не может определить тип переменной options и defaultValue. Это может быть связано с неправильной типизацией в вашем коде или внутренними проблемами редактора.
Для решения этой проблемы в TypeScript вы можете явно указать тип переменной options и defaultValue, чтобы избежать ошибок компиляции. Например, вы можете использовать универсальный тип `any` для временного решения:
```typescript
const options: any[] = [
{ value: "option1", label: "Option 1" },
{ value: "option2", label: "Option 2" },
// ...
];
const defaultValue: any = options[0];
```
Однако, будет гораздо более безопасно указать точные типы ваших options и defaultValue, особенно если они обрабатываются дальше в коде. Обратитесь к декларационному файлу или документации для react-select, чтобы узнать точные требования к типизации options и defaultValue.