Каким образом можно изменить или настроить внешний вид данного элемента?
Как я могу корректно стилизовать элемент-квадрат, чтобы настроить градиентный цвет границы? Я использую следующие стили:
.benefits:before {
content: '';
display: block;
max-width: 900px;
width: 100%;
height: 770px;
position: absolute;
bottom: 170px;
left: 0;
border: 30px solid transparent;
background-image: linear-gradient(90deg, #9A762F 0%, #F2C977 100%);
background-clip: content-box; /* Установлено, чтобы фон не выходил за пределы границы */
}
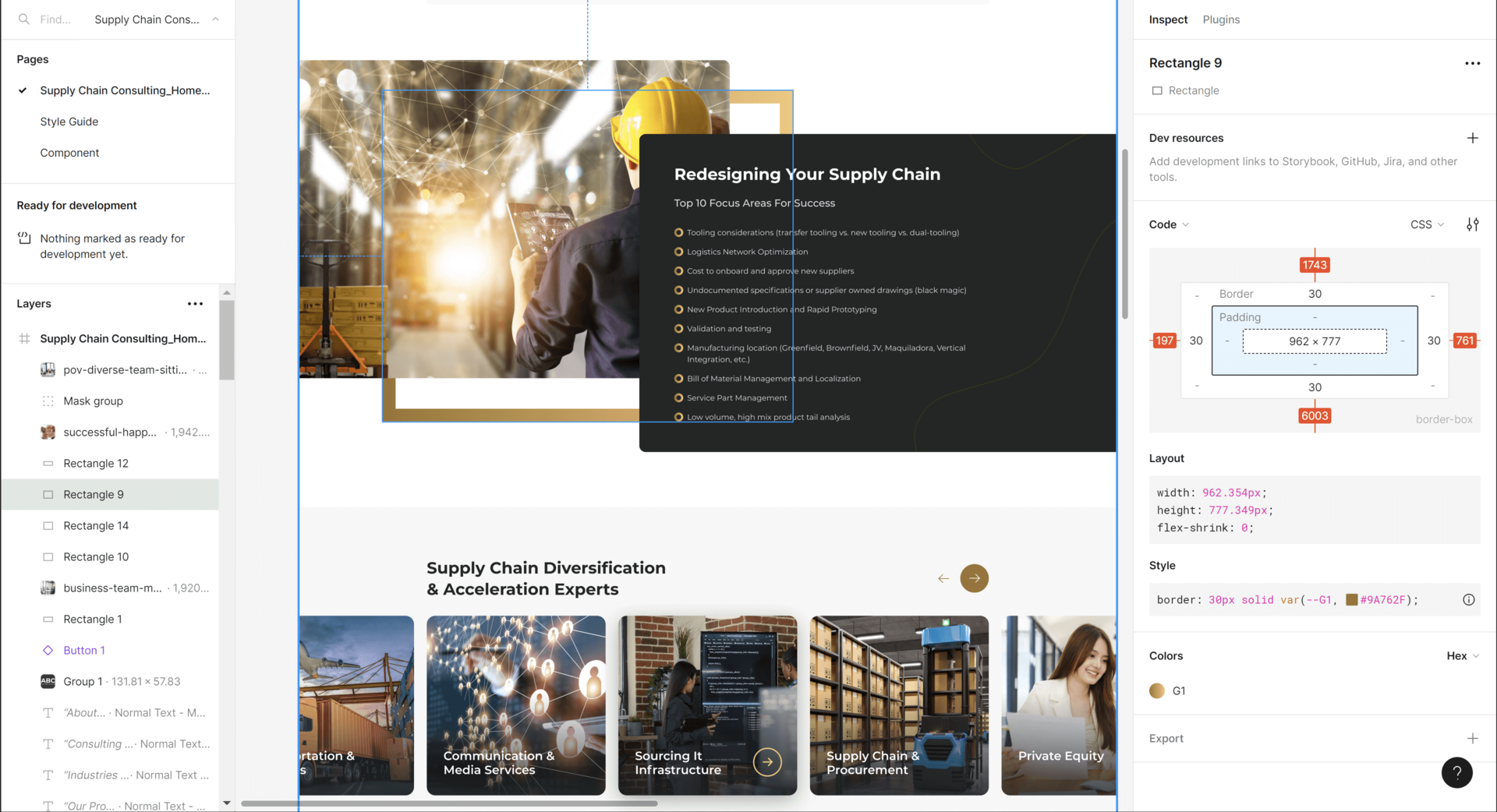
Текущий результат выглядит так:
А желаемый результат должен выглядеть следующим образом:


- 29 октября 2023 г. 17:28
Для достижения желаемого результата, вы можете добавить свойство "border-image" к вашим стилям элемента. Например:
.benefits:before {
content: '';
display: block;
max-width: 900px;
width: 100%;
height: 770px;
position: absolute;
bottom: 170px;
left: 0;
border: 30px solid transparent;
background-image: linear-gradient(90deg, #9A762F 0%, #F2C977 100%);
background-clip: content-box;
border-image: linear-gradient(90deg, #9A762F 0%, #F2C977 100%);
border-image-slice: 1; /* Устанавливает область изображения границы */
}
Это свойство "border-image" позволяет вам использовать градиентный цвет в качестве изображения для границы элемента. "border-image-slice" устанавливает область изображения границы, в данном случае - на весь элемент.
Обратите внимание, что синтаксис свойства "border-image" может отличаться в зависимости от браузера, поэтому рекомендуется проверить совместимость с различными браузерами.
1. Для удобства реализуйте разделение советов символом "
". https://jsbin.com/tojomoyubi/edit?html,css,output 2. Разбейте список советов с помощью символа "
" для более ясного понимания. https://jsbin.com/tojomoyubi/edit?html,css,output 3. Используйте символ "
" для разделения советов и сделайте список более понятным. https://jsbin.com/tojomoyubi/edit?html,css,output