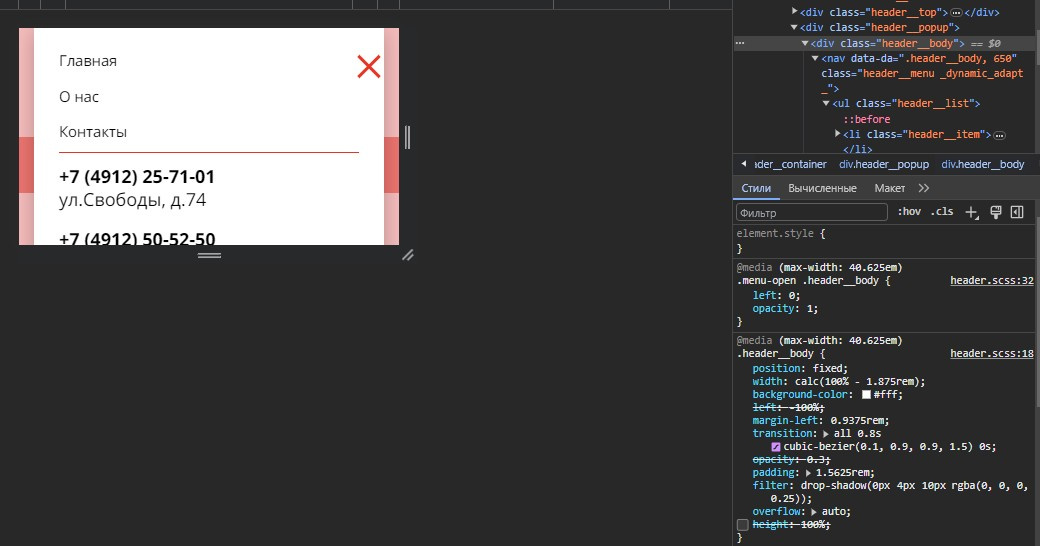
Если свойство overflow: auto не работает, есть несколько возможных причин и способов решения проблемы:
1. Проверьте, что применены все необходимые стили и правила. Убедитесь, что вы применяете свойство overflow: auto к правильному элементу и что нет каких-либо конфликтующих стилей или правил, которые могут перезаписывать это свойство.
2. Проверьте, что у контейнера, к которому вы применяете свойство overflow: auto, задана конкретная ширина или высота. Если контейнер не имеет заданной ширины или высоты, свойство overflow: auto не будет работать.
3. Убедитесь, что контент внутри контейнера не превышает его размеры. Если контент превышает размеры контейнера, свойство overflow: auto не будет создавать полосы прокрутки.
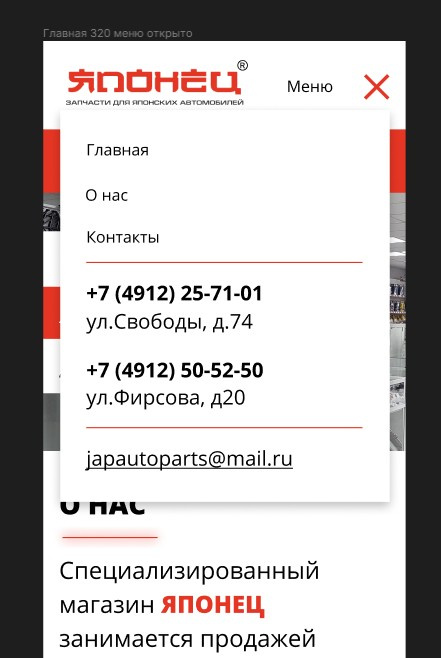
Что касается проблемы с неполным отображением меню на мобильном устройстве, есть несколько способов решить эту проблему:
1. Увеличьте место для меню, чтобы оно полностью помещалось на экране мобильного устройства. Вы можете сократить размеры других элементов или уменьшить отступы, чтобы освободить больше места для меню.
2. Используйте адаптивные или отзывчивые дизайн-техники, чтобы меню меняло свою разметку и размеры, и оставалось полностью видимым на мобильных устройствах. Например, можно использовать мобильное меню, которое отображается в виде иконки или кнопки и разворачивается при нажатии.
3. Добавьте возможность прокручивания по горизонтали или вертикали, чтобы пользователи могли прокручивать меню и видеть его полностью. Это можно сделать с помощью свойства overflow: auto или добавив полосы прокрутки вручную с помощью CSS или JavaScript.
4. Оптимизируйте содержимое меню, чтобы оно занимало меньше места. Вы можете сократить количество пунктов меню или использовать иконки вместо текста, чтобы сэкономить место и улучшить отображение на мобильных устройствах.
5. Проверьте, что стили и CSS правила, применяемые к меню, не конфликтуют с другими стилями или правилами на вашем сайте. Иногда конфликтующие стили могут приводить к неправильному отображению или обрезке меню.