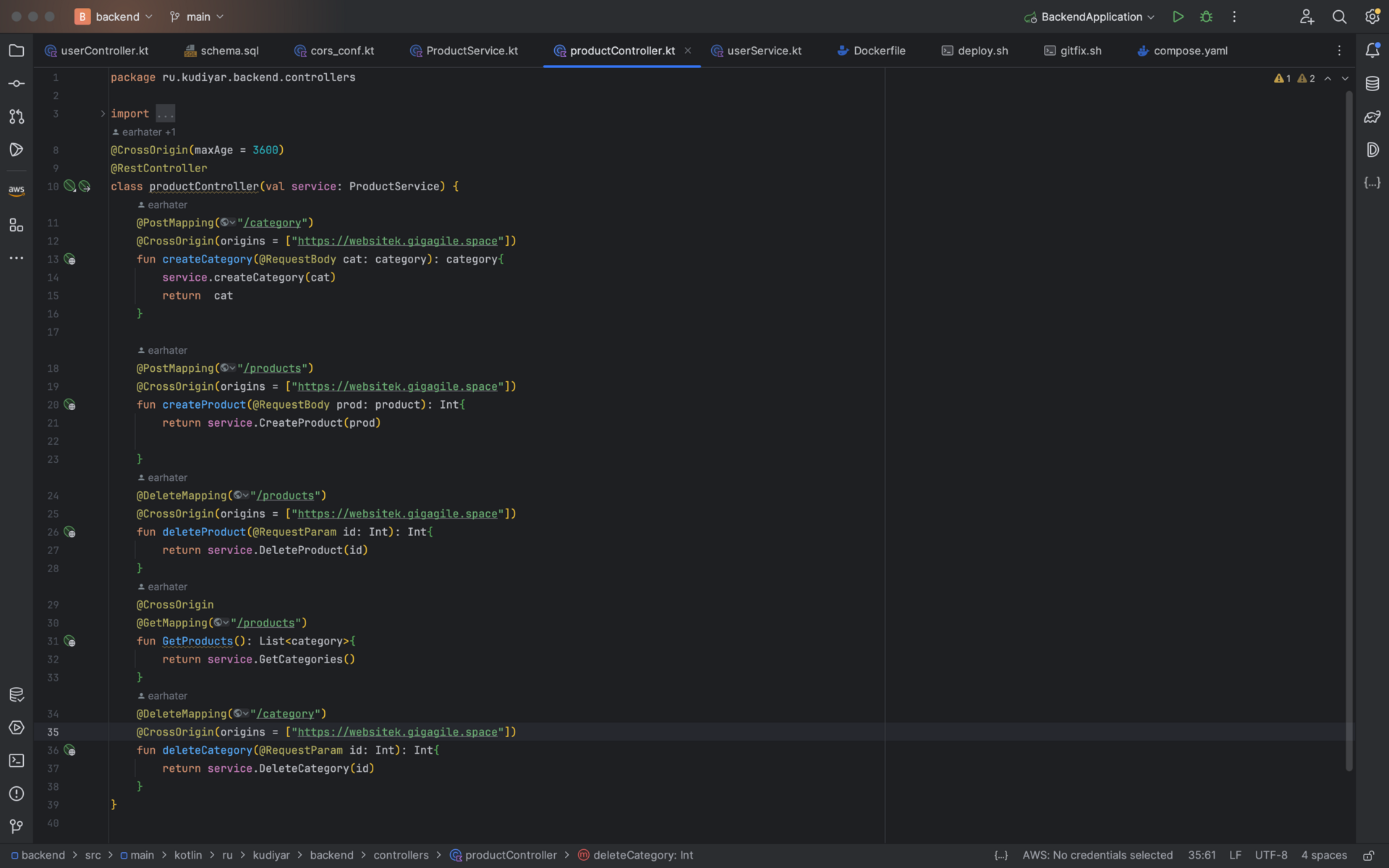
Для настройки CORS на проекте Spring Kotlin, вам нужно добавить следующий код в ваш класс конфигурации:
```kotlin
@Configuration
class CorsConfig {
@Bean
fun corsFilter(): CorsFilter {
val config = CorsConfiguration()
config.allowedOrigins = listOf("http://yourdomain.com") // разрешенные источники запросов
config.allowedMethods = listOf("GET", "POST", "PUT", "DELETE") // разрешенные HTTP методы
config.allowCredentials = true
config.allowedHeaders = listOf("*")
val source = UrlBasedCorsConfigurationSource()
source.registerCorsConfiguration("/**", config)
return CorsFilter(source)
}
}
```
Замените "http://yourdomain.com" на адрес вашего фронтенд-приложения.
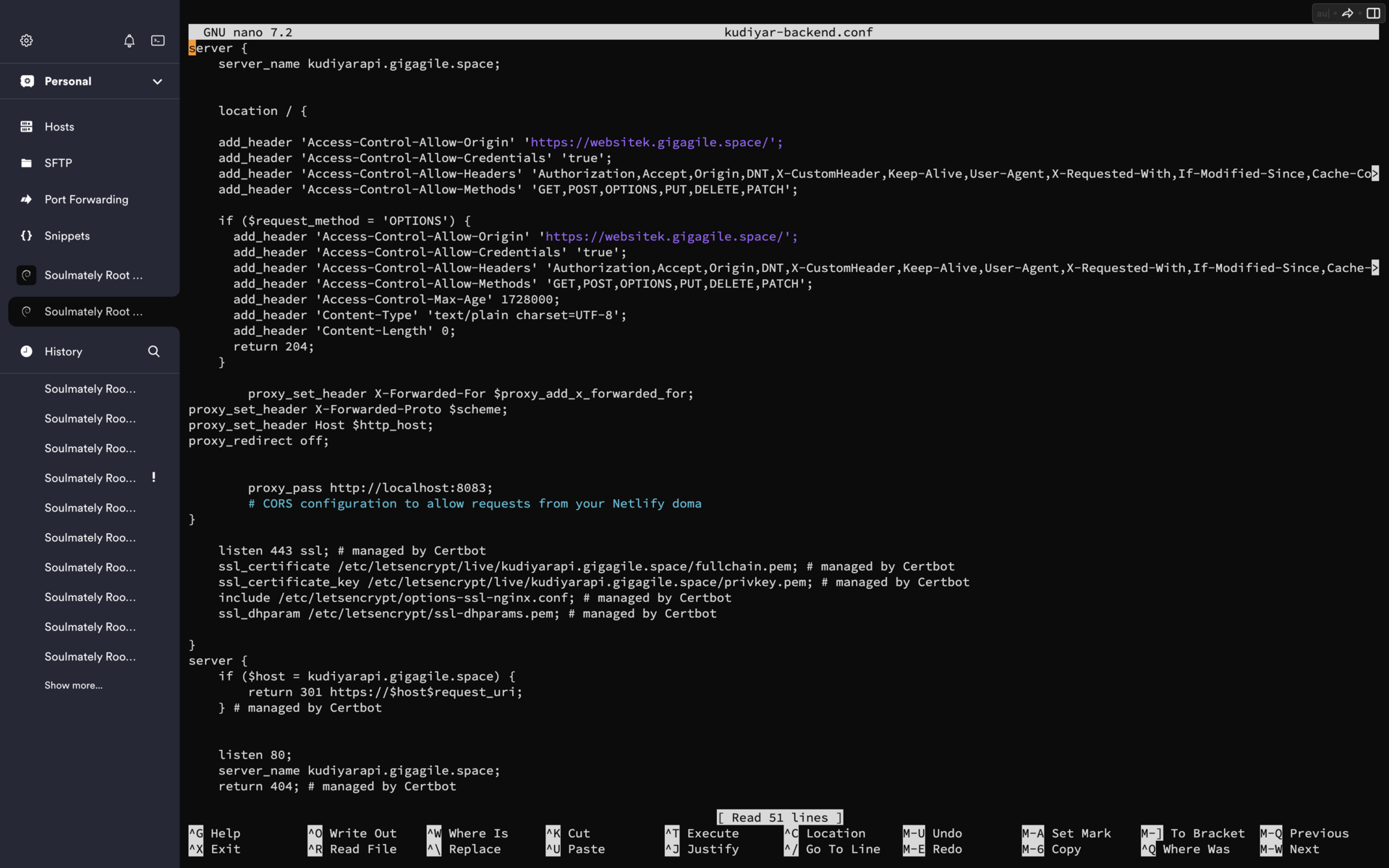
Чтобы исправить проблему с ошибкой "cors failed" при использовании axios с другого субдомена, который проксируется через nginx, вам нужно добавить следующую конфигурацию в ваш файл nginx.conf:
```
location / {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS, PUT, DELETE';
add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';
proxy_pass http://localhost:8083; // адрес вашего приложения, запущенного на порту 8083
}
```
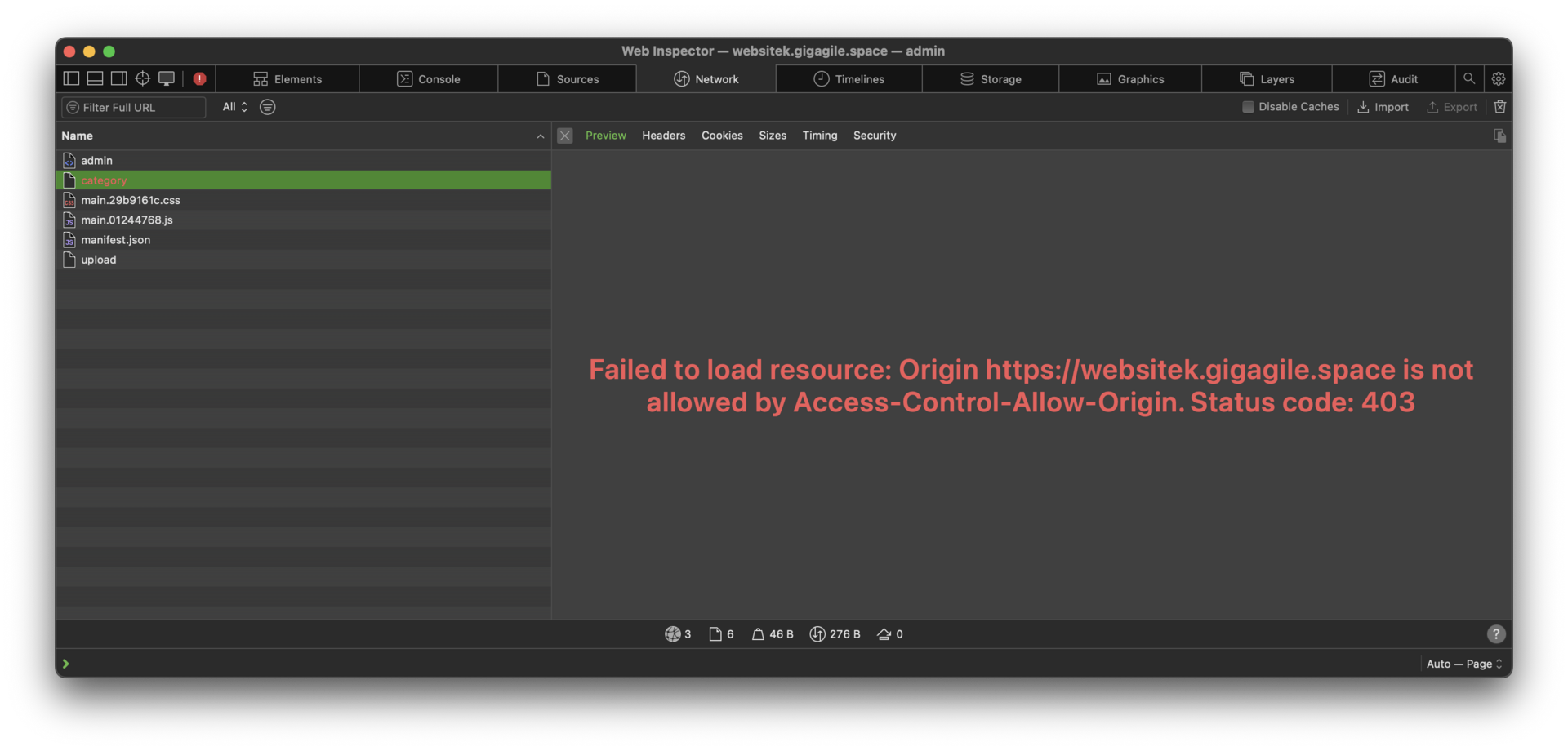
Пример ошибки "cors failed":
```
Access to XMLHttpRequest at 'http://yourdomain.com/api/endpoint' from origin 'http://subdomain.yourdomain.com' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
```
Эта ошибка возникает, когда сервер не возвращает заголовок Access-Control-Allow-Origin или он не разрешает доступ с данного источника. Настройка CORS на сервере должна решить эту проблему.