Для обновления координат точек в кластере с использованием Яндекс Карт API 3 вы можете использовать следующий подход:
1. Создайте экземпляр карты:
```javascript
ymaps.ready(init);
function init() {
var myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 10,
});
// Создание кластеризатора
var clusterer = new ymaps.Clusterer();
// Добавление кластеризатора на карту
myMap.geoObjects.add(clusterer);
// Добавление начальных точек в кластер
clusterer.add([
// Ваши начальные точки
]);
// Обновление координат точек
function updatePoints() {
var newPoints = [
// Новые координаты точек
];
// Очистка кластера
clusterer.removeAll();
// Добавление новых точек в кластер
clusterer.add(newPoints);
}
// Вызов функции обновления при необходимости
// Например, после получения новых координат точек из базы данных
updatePoints();
}
```
2. Для обновления кластеризатора на карте и изменения координат точек используйте метод `update` из экземпляра кластеризатора:
```javascript
clusterer.update([newPoints]);
```
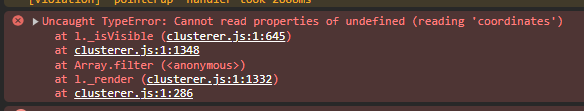
3. Если вы получаете ошибку при использовании метода обновления, убедитесь, что `newPoints` является массивом геообъектов, например, массивом объектов `ymaps.Placemark`.
```javascript
var newPoints = [
new ymaps.Placemark([lat, lon]),
// Остальные точки
];
```
Ошибки могут возникать при передаче некорректных данных, поэтому внимательно проверьте формат и тип объектов, передаваемых в метод `add` или `update`.