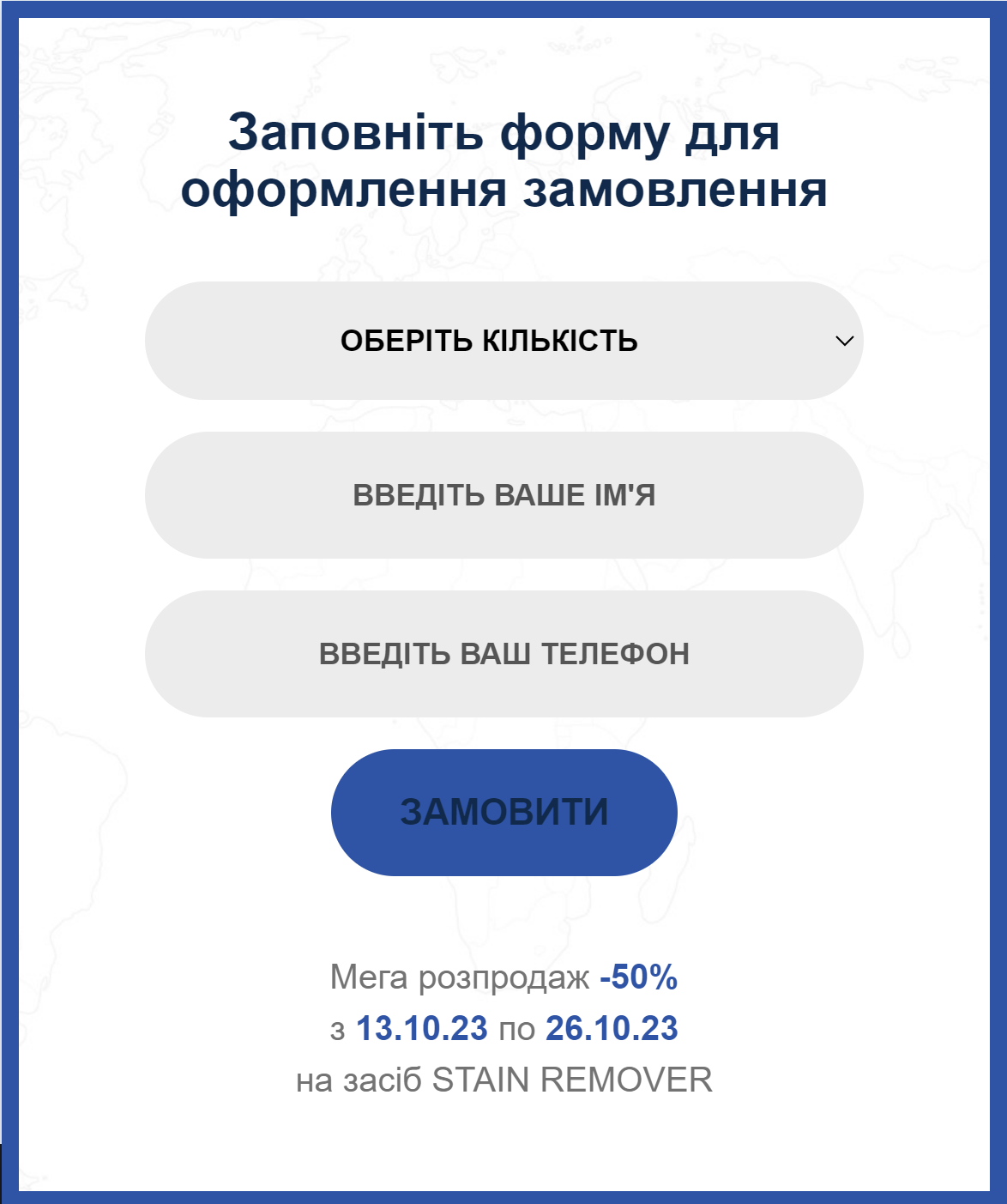
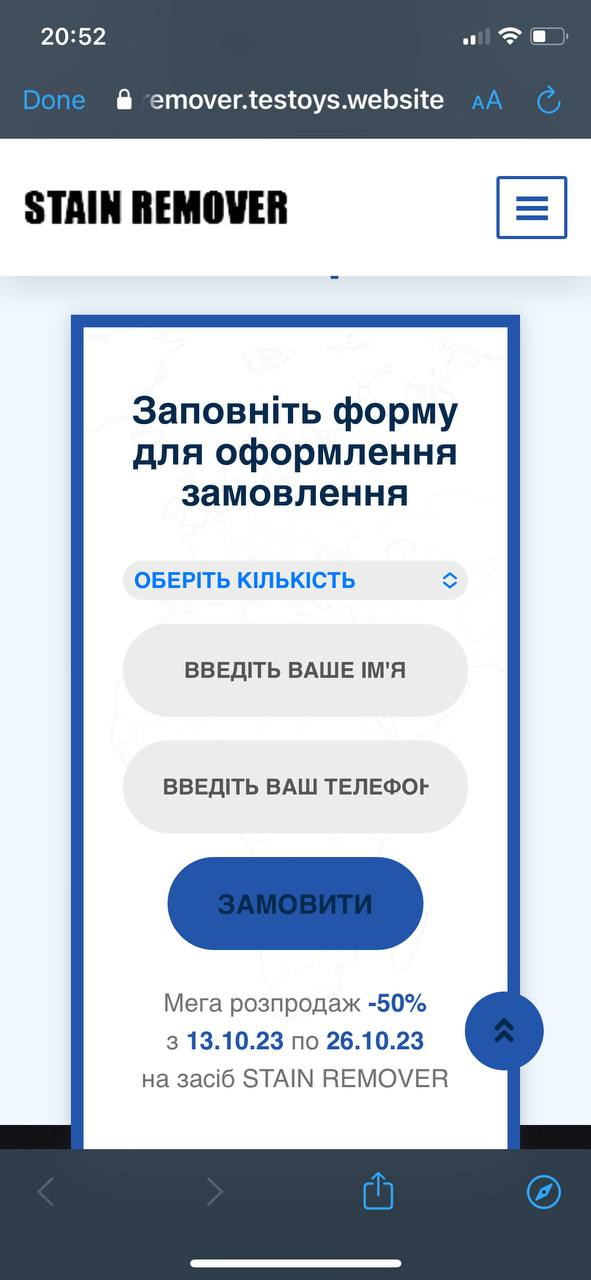
Стилизация элемента "select" может отличаться в разных браузерах из-за того, что каждый браузер имеет свой собственный набор стандартных стилей для элементов формы. Это может быть связано с различиями в рендеринге и интерпретации CSS.
Несмотря на различия в стилизации, элемент "select" обычно сохраняет свой смысл и функциональность во всех браузерах. Пользователи смогут выбирать опции из списка и отправлять выбранные значения при отправке формы, независимо от внешнего вида.
Относительно Safari, стилизация элемента "select" может быть ограничена или не работать из-за того, что Safari не полностью поддерживает определенные стили CSS для этого элемента. В частности, это касается задания фоновых изображений или изменения размера или цвета стрелки выпадающего списка.
Чтобы исправить это, можно воспользоваться альтернативными методами стилизации, например, использовать JavaScript-фреймворки или плагины, которые позволяют полностью контролировать внешний вид элемента "select". Некоторые из таких фреймворков включают Select2, Chosen и другие.
Также можно использовать CSS-префиксы для определения различных стилей для Safari. Например, для изображений фона или размера стрелки можно применить префикс "-webkit-".
Например:
```css
select {
background-image: url('arrow.png'); /* стили для большинства браузеров */
-webkit-appearance: none; /* отключение стандартной стрелки в Safari */
background-position: right center;
background-repeat: no-repeat;
padding-right: 20px;
}
```
Такие подходы позволят более гибко управлять стилизацией элемента "select" в различных браузерах, включая Safari.