Возможно, вопрос можно переформулировать следующим образом: Почему нельзя нажимать на ссылку, которая содержит внутри элемент span?
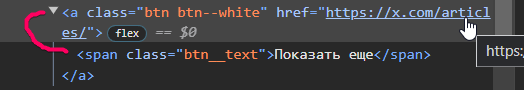
Почему ссылка, которая содержит span элемент с display: flex, не срабатывает при клике на текст?



- 25 октября 2023 г. 14:17
Возможно, такой вопрос также можно переформулировать следующим образом: Почему нельзя активировать или переходить по ссылке, которая внутри содержит другой элемент span с flex-свойствами отображения, и почему текст ссылки не реагирует на клик?
Если добавление стиля pointer-events: none; к внутреннему не помогло, можно попробовать следующий вариант: создать псевдоэлемент для ссылки и применить к нему следующие стили:
a::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
А самой ссылке задать стиль:
position: relative;
Таким образом, ссылка всегда будет находиться выше кнопки и занимать всю доступную площадь.
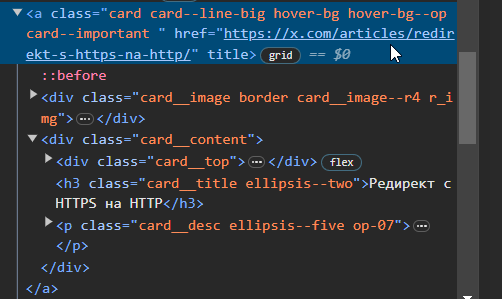
P.S. Важно учесть, что вложение таких конструкций внутри ссылки, как показано на втором скриншоте, не совсем корректно.