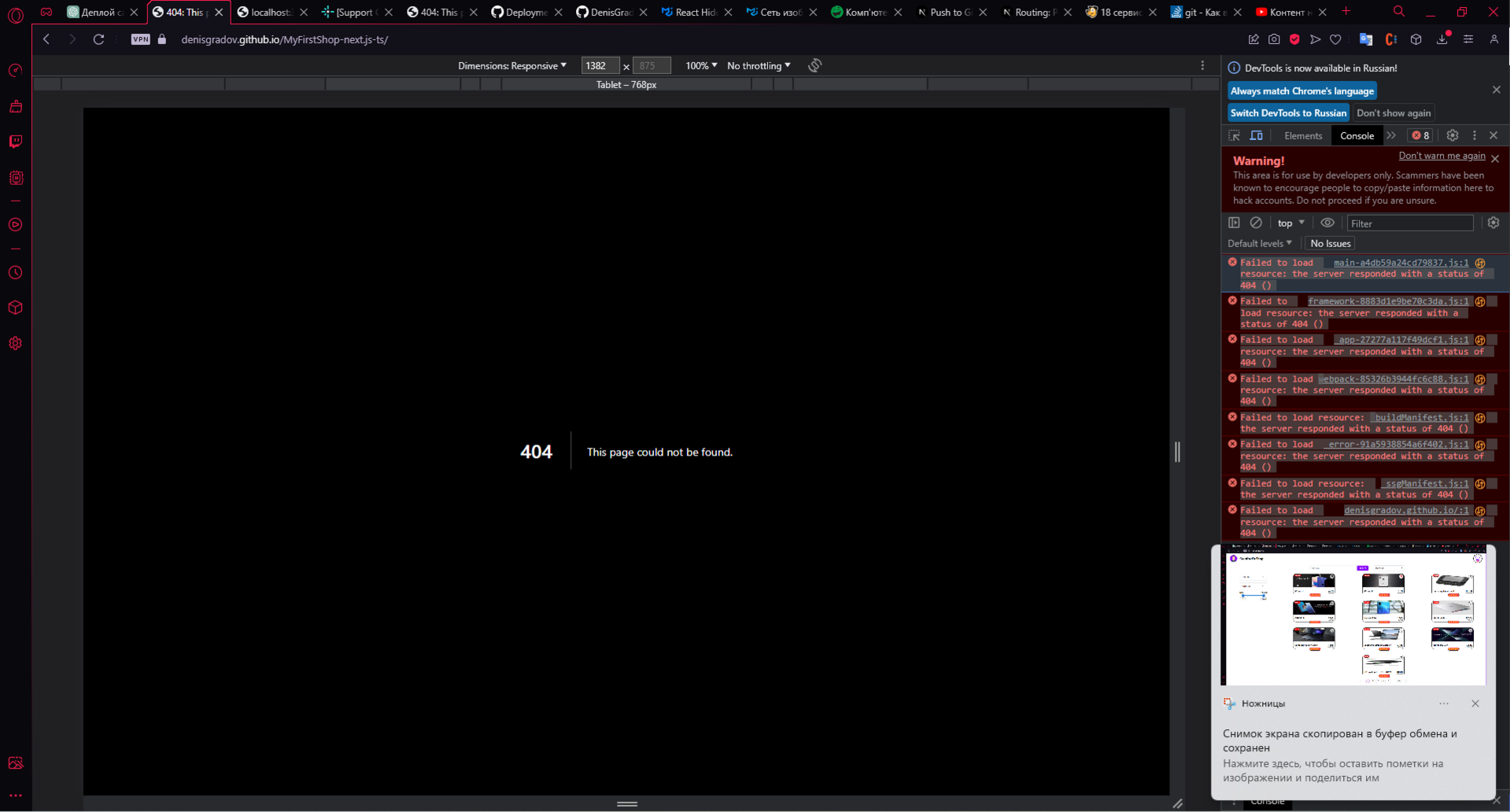
Ошибка 404 указывает на то, что сервер не может найти запрашиваемый ресурс. Когда вы размещаете приложение Next.js на GitHub Pages, есть несколько вещей, которые нужно проверить:
1. Убедитесь, что в вашем проекте есть папка `.next` после выполнения команды `yarn build` или `npm run build`. Именно эту папку GitHub Pages будет использовать для размещения вашего приложения.
2. Проверьте файл `next.config.js` в вашем проекте и убедитесь, что у вас есть следующие строки:
```javascript
module.exports = {
basePath: '/MyFirstShop-next.js-ts', // Замените на имя вашего репозитория
assetPrefix: '/MyFirstShop-next.js-ts/', // Замените на имя вашего репозитория
}
```
Здесь `basePath` и `assetPrefix` должны соответствовать имени вашего репозитория на GitHub.
3. Убедитесь, что в репозитории активирована опция GitHub Pages и что в качестве источника используется ветка `gh-pages` или папка `/root` вашего репозитория.
4. После размещения приложения на GitHub Pages, его URL будет выглядеть так: `https://<ваше имя пользователя>.github.io/<имя репозитория>/`. Убедитесь, что вы обращаетесь к правильному URL-адресу.
Если после выполнения этих шагов проблема остается, может понадобиться дополнительное исследование ошибки, чтобы выяснить, почему сервер не может найти ресурс. Отправьте конкретную ошибку 404 или дополнительную информацию для более точного ответа.