Приложение на React Native может не работать со сборками через Flavors по разным причинам. Одной из возможных причин является несовместимость используемых зависимостей или неправильная конфигурация сборки.
Чтобы исправить проблему с несовместимостью разных сборок в React Native приложении через Flavors, вам могут потребоваться следующие шаги:
1. Проверьте зависимости: Убедитесь, что все зависимости и их версии ваших Flavors совместимы между собой. Проверьте файл `package.json` на наличие различных версий зависимостей между Flavors. Если вы используете библиотеки сторонних разработчиков, убедитесь, что для каждого Flavors установлена правильная версия.
2. Убедитесь, что правильно настроены сборки: Проверьте файлы `android/build.gradle` и `android/app/build.gradle` на наличие правильных настроек сборки для каждого Flavors. Убедитесь, что каждый Flavors имеет правильные значения `applicationId`, `versionCode` и `versionName`.
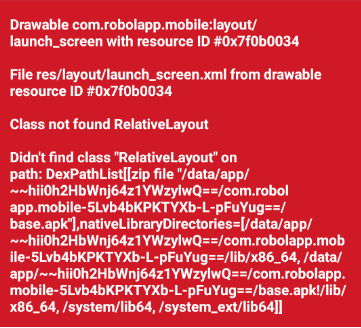
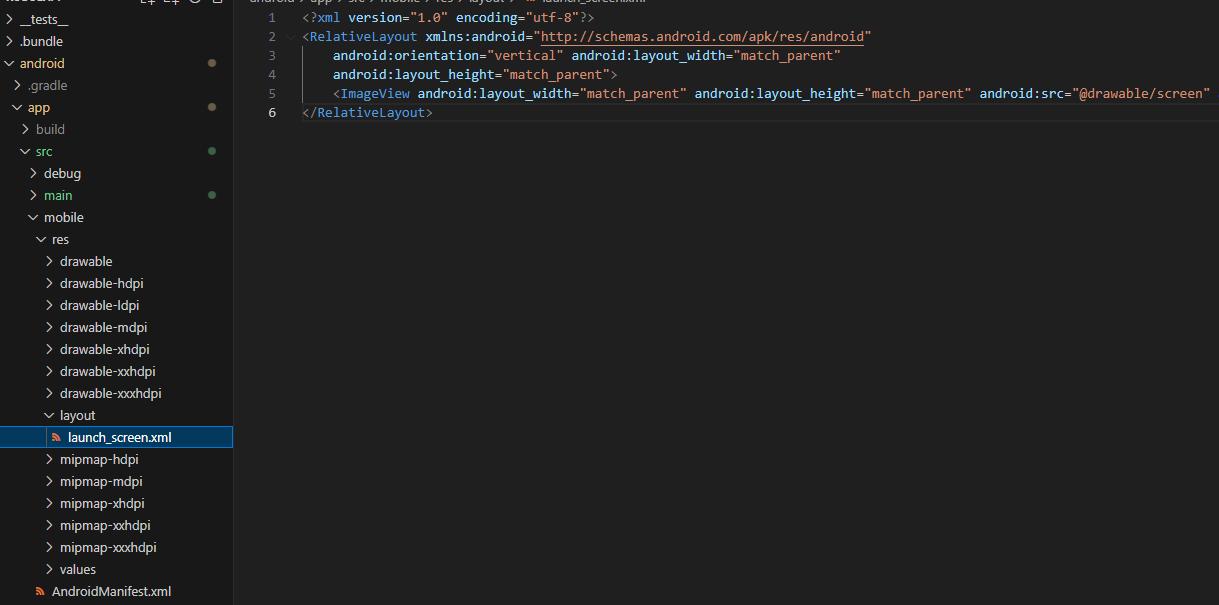
3. Проверьте launch_screen.xml: Если вы считаете, что проблема связана с вашим файлом `launch_screen.xml`, убедитесь, что скрипт сборки правильно копирует этот файл для каждого Flavors. Проверьте пути к файлу и убедитесь, что настройки пути верные и файл действительно доступен для каждого Flavors.
4. Проверьте конфигурацию настройки зависимостей: Если вы используете зависимости, которые требуют настройки в файлах Gradle, убедитесь, что настройки применяются корректно для каждого Flavors. Проверьте формат и настройки Gradle для каждого Flavors и убедитесь, что они соответствуют вашим требованиям.
Если после проверки этих шагов проблема не решена, рекомендуется обратиться к документации и ресурсам сообщества по React Native для дальнейшей помощи и поддержки.