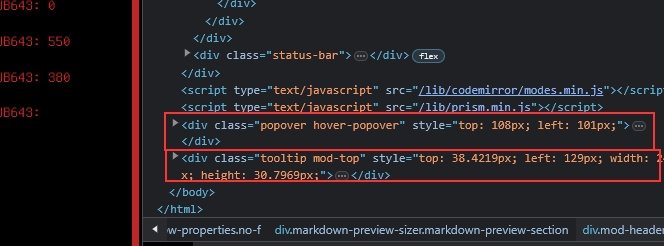
Чтобы остановить обновление отображения всплывающей подсказки при наведении на элемент в консоли или на странице, можно использовать CSS свойство `pointer-events: none;`. Это свойство отключает возможность взаимодействия с элементом с помощью указателя мыши, что означает, что подсказка не будет отображаться, пока не будет наведен курсор на элемент.
Пример CSS кода для применения `pointer-events: none;` на элемент:
```css
.element {
pointer-events: none;
}
```
Также можно использовать JavaScript для «замораживания» отображения элемента на странице. Например, можно использовать метод `removeEventListener()` для удаления всех обработчиков событий с элемента. Таким образом, элемент не будет реагировать на наведение курсора.
Пример JavaScript кода для удаления всех обработчиков событий с элемента:
```javascript
const element = document.querySelector('.element');
const clonedElement = element.cloneNode(true);
element.parentNode.replaceChild(clonedElement, element);
```
Этот код создает клон элемента и заменяет оригинальный элемент на клон, тем самым удаляя все обработчики событий и прекращая обновление отображения подсказки.