Отличия между ключевыми словами `var` и `let` в JavaScript:
1. Область видимости:
- `var` имеет функциональную область видимости, это означает, что переменная, объявленная с использованием `var`, будет видима во всей функции, в которой она была объявлена.
- `let` имеет блочную область видимости, это означает, что переменная, объявленная с использованием `let`, будет видима только в блоке, в котором она была объявлена.
2. Поднятие (hoisting):
- Переменные, объявленные с использованием `var`, поднимаются вверх своей функции или глобальной области видимости. Это означает, что можно объявить переменную после ее использования.
- Переменные, объявленные с использованием `let`, не поднимаются, и попытка использования переменной до ее объявления вызовет ошибку ReferenceError.
3. Повторное объявление:
- Переменные, объявленные с использованием `var`, могут быть повторно объявлены без вызова ошибки.
- Переменные, объявленные с использованием `let`, не могут быть повторно объявлены в той же области видимости, и попытка сделать это вызовет ошибку SyntaxError.
Отличия между ключевыми словами `var`, `let` и `const` в JavaScript:
1. Изменяемость:
- Переменные, объявленные с использованием `var` и `let`, являются изменяемыми, то есть их значения можно изменить.
- Переменные, объявленные с использованием `const`, являются неизменяемыми (константами), и их значения не могут быть изменены после присваивания.
2. Область видимости:
- Как упоминалось ранее, `var` имеет функциональную область видимости, `let` и `const` имеют блочную область видимости.
3. Поднятие:
- `var` поднимается (hoisted), `let` и `const` не поднимаются.
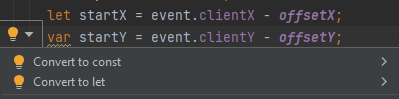
Почему WebStorm предупреждает о использовании `var` и рекомендует заменить его на `let` или `const`:
WebStorm рекомендует заменить `var` на `let` или `const`, потому что `let` и `const` имеют более предсказуемое поведение и семантику, чем `var`. `var` поднимается, что может привести к неожиданным проблемам и ошибкам. Использование `let` или `const` позволяет более точно определить область видимости переменной, его изменяемость и предотвратить возможные ошибки при работе с ней.