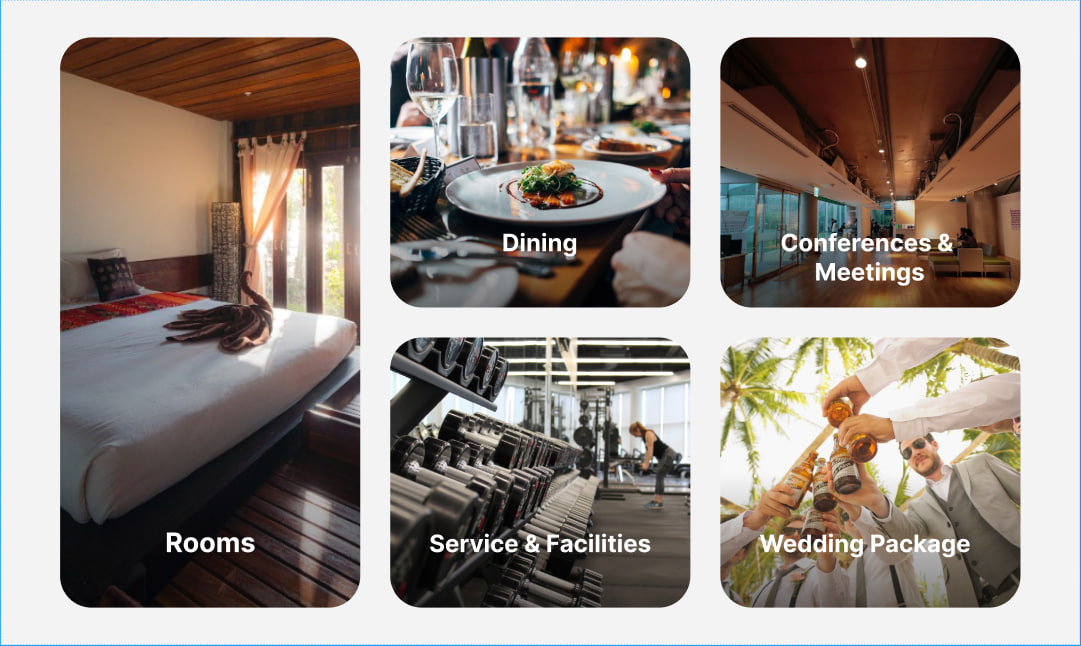
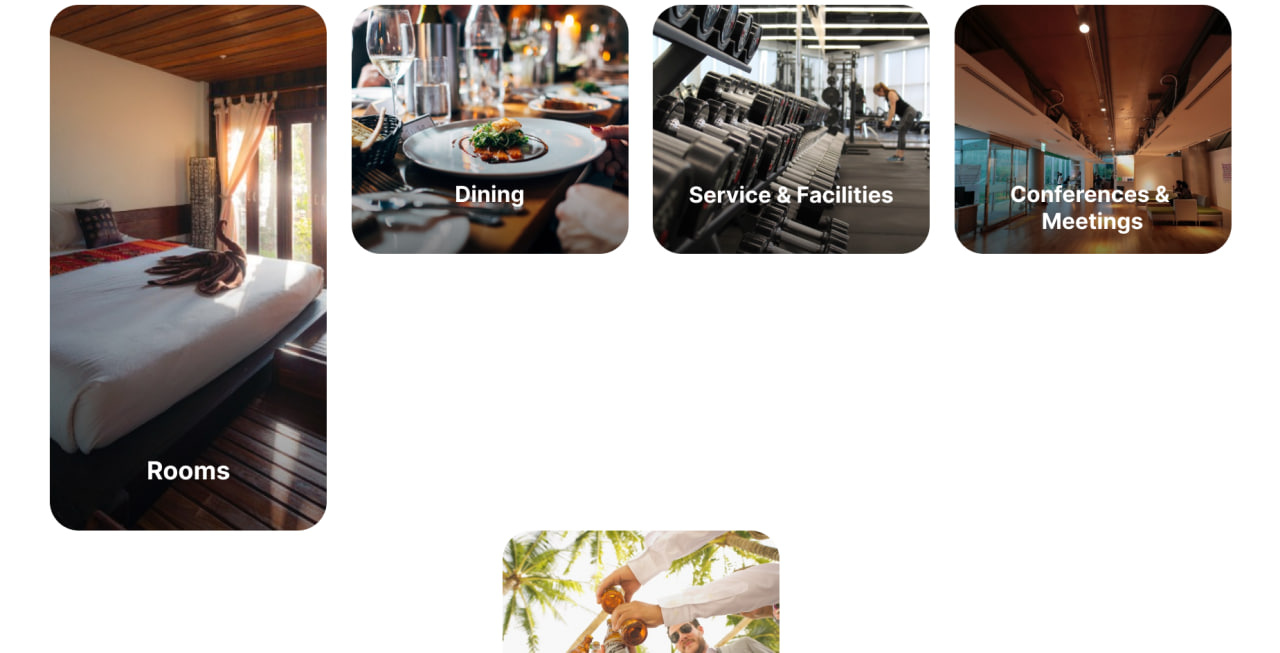
Чтобы создать верстку для галереи, вы можете использовать флексбокс или CSS Grid. Вот пример верстки, использующий флексбокс:
HTML:
```html
<div class="gallery">
<img src="image1.jpg" alt="Image 1">
<img src="image2.jpg" alt="Image 2">
<img src="image3.jpg" alt="Image 3">
<img src="image4.jpg" alt="Image 4">
</div>
```
CSS:
```css
.gallery {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.gallery img {
width: 200px;
height: auto;
margin-bottom: 10px;
}
```
В данном примере мы создали контейнер `.gallery` с флексбокс-свойством `flex-wrap: wrap`, чтобы изображения переносились на новую строку при достижении ширины контейнера. Мы также использовали `justify-content: space-between`, чтобы распределить изображения равномерно по ширине контейнера.
Чтобы улучшить верстку галереи, вы можете:
1. Добавить анимацию или переходы при наведении на изображения.
2. Использовать медиа-запросы для создания отзывчивого дизайна и адаптации галереи под различные устройства.
3. Установить ограничения на ширину и высоту изображений, чтобы они сохраняли пропорции и не растягивались.
4. Разделить изображения на разные категории или добавить фильтрацию по категориям.
5. Добавить кнопки пагинации для больших галерей, чтобы пользователь мог просматривать больше изображений без прокрутки.
Это лишь некоторые идеи, и всё зависит от требований и целей вашей галереи. Вы можете экспериментировать и настраивать дизайн под ваши потребности.