Для отладки значений переменных в React приложениях вы можете использовать инструменты разработчика в браузере, такие как Google Chrome DevTools. Вот как можно отладить локальные переменные в функции handleClick в React-компоненте:
1. Откройте ваше React приложение в Google Chrome браузере.
2. Откройте DevTools, нажав правой кнопкой мыши на странице и выбрав "Исследовать элемент" или нажав комбинацию клавиш Ctrl+Shift+I (или Option+Command+I для macOS).
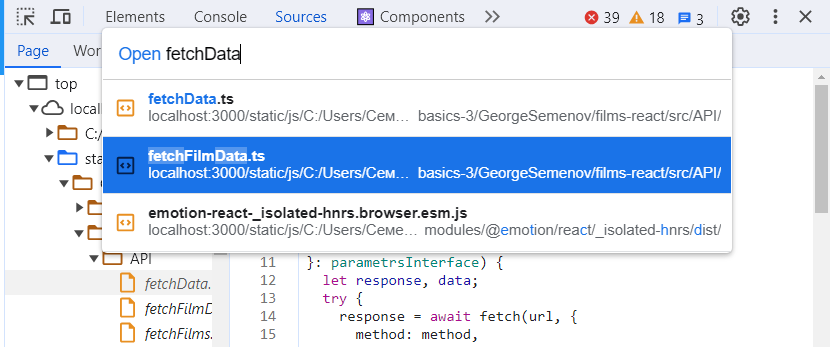
3. Перейдите на вкладку "Исходники" или "Sources" в DevTools.
4. Найдите файл, содержащий ваш React-компонент и откройте его.
5. Найдите функцию handleClick в том файле.
6. Вставьте ключевое слово `debugger;` внутри функции handleClick перед строкой, где хотите начать отладку.
Пример:
```javascript
handleClick() {
debugger; // добавьте это ключевое слово
// код для обработки клика
}
```
7. Перезагрузите ваше приложение в браузере и выполните действие, которое вызывает функцию handleClick. Браузер должен остановить выполнение на строке с ключевым словом `debugger;`.
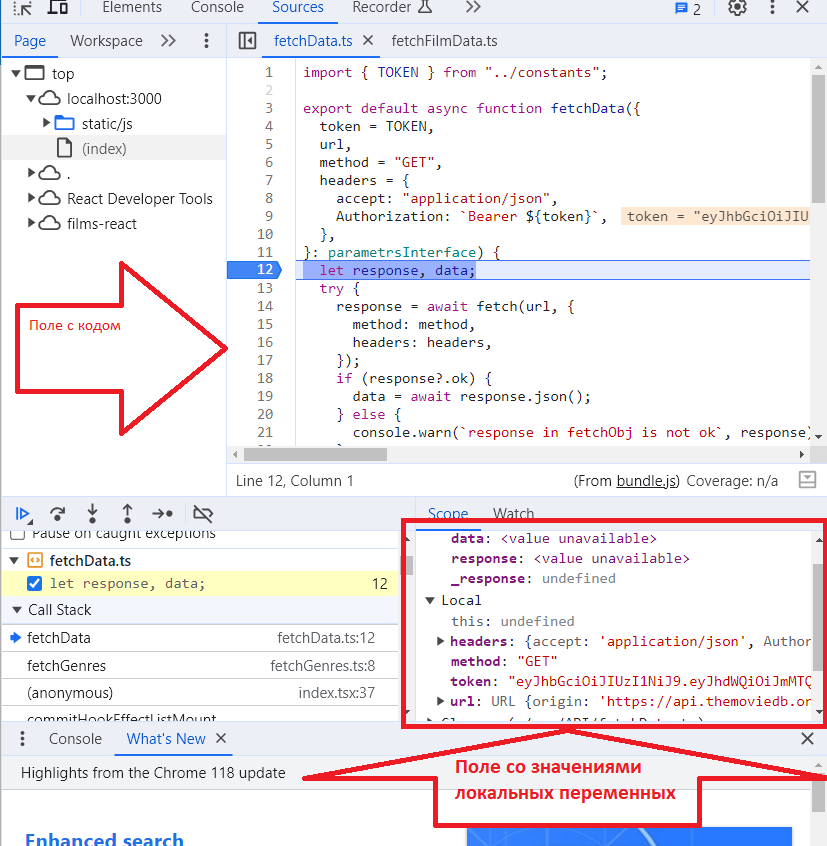
8. Используйте инструменты отладки в DevTools, чтобы отслеживать значения переменных, выполнять шаги выполнения поэтапно, устанавливать точки останова и т. д. Вы можете использовать панель "Исходные коды" или "Sources" для просмотра и изменения значений переменных.
Обратите внимание, что использование `debugger;` для отладки является временным и вам следует удалить его или закомментировать перед тем, как развернуть ваше приложение в продакшн-среде.