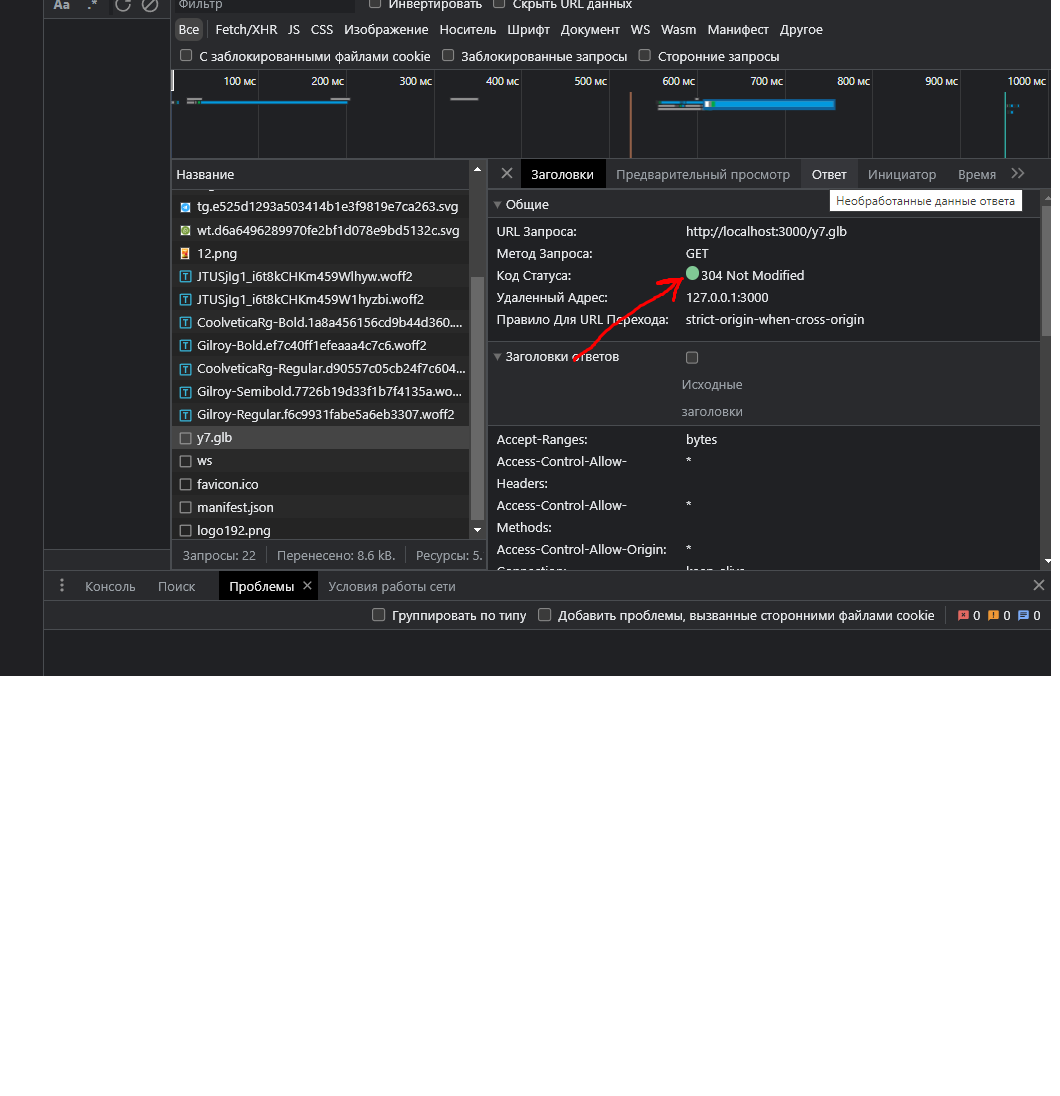
Когда происходит редирект на код 304 (Not Modified), это означает, что запрашиваемый ресурс не изменился с момента последнего запроса. Это не проблема, а ожидаемое поведение, чтобы улучшить производительность загрузки веб-страницы.
Если в вашем React приложении происходит редирект 304 на index.html при запросе файла модели y7.glb, это может быть связано с настройками сервера или с необходимостью настроить маршрутизацию в вашем приложении React.
В случае с React Router DOM, чтобы предотвратить редирект на index.html при запросе конкретного файла, можно использовать параметр "exact" в Route компонентах.
Например:
```jsx
import { BrowserRouter as Router, Route } from 'react-router-dom';
...
<Router>
<Route exact path="/" component={Home} />
<Route exact path="/y7.glb" component={YourModelComponent} />
</Router>
```
Таким образом, при запросе файла модели y7.glb, роутер будет сопоставлять его с соответствующим компонентом и не будет редиректить на index.html.