Как можно использовать Vue.js и Fancybox вместе?
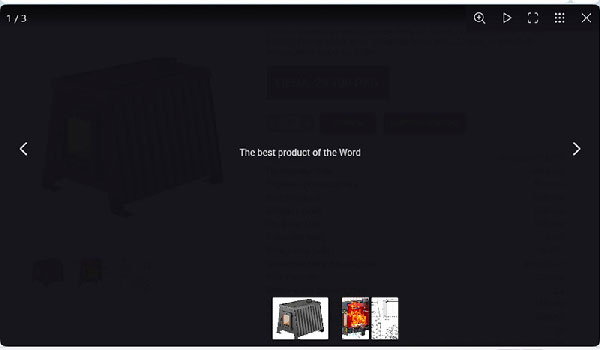
У меня возникли проблемы с отображением изображений при использовании Fancybox v. 5 вместе с Vue.js на сайте-каталоге товаров Laravel. Хотя Fancybox запускается успешно, изображение не отображается при вызове библиотеки. Нет ошибок в консоли браузера.
У меня есть метод showImages, который вызывается при клике и запускает Fancybox для отображения изображений:
showImages: function () {
new Fancybox(this.images);
Fancybox.getInstance().jumpTo(this.number);
}
Данные для отображения изображений поступают в виде массива объектов со следующей структурой:
[
{
src: 'http://pechnik.vue/storage/10325/Смокер_Кудесник_Exterer.jpg',
type: 'image',
caption: 'The best product of the Word'
},
{
src: 'http://pechnik.vue/storage/10326/Смокер_Кудесник_1_Open.jpg',
type: 'image',
caption: 'Product title'
},
// ..........
]
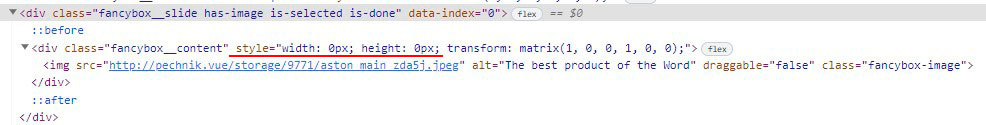
Однако в консоли браузера я заметил, что DIV-обертке с изображением задаются атрибуты style="width: 0px; height: 0px", что скрывает изображение.
Я хочу попросить помощи сообщества, особенно у тех, кто имеет успешный опыт использования Vue.js и Fancybox. Что может быть причиной этой проблемы? И как я могу ее решить? Кроме того, если у вас есть рекомендации по другим хорошо документированным решениям lightbox для Vue.js, я буду благодарен за советы.


- 17 октября 2023 г. 12:39
Возможная причина проблемы заключается в том, что Fancybox и Vue.js могут конфликтовать при изменении DOM-элементов. Vue.js считает, что его должен управлять состоянием DOM, а Fancybox пытается изменить DOM напрямую.
Вам придется использовать директиву во Vue.js, чтобы интегрировать Fancybox с вашим приложением. Вот пример, как это можно сделать:
1. Установите пакет fancybox и vue-fancybox:
```
npm install --save @fancyapps/fancybox vue-fancybox
```
2. Импортируйте необходимые модули в вашем компоненте Vue:
```javascript
import { Fancybox, FancyboxDirective } from 'vue-fancybox';
import '@fancyapps/fancybox/dist/jquery.fancybox.css';
```
3. Зарегистрируйте директиву в вашем компоненте:
```javascript
export default {
directives: {
'fancybox': FancyboxDirective
},
// ...
}
```
4. В шаблоне вашего компонента используйте директиву для отображения изображений:
```html
<template>
<div>
<a href="http://example.com/image.jpg" v-fancybox>
<img src="http://example.com/thumbnail.jpg" alt="Image">
</a>
</div>
</template>
```
Теперь, когда пользователь щелкает на изображение, Fancybox будет автоматически запускаться и отображать его в модальном окне.
Если у вас остались проблемы с отображением изображений, проверьте, что у вас есть необходимые стили и скрипты, которые подключены к вашему проекту. Также может быть полезно проверить конфигурацию Fancybox и убедиться, что она правильно настроена для работы с вашими изображениями.
В качестве альтернативы вы также можете рассмотреть использование других библиотек lightbox для Vue.js, таких как Vue Simple Lightbox или Vue-Lightbox. Эти библиотеки обеспечивают простые и гибкие решения для отображения изображений в модальном окне с помощью Vue.js и могут быть легче интегрированы в ваш проект.
После долгих усилий, нам удалось решить проблему. Я хочу поделиться этим опытом с другими людьми. Версия Fancybox v. 5 работает идеально со Vue.js. Мы использовали уже готовую верстку и css существующего проекта, где также использовалась предыдущая версия Fancybox, а именно 4. Чтобы решить проблему, мы удалили из css-файла строки, относящиеся к использованному ранее css Fancybox.