Для изменения расположения пагинации и ее корректной работы, вы можете воспользоваться следующими шагами:
1. Определите контейнер, в котором находится пагинация. Обычно он имеет класс или идентификатор и находится внутри элемента с классом или идентификатором слайдера или обертки для слайдера.
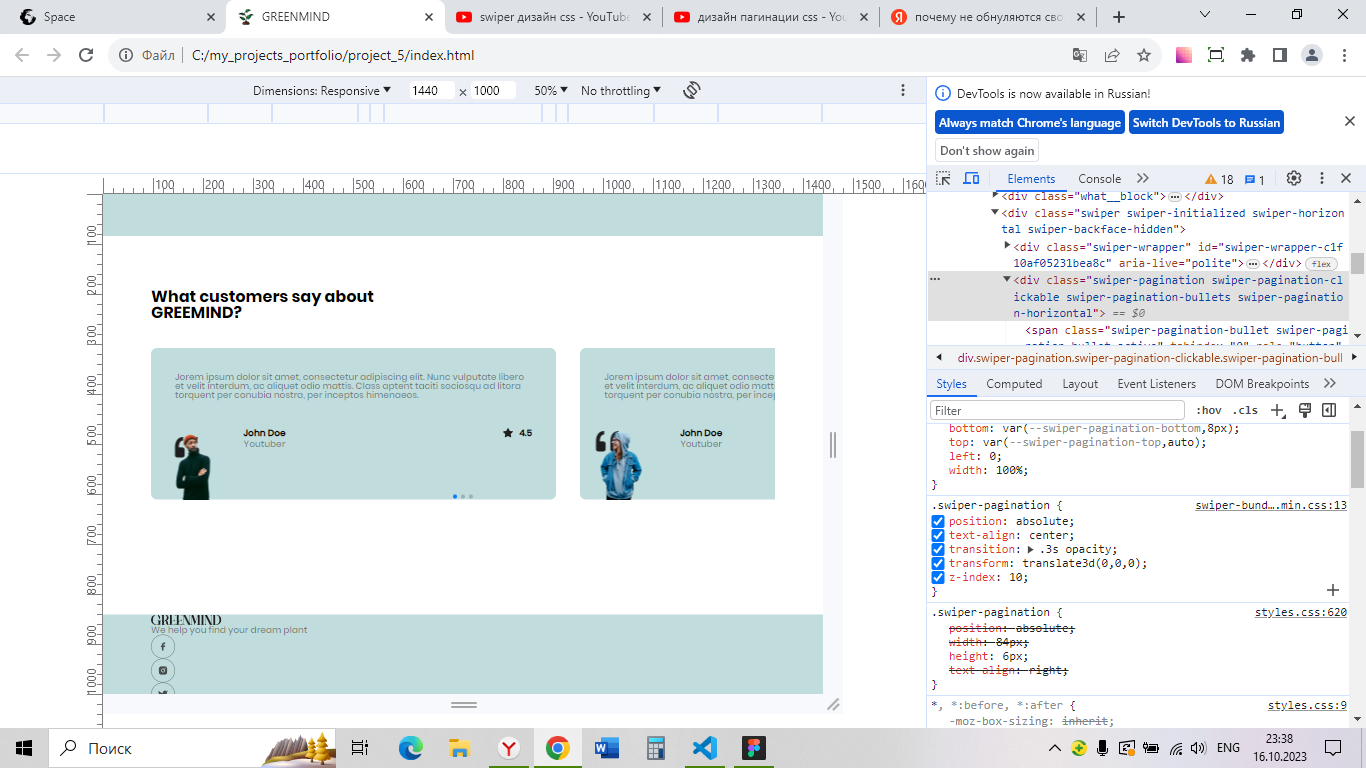
2. Используйте CSS, чтобы изменить позиционирование пагинации. Например, если вы хотите переместить пагинацию вправо над заголовком и выше слайдеров, вы можете задать следующие стили:
```css
.pagination-container {
position: absolute;
top: 0;
right: 0;
z-index: 100;
}
```
Здесь мы используем абсолютное позиционирование для контейнера пагинации и задаем верхнюю и правую позицию равными 0. Также мы задаем z-index равным 100, чтобы гарантировать, что пагинация будет отображаться поверх других элементов, если их есть.
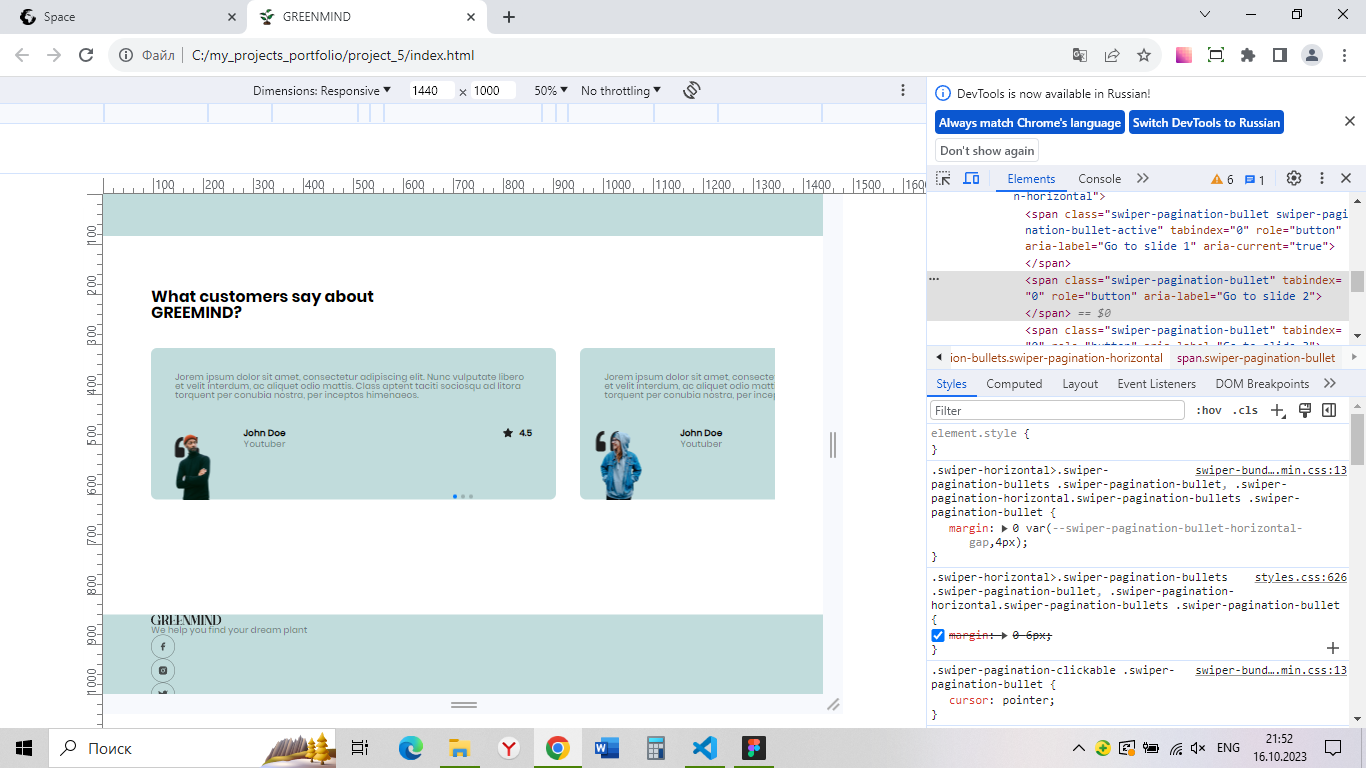
3. Если после перемещения пагинации ее область нажатия не соответствует фактическому отображению, вам может потребоваться изменить ее размер или область взаимодействия с помощью CSS или JavaScript. Для этого вам нужно найти соответствующий элемент в пагинации и применить необходимые стили или изменить обработчик событий в JavaScript.
4. После внесения изменений в CSS, проконтролируйте, как свайпер реагирует на новое расположение пагинации. Возможно, вам придется выполнить дополнительные действия в JavaScript для обновления расположения свайпера, чтобы он корректно отображался.
Обратите внимание, что конкретные шаги могут отличаться в зависимости от используемой вами библиотеки или реализации свайпера.