Для изменения функционала кнопки в стандартной форме тильды с помощью JavaScript, можно использовать следующий подход:
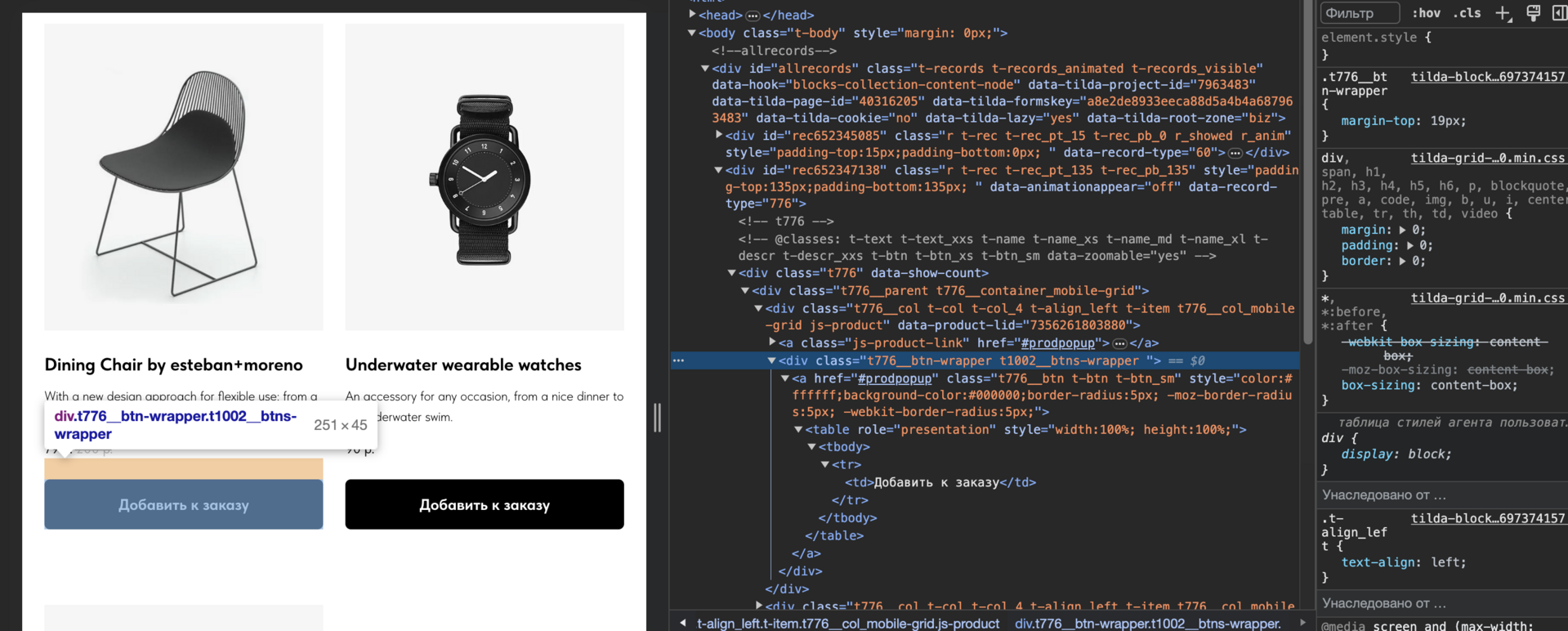
1. Получите доступ к кнопке, используя класс кнопки:
```javascript
var button = document.getElementsByClassName('класс кнопки')[0];
```
2. Добавьте событие "click" к кнопке:
```javascript
button.addEventListener('click', function() {
// ваш код для изменения функционала кнопки
});
```
3. В функции обработчика события можно изменить шапку и прокрутить пользователя наверх страницы. Например, для изменения содержимого шапки можно использовать:
```javascript
var header = document.getElementById('идентификатор шапки');
header.innerHTML = 'Новый текст шапки';
```
4. Для прокрутки пользователя наверх страницы можно использовать метод `scrollTo`:
```javascript
window.scrollTo(0, 0);
```
Полный пример кода может выглядеть следующим образом:
``` javascript
var button = document.getElementsByClassName('класс кнопки')[0];
button.addEventListener('click', function() {
var header = document.getElementById('идентификатор шапки');
header.innerHTML = 'Новый текст шапки';
window.scrollTo(0, 0);
});
```
Замените "класс кнопки" на фактический класс кнопки и "идентификатор шапки" на фактический идентификатор шапки в вашем коде для достижения ожидаемого результата.