Для сверстывания данного элемента с использованием таблицы и возможности сжатия/растягивания кнопок и заголовков таблицы, следуйте следующим шагам:
1. Создайте таблицу с двумя колонками и двумя строками.
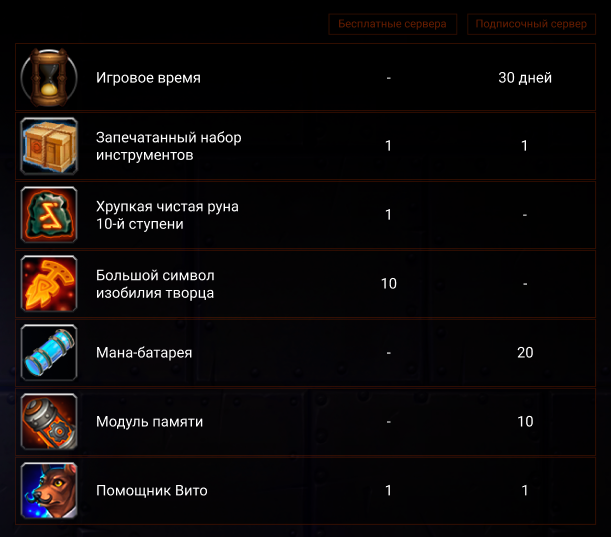
2. В первой строке создайте ячейку для заголовка таблицы, в которой разместите текст "Бесплатные сервера".
3. Во второй строке создайте две ячейки: одну для кнопки "Бесплатные сервера", а другую для кнопки "Подписочный сервер".
4. Добавьте классы или идентификаторы к ячейкам и кнопкам, чтобы иметь возможность применить стили к ним с помощью CSS.
5. В CSS определите стили для таблицы (например, ширина и выравнивание) и стили для кнопок и заголовков (например, цвет фона, цвет текста, размер и отступы).
6. Чтобы сжимать/растягивать кнопки и заголовки при изменении размеров экрана, можно использовать свойство CSS "width" с заданием процентного значения ширины ячейкам или используйте адаптивные или гибкие единицы измерения (например, "em" или "rem").
7. Не забудьте добавить дополнительные стили (например, при наведении курсора на кнопки или при фокусе на них).
После выполнения всех этих шагов вы должны получить сверстанную таблицу с растягивающимися/сжимающимися кнопками и заголовками, которая будет корректно отображаться на различных экранах.