Как я могу скрыть многострочный текст, который не помещается на экране?
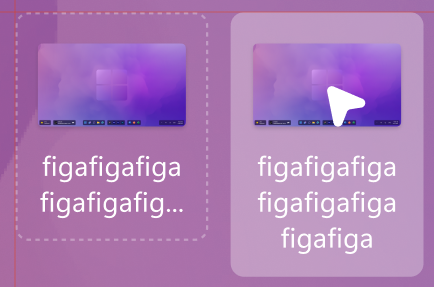
Как правильно скрыть текст, который не помещается в блоке и обеспечить появление продолжения текста при увеличении его высоты? В первом состоянии текст должен быть ограничен фиксированными размерами рамки (66x32px), а вторым состоянием должно быть появление продолжения текста с троеточием в конце.

- 14 октября 2023 г. 16:18
Вы можете использовать свойство `text-overflow: ellipsis;` для отображения троеточия в конце текста, который не помещается в блоке. Для обеспечения появления продолжения текста при увеличении высоты блока, вы можете задать свойство `overflow: hidden;`.
Кроме того, вы можете использовать CSS-свойство `line-clamp`, чтобы автоматически скрывать остаток текста:
```css
.container {
width: 66px;
height: 32px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2; /* количество строк, которые вы хотите отобразить */
-webkit-box-orient: vertical;
}
```
Этот код будет отображать текст в блоке с размерами 66x32px. Если текст не помещается, то будет отображаться троеточие в конце. При увеличении высоты блока будет появляться продолжение текста.
- Проверьте документацию по использованию Figma для получения дополнительной информации
https://help.figma.com/hc/en-us/articles/360039956... - Убедитесь, что вы используете правильную версию Figma и обновите ее при необходимости
https://help.figma.com/hc/en-us/articles/360039956... - Возможно, вам стоит ознакомиться с видеоуроками о работе с Figma, чтобы быстрее освоиться
https://help.figma.com/hc/en-us/articles/360039956... - Используйте шаблоны и компоненты, чтобы ускорить процесс работы
https://help.figma.com/hc/en-us/articles/360039956... - Не забывайте сохранять свои проекты и делать резервные копии, чтобы избежать потери данных
https://help.figma.com/hc/en-us/articles/360039956... - Обратите внимание на возможности коллаборации с другими пользователями Figma, это может значительно упростить работу в команде
https://help.figma.com/hc/en-us/articles/360039956... - Если у вас возникли проблемы или вопросы, обратитесь в техническую поддержку Figma
https://help.figma.com/hc/en-us/articles/360039956...