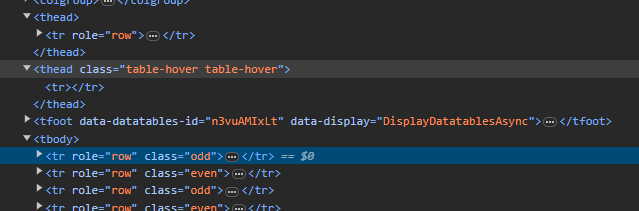
Почему выбирается только одна запись при использовании данного селектора?
Как исправить проблему с получением только одного элемента при использовании метода querySelectorAll при поиске элементов по атрибуту role и проверке дочернего элемента с классом "fraud"?

- 9 октября 2023 г. 11:37
При использовании селекторов типа `querySelector` и `querySelectorAll`, функция возвращает только одну или все подходящие элементы, соответственно. Если вы используете селектор, который выбирает только один элемент, то будет возвращен только один элемент.
Для решения проблемы с получением только одного элемента при использовании `querySelectorAll` и поиске элементов по атрибуту `role` и проверке дочернего элемента с классом "fraud", можно воспользоваться методом `filter`, чтобы отфильтровать все подходящие элементы и оставить только нужные. Например:
```javascript
const elements = document.querySelectorAll('[role]');
const filteredElements = Array.from(elements).filter(element => {
const fraudElement = element.querySelector('.fraud');
return fraudElement !== null;
});
```
Теперь в переменной `filteredElements` будет массив элементов, у которых есть атрибут `role` и у которых дочерний элемент с классом "fraud".
Для достижения желаемого цвета фона в самом свежем браузере Chrome, можно использовать следующий CSS код: [role="row"]:has(.fraud) {
background-color: #f1f7bc;
}
Для остальных браузеров, можно применить следующий подход, используя классический CSS и небольшие оговорки: [role="row"] {
position: relative;
background-color: transparent;
}
[role="row"] .fraud:before {
content: "";
display: block;
position: absolute;
z-index: -1;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: #f1f7bc;
}
Если желаете отслеживать появление новых элементов с атрибутом [role="row"], можно использовать MutationObserver.