Привет! Чтобы добавить заголовок с токеном при отправке запроса в Nuxt, вы можете использовать пакет `axios` и его интерцепторы. Вот как это можно сделать:
1. Установите пакет `axios`:
```bash
npm install axios --save
```
2. В файле `nuxt.config.js` добавьте следующий код:
```javascript
export default {
// ...
modules: [
'@nuxtjs/axios',
],
axios: {
// конфигурация axios здесь
},
}
```
3. Создайте файл `plugins/axios.js` и добавьте в него следующий код:
```javascript
export default function ({ $axios, store }) {
$axios.onRequest((config) => {
// Добавьте заголовок с токеном
config.headers.common['Authorization'] = `Bearer ${store.state.token}`
config.headers.common['Store-ID'] = store.state.storeId
return config
})
}
```
4. В файле `nuxt.config.js` добавьте плагин `axios`:
```javascript
export default {
// ...
plugins: [
'~/plugins/axios'
],
// ...
}
```
5. Теперь вы можете использовать `$axios` в ваших компонентах и страницах. Он автоматически добавит заголовок с токеном при отправке запросов.
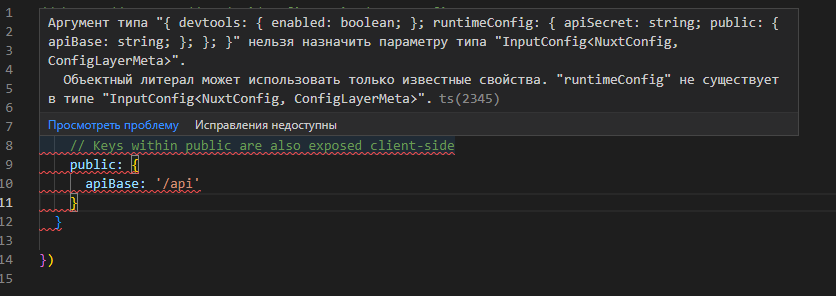
Важно убедиться, что у вас есть действующий токен и идентификатор магазина в вашем хранилище (`store`). Если у вас возникают проблемы с синтаксической ошибкой при использовании интерцептора, покажите ваш текущий код и сообщение об ошибке, чтобы мы могли помочь вам с отладкой.