Как скопировать текст из активного слайда в отдельный блок с помощью Swiper?
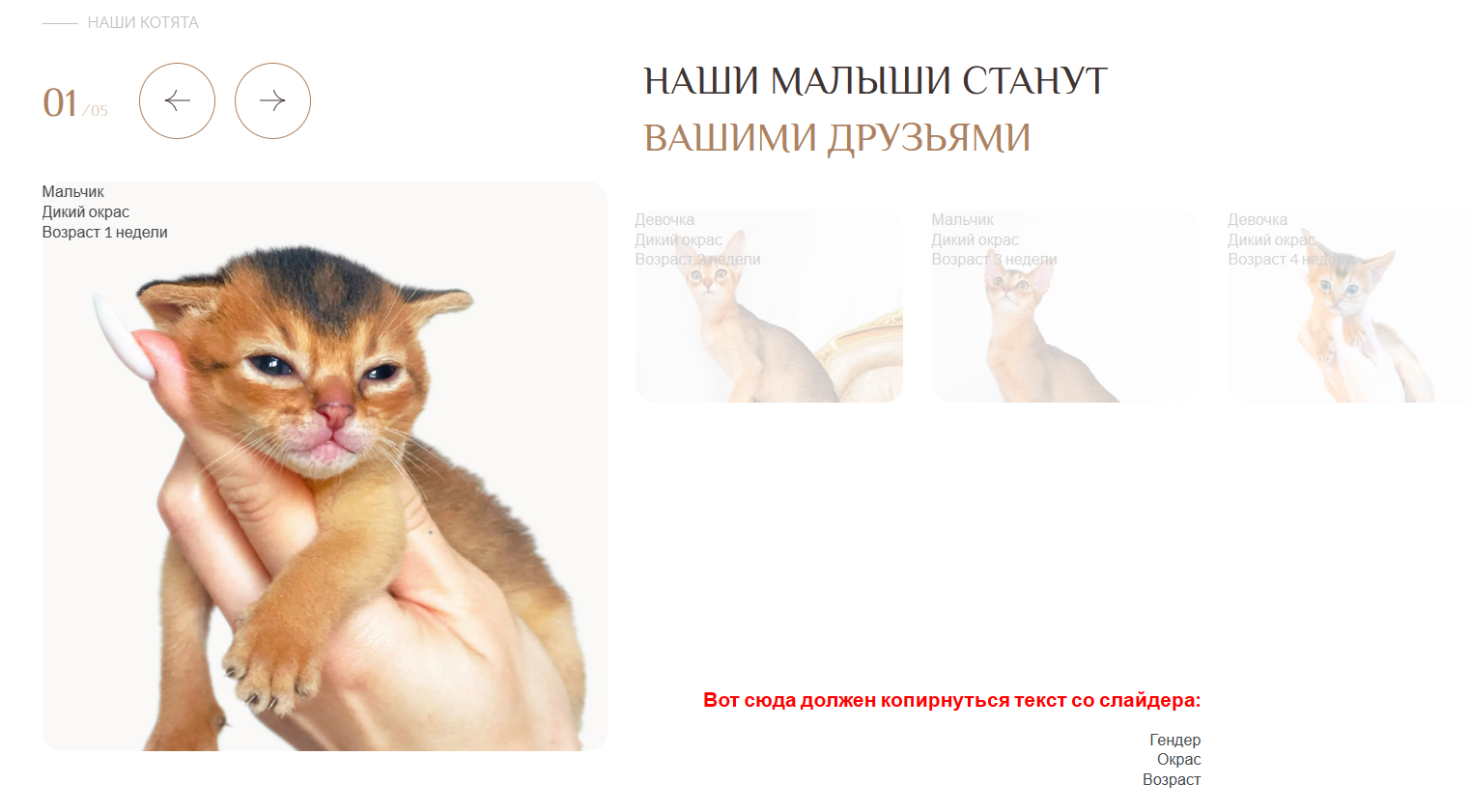
Как я могу скопировать характеристики активного слайда с котенком из слайдера в блок за пределами слайдера? Я использую Swiper для слайдера, и мне нужно, чтобы текстовые характеристики (пол, возраст, окрас) отображались в другом блоке. Я не очень хорошо разбираюсь в JavaScript и веб-разработке, поэтому буду рад помощи.
Вот код для слайдера:
```javascript
const rev011Slider = new Swiper('.rev011-slider', {
speed: 200,
loop: false,
slideToClickedSlide: true,
on: {
slideChange: function() {
var currentSlide = this.realIndex + 1;
document.querySelector('.gal007-current').innerHTML = "0" + currentSlide;
},
},
navigation: {
nextEl: '.rev011-next',
prevEl: '.rev011-prev',
},
pagination: {
el: ".rev011-pagination",
clickable: true,
},
breakpoints: {
300: {
slidesPerView: 1.1,
spaceBetween: 10
},
648: {
slidesPerView: 1.5,
spaceBetween: 20
},
768: {
slidesPerView: 1,
spaceBetween: 30,
},
}
});
```
Используйте этот код для копирования характеристик активного слайда:
```javascript
var uniqueSlides = rev011Slider.slides.filter(function(slide) {
return !slide.classList.contains('swiper-slide-duplicate');
});
var activeSlide = uniqueSlides[rev011Slider.realIndex];
var description = activeSlide.querySelector('.description').textContent;
var gender = activeSlide.querySelector('.gender').textContent;
var age = activeSlide.querySelector('.age').textContent;
var color = activeSlide.querySelector('.color').textContent;
document.querySelector('.outside-block .description').textContent = description;
document.querySelector('.outside-block .gender').textContent = gender;
document.querySelector('.outside-block .age').textContent = age;
document.querySelector('.outside-block .color').textContent = color;
```
Пожалуйста, дайте знать, если у вас возникли какие-либо вопросы или проблемы.

- 6 октября 2023 г. 15:37
Приведенный ниже код позволяет скопировать текст из активного слайда в отдельный блок с помощью Swiper:
```javascript
const rev011Slider = new Swiper('.rev011-slider', {
// ... остальной код слайдера ...
on: {
slideChange: function() {
// ... остальной обработчик события slideChange ...
// Копирование характеристик активного слайда
var uniqueSlides = rev011Slider.slides.filter(function(slide) {
return !slide.classList.contains('swiper-slide-duplicate');
});
var activeSlide = uniqueSlides[rev011Slider.realIndex];
var description = activeSlide.querySelector('.description').textContent;
var gender = activeSlide.querySelector('.gender').textContent;
var age = activeSlide.querySelector('.age').textContent;
var color = activeSlide.querySelector('.color').textContent;
// Вставка скопированных характеристик в другой блок
var outsideBlock = document.querySelector('.outside-block');
outsideBlock.querySelector('.description').textContent = description;
outsideBlock.querySelector('.gender').textContent = gender;
outsideBlock.querySelector('.age').textContent = age;
outsideBlock.querySelector('.color').textContent = color;
},
},
});
```
Этот код добавляет обработчик события `slideChange` в слайдере, который будет выполнен каждый раз при изменении слайда. Внутри этого обработчика код фильтрует слайды, удаляя дубликаты и получая активный слайд. Затем он копирует текстовые характеристики активного слайда и вставляет их в нужные элементы внутри блока с классом `outside-block`. Обратите внимание, что вам может потребоваться изменить селекторы (например, `.description`, `.gender`, `.age`, `.color`), чтобы они соответствовали вашей структуре HTML.