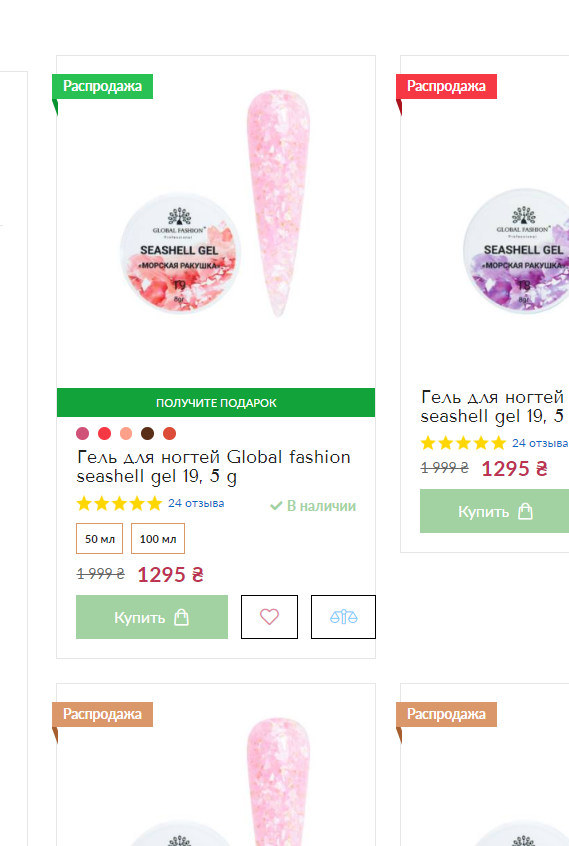
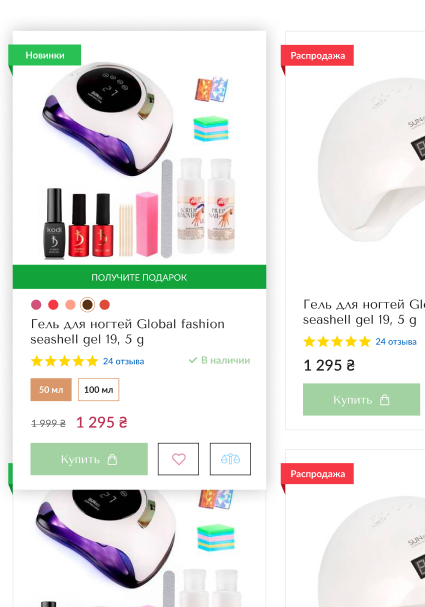
Проблема может быть вызвана тем, что при использовании псевдокласса :hover, карточка получает дополнительное пространство, что приводит к сдвигу нижних карточек.
Чтобы исправить эту проблему, необходимо установить фиксированную высоту для карточки и добавить свойство position: absolute, чтобы она оставалась на своем месте вне зависимости от состояния :hover.
Например:
.card {
height: 200px; /* Фиксированная высота карточки */
position: relative; /* Устанавливаем позиционирование относительно родителя */
}
.card:hover {
position: absolute; /* Позиционирование при наведении */
width: 100%; /* Ширина 100% от родителя */
height: auto; /* Автоматическая высота, чтобы карточка растягивалась в зависимости от содержимого */
z-index: 999; /* Поднимаем карточку над остальными элементами */
}
Таким образом, при наведении на карточку она будет перекрывать нижние карточки, не сдвигая их.