Для достижения равномерного сжатия двух flex блоков и контролируемого появления вертикальной прокрутки можно использовать свойство `flex-shrink` в сочетании с ограничением размеров блоков.
Примерный алгоритм:
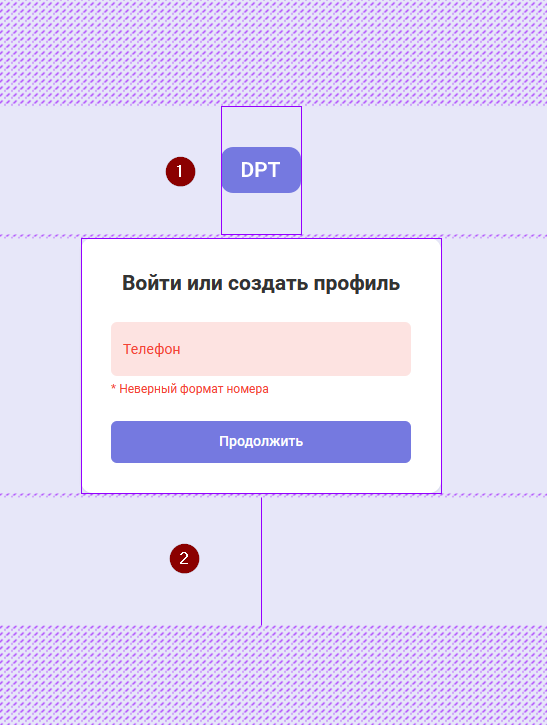
1. Оберните блоки 1 и 2 в контейнер (например, div).
2. Установите у контейнера `display: flex;` и желаемую ориентацию (например, `flex-direction: column;` для вертикального расположения блоков).
3. Установите у обоих блоков `flex-shrink: 1;` и `overflow: auto;` чтобы включить прокрутку при необходимости.
4. Установите у блока 1 `flex-basis: content;` чтобы он сжимался только до размера содержимого.
5. Установите минимальную высоту блока 2, при которой вертикальная прокрутка должна появиться.
6. Установите максимальную высоту блока 2, при которой блок должен перестать сжиматься.
7. Настройте остальные стили и размеры блоков по вашему усмотрению.
Пример кода:
HTML:
```html
<div class="container">
<div class="block1">...</div>
<div class="block2">...</div>
</div>
```
CSS:
```css
.container {
display: flex;
flex-direction: column;
}
.block1, .block2 {
flex-shrink: 1;
overflow: auto;
}
.block1 {
flex-basis: content;
}
.block2 {
min-height: 200px; /* минимальная высота, при которой появится вертикальная прокрутка */
max-height: 500px; /* максимальная высота, при которой блок перестанет сжиматься */
}
```
Не забудьте заменить `...` на ваше содержимое блоков 1 и 2.
Это лишь примерный алгоритм, и в зависимости от вашего конкретного случая вам может потребоваться дополнительная настройка стилей или использование других свойств flexbox для достижения желаемого эффекта.