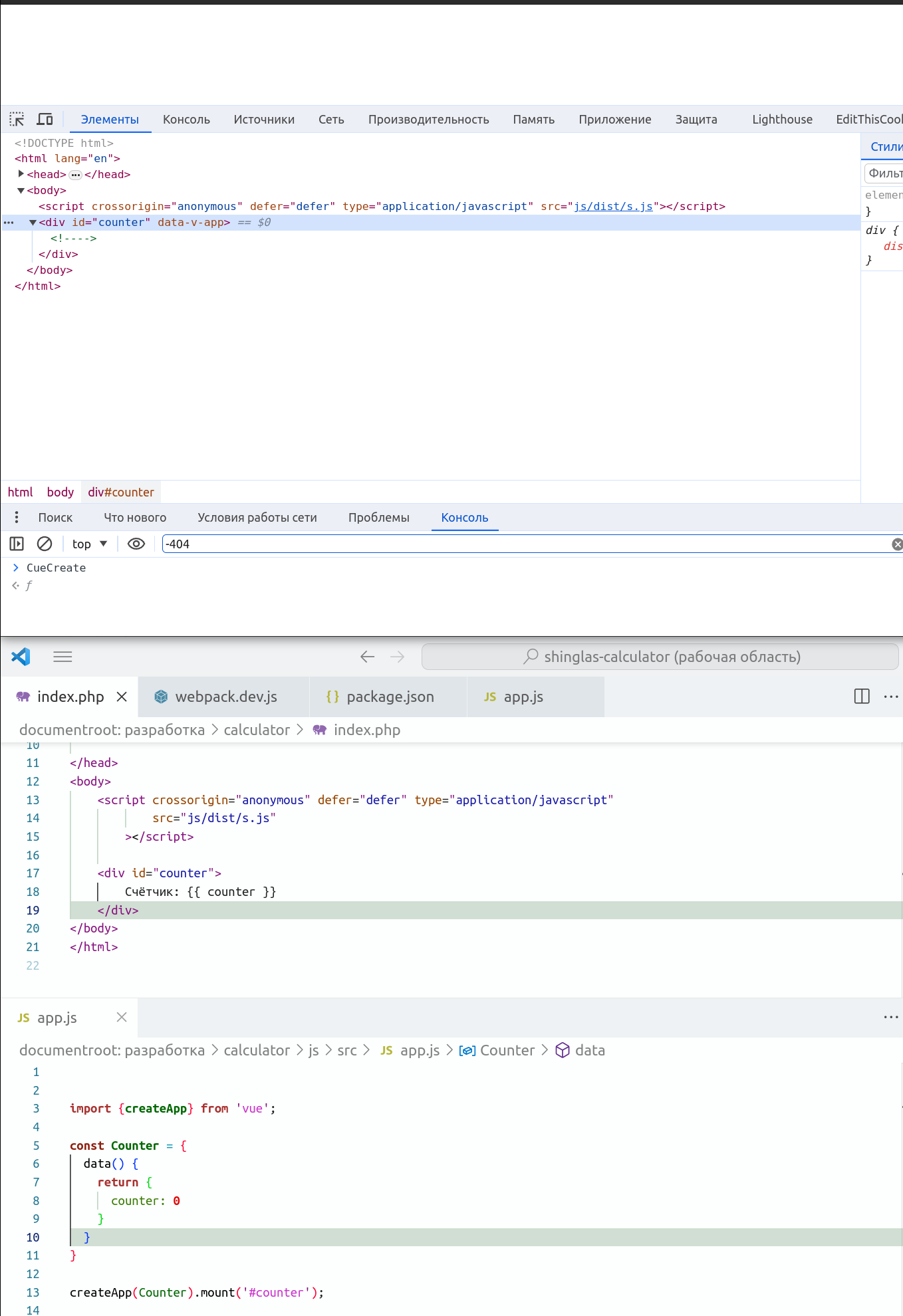
Если шаблон приложения не отображается, возможно, есть несколько причин:
1. Ошибка в коде: Проверьте код на наличие ошибок и опечаток. Убедитесь, что все скрипты и стили правильно подключены.
2. Конфигурация webpack: Проверьте конфигурацию webpack, чтобы убедиться, что все пути и файлы правильно указаны. Убедитесь, что правильно настроены загрузчики для различных типов файлов (например, js, css, html и т. д.).
3. Зависимости: Убедитесь, что все зависимости, указанные в package.json, установлены и имеют правильные версии. Выполните команду "npm install" для установки зависимостей.
4. Порт: Проверьте, что приложение запущено на правильном порту. Обычно, в файле конфигурации webpack указывается порт для dev-сервера. Убедитесь, что вы открываете страницу на правильном порту.
5. Конфликт с другими фреймворками: Если на странице уже используется другой фреймворк или библиотека, может возникнуть конфликт. Проверьте, нет ли ошибок в консоли браузера и убедитесь, что используемые фреймворки совместимы друг с другом.
Если все вышеперечисленные рекомендации не помогли, попробуйте обратиться к документации Vue.js или webpack для более подробной информации о проблеме и ее решении.