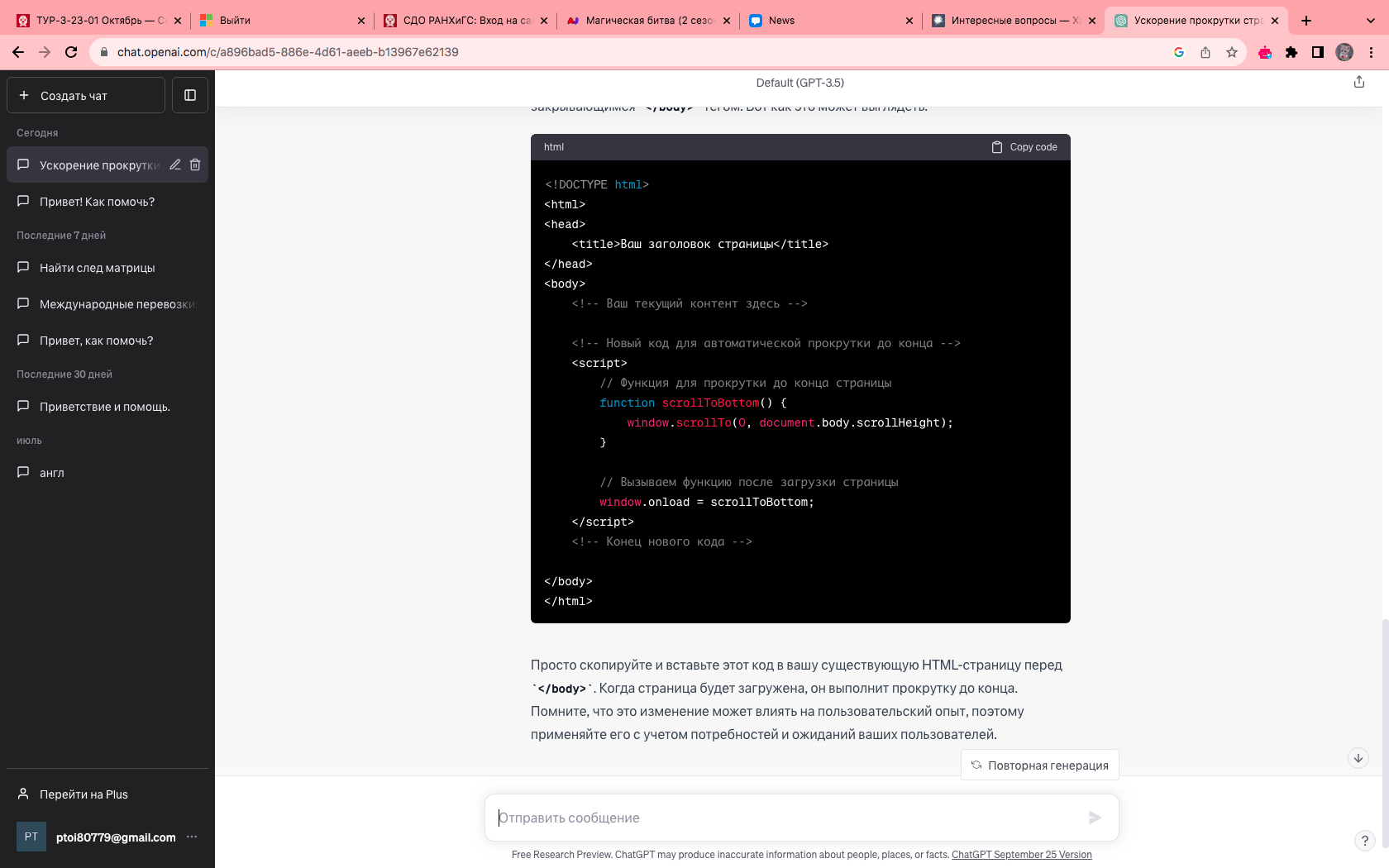
Для реализации автоматической прокрутки до конца страницы вам нужно добавить некоторый JavaScript код. Вот пример кода, который может вам помочь:
```html
<!DOCTYPE html>
<html>
<head>
<style>
/* Добавьте стили для вашей страницы */
</style>
</head>
<body>
<!-- Весь ваш HTML код должен быть здесь -->
<script>
// Функция для прокрутки до конца страницы
function scrollToBottom() {
window.scrollTo(0, document.body.scrollHeight);
}
// Вызов функции прокрутки после загрузки страницы
window.onload = scrollToBottom;
</script>
</body>
</html>
```
Этот код будет вызывать функцию `scrollToBottom()`, которая прокрутит страницу до конца после загрузки. Обратите внимание, что этот код должен быть добавлен после всего остального HTML содержимого, но перед закрывающим тегом `</body>`.
Если вы вставили этот код и ничего не произошло, возможно, у вас есть другой код, который мешает ему работать. Убедитесь, что у вас нет других скриптов, которые могут переопределить поведение страницы. Если проблема остается, попробуйте самостоятельно добавить условия, отслеживающие событие загрузки данных или другие события, чтобы вызывать функцию `scrollToBottom()` при необходимости.