Да, есть способ изменить стиль, применяемый к документу через cdnjs, с сохранением его функциональности. Вы можете переопределить стили, заданные в файле "jquery.modal.min.css" с помощью пользовательских стилей CSS.
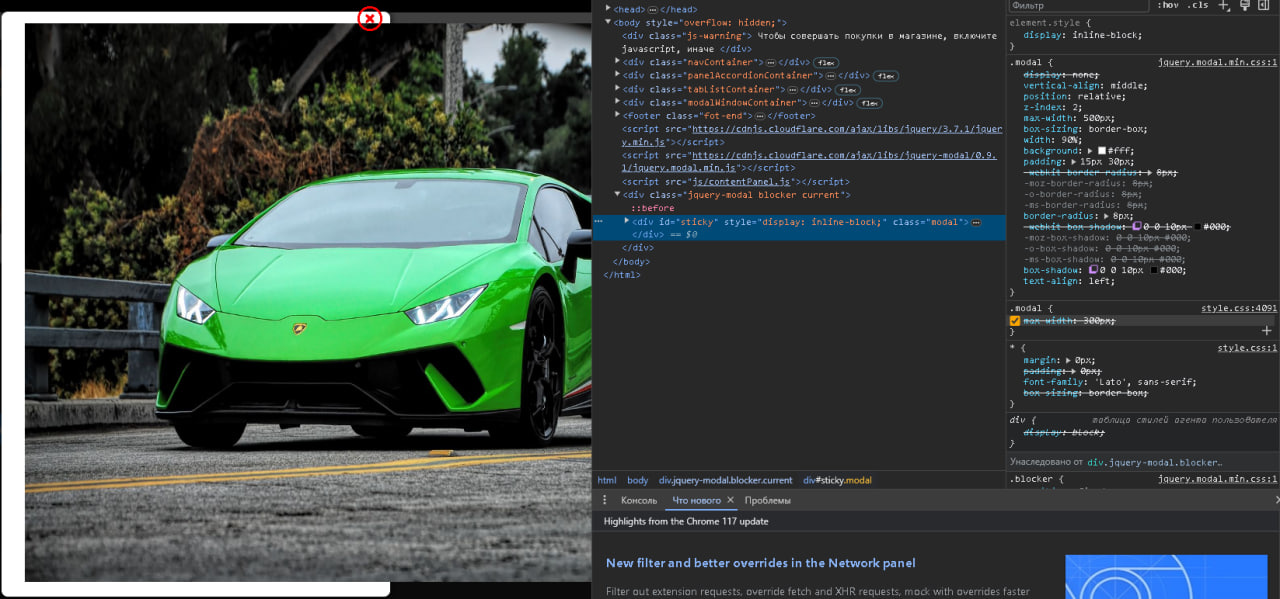
Для изменения ограничения размера модального окна, вы можете добавить следующий CSS-код после подключения файла "jquery.modal.min.css" на странице:
```css
<style>
.modal {
max-width: none !important;
}
</style>
```
Этот код переопределит ограничение на максимальную ширину модального окна, установленное в файле "jquery.modal.min.css", и позволит модальному окну занимать всю доступную ширину.
Обратите внимание, что добавление `!important` в CSS-правило поможет переопределить стиль, заданный в файле через cdnjs. Однако, имейте в виду, что использование `!important` в вашем пользовательском CSS может влиять на другие стили на странице, поэтому рекомендуется использовать его осторожно и только при необходимости.
Надеюсь, это поможет вам достичь желаемого результата! Если у вас возникнут дополнительные вопросы, пожалуйста, дайте мне знать.