Для реализации функции связанной фильтрации в Битриксе можно использовать AJAX-запросы и AJAX-компоненты.
1. Создайте компонент, который будет отображать таблицу данных.
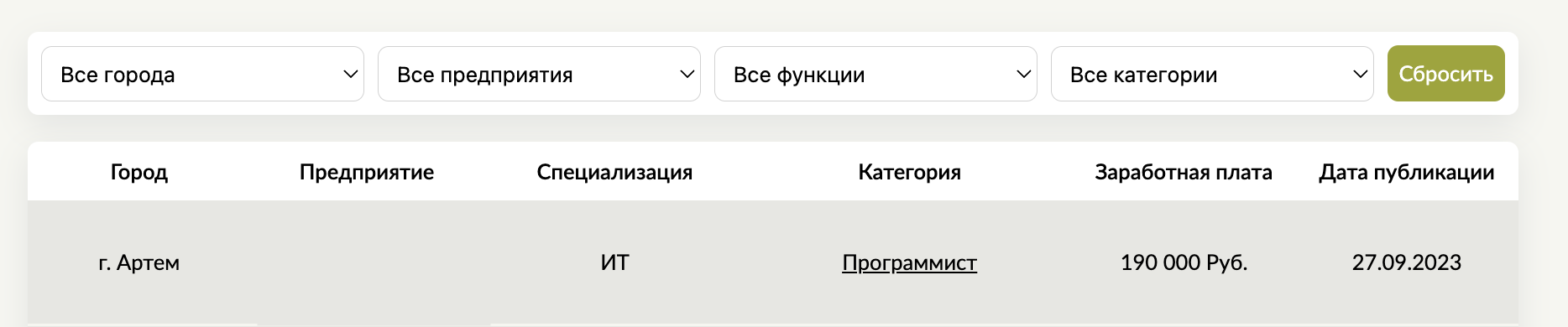
2. Создайте 4 выпадающих списка, например, с помощью компонентов bitrix:main.ui.dropdown или selectbox.
3. Настройте обработчики событий для каждого выпадающего списка, которые будут отправлять AJAX-запросы на сервер для получения данных таблицы.
4. В обработчиках AJAX-запросов, получайте значения выбранных элементов из выпадающих списков и формируйте соответствующий фильтр для выборки данных из таблицы.
5. Отправляйте ответ с отфильтрованными данными обратно на клиент и обновляйте таблицу с помощью AJAX-компонента.
Пример кода обработчика AJAX-запроса на сервере (файл /ajax/filter.php):
```php
<?php
// Получение значений выбранных элементов выпадающих списков
$selectedValue1 = $_REQUEST['selectedValue1'];
$selectedValue2 = $_REQUEST['selectedValue2'];
$selectedValue3 = $_REQUEST['selectedValue3'];
$selectedValue4 = $_REQUEST['selectedValue4'];
// Формирование фильтра для выборки данных из таблицы
$filter = [
// фильтр по выбранным значениям
'PROPERTY_FIELD1' => $selectedValue1,
'PROPERTY_FIELD2' => $selectedValue2,
'PROPERTY_FIELD3' => $selectedValue3,
'PROPERTY_FIELD4' => $selectedValue4,
// другие условия фильтра, если необходимы
];
// Запрос данных из таблицы с учетом фильтра
$rsData = CIBlockElement::GetList([], $filter, false, false, ['ID', 'IBLOCK_ID', 'NAME']);
// Формирование массива с отфильтрованными данными
$data = [];
while ($arItem = $rsData->GetNext()) {
$data[] = $arItem;
}
// Отправка ответа с данными в формате JSON
echo json_encode($data);
```
Пример кода обработчика события выбора элемента выпадающего списка на клиентской стороне:
```javascript
BX.ready(function () {
BX.bind(BX('dropdown1'), 'change', function () {
var selectedValue1 = this.value;
var selectedValue2 = BX('dropdown2').value;
var selectedValue3 = BX('dropdown3').value;
var selectedValue4 = BX('dropdown4').value;
// Отправка AJAX-запроса для обновления таблицы с отфильтрованными данными
BX.ajax({
url: '/ajax/filter.php',
method: 'POST',
data: {
selectedValue1: selectedValue1,
selectedValue2: selectedValue2,
selectedValue3: selectedValue3,
selectedValue4: selectedValue4
},
dataType: 'json',
onsuccess: function (data) {
// Обновление таблицы с отфильтрованными данными
// data - массив с отфильтрованными данными
},
onfailure: function (data) {
console.log('AJAX error:', data);
}
});
});
// Аналогично настройте обработчики событий для остальных выпадающих списков
});
```
При обновлении таблицы с помощью AJAX-компонента, вы можете использовать компонент bitrix:main.ui.grid или bitrix:catalog.section для отображения данных таблицы.