Файл, отвечающий за отображение галереи товара в Woocommerce, называется "single-product.php". Он находится в папке вашей активной темы, в папке "woocommerce/single-product/".
Чтобы найти js код, ответственный за слайдер продуктов на странице продукта с использованием плагина WP Rocket, вам следует:
1. Войти в административную панель вашего сайта WordPress.
2. Найти и выбрать раздел "WP Rocket" в боковом меню.
3. В разделе "WP Rocket" выберите вкладку "Файлы", затем вкладку "Минификация".
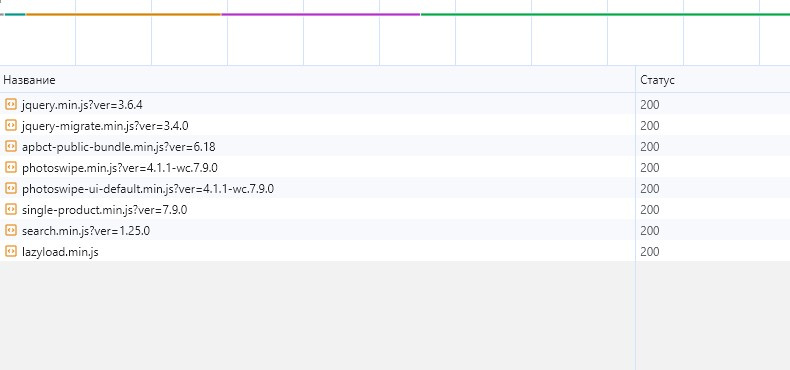
4. В разделе "Минификация" вы найдете список всех загружаемых js файлов.
5. Проведите поиск по имени файла или по ключевым словам, связанным с вашим слайдером.
Чтобы идентифицировать, какой из загружаемых js файлов нужно исключить из оптимизации для решения проблемы с отображением слайдера на мобильной версии сайта, вы можете использовать следующие подходы:
1. Исключите все файлы, связанные с вашим слайдером, и затем проверьте, работает ли он на мобильной версии сайта. Если да, то значит один из исключенных файлов был причиной проблемы.
2. Попробуйте исключить один файл за другим, затем проверьте, работает ли слайдер на мобильной версии сайта после каждого исключения. Когда слайдер заработает, это будет означать, что предыдущий исключенный файл был причиной проблемы.
Обратите внимание, что при исключении какого-либо файла из оптимизации вы можете потерять некоторые функции или возможности оптимизации, поэтому рекомендуется проконсультироваться с разработчиком или технической поддержкой темы или плагина, чтобы найти оптимальное решение.