1. Установил Vite с использованием команды: `npm install vite`, а также установил другие необходимые зависимости для проекта.
2. Создал файл `main.js` и подключил все необходимые стили и файлы JavaScript:
```javascript
import './styles.css';
import './script.js';
```
3. Создал файл `index.html` и добавил следующий код:
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script src="/src/main.js"></script>
</body>
</html>
```
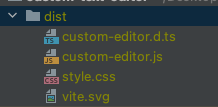
4. Запустил сборку проекта, используя команду `npm run build`.
Однако, после сборки проекта, стили не подключаются к `index.html`. Я уверен, что пути к стилям и файлам JavaScript указаны правильно, и они находятся в правильных папках. Что я делаю неправильно и как это исправить? Буду благодарен за помощь!