Для эффективной верстки шапки в данном примере можно использовать следующий подход:
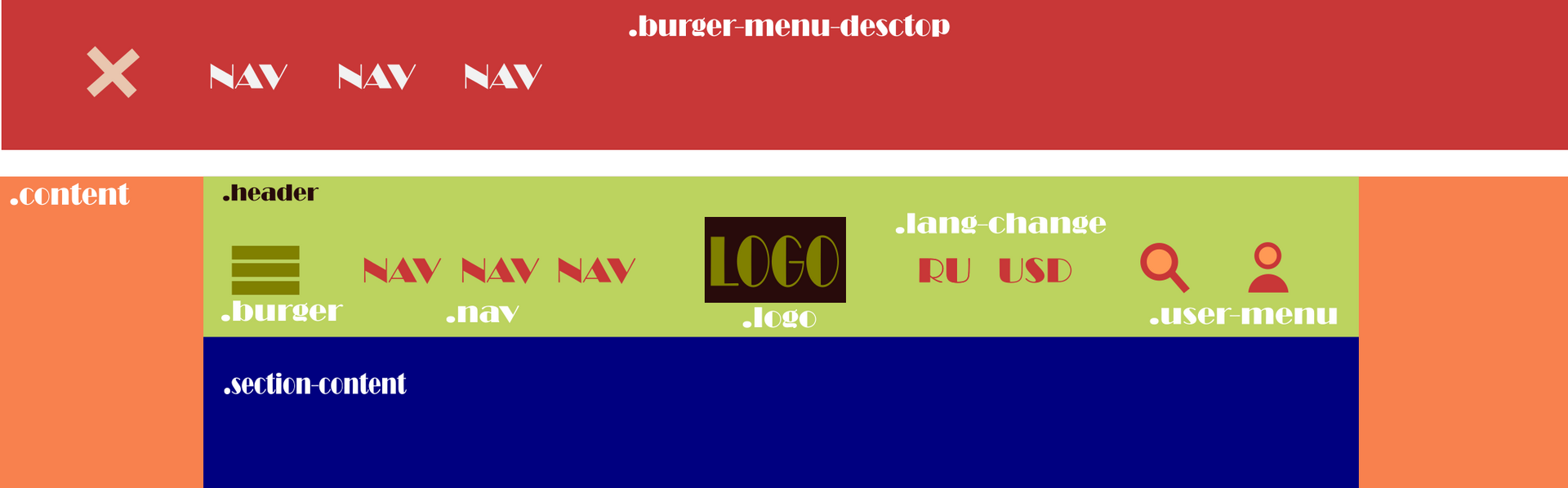
1. Шапка (.header):
- Установить значение display: flex; для контейнера .header, чтобы элементы внутри выравнивались горизонтально.
- Использовать свойство justify-content: space-between; для распределения элементов logo и burger-menu-desktop по краям шапки.
2. Логотип (.logo):
- Установить значения margin-left: auto; и margin-right: auto; для .logo, чтобы выровнять его по центру шапки.
3. Бургер-меню (burger-menu-desktop):
- Разместить его внутри блока .content.
- Для того чтобы он занимал 100% ширины контента, можно задать ему width: 100%; и padding: 0; для сброса внутренних отступов.
- Использовать кнопку .burger как триггер для открытия меню можно с помощью JavaScript или CSS. Например, при нажатии на кнопку можно добавить класс к бургер-меню с помощью JavaScript, который будет изменять его отображение на видимый.
Пример кода:
HTML:
```html
<header class="header">
<div class="logo">Logo</div>
<button class="burger">☰</button>
</header>
<div class="content">
<nav class="burger-menu-desktop">
<!-- Внутреннее содержимое меню -->
</nav>
</div>
```
CSS:
```css
.header {
display: flex;
justify-content: space-between;
/* Дополнительные стили */
}
.logo {
margin-left: auto;
margin-right: auto;
/* Дополнительные стили */
}
.content {
width: 100%;
/* Дополнительные стили */
}
.burger-menu-desktop {
width: 100%;
padding: 0;
/* Дополнительные стили */
}
```
Таким образом, сверстанная шапка будет иметь логотип выровненный по центру без использования position: absolute и бургер-меню, занимающее 100% ширины контента. Кнопка .burger может быть использована в качестве триггера для открытия меню с помощью JavaScript или CSS.