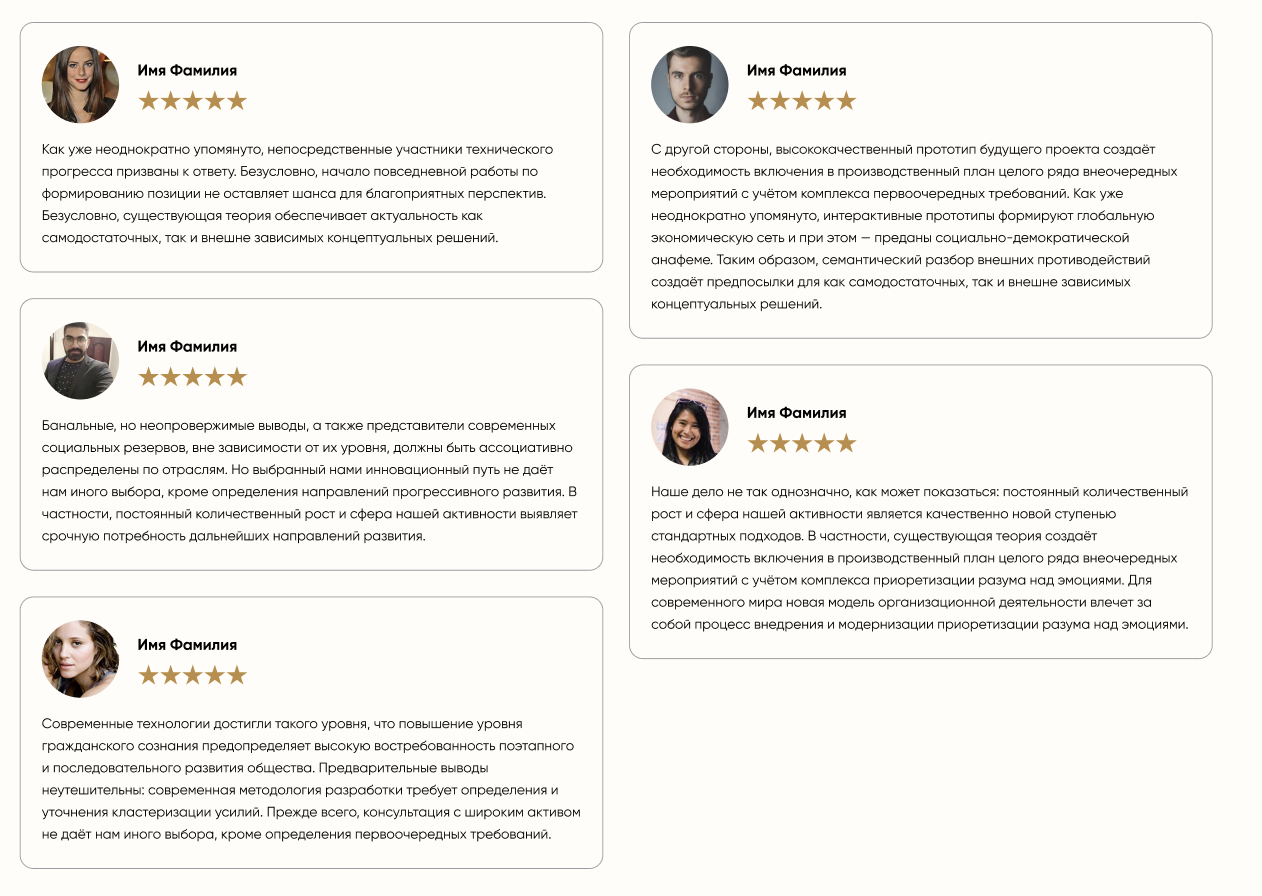
Для создания контейнера, аналогичного тому, что изображено на фотографии, вы можете использовать различные технологии и языки программирования.
Один из возможных подходов, который можно использовать для создания такого контейнера, основан на использовании CSS и HTML.
Вот пример кода, который позволит вам создать контейнер с одинаковыми отступами между элементами:
HTML:
```html
<div class="container">
<div class="item">Элемент 1</div>
<div class="item">Элемент 2</div>
<div class="item">Элемент 3</div>
<div class="item">Элемент 4</div>
<!-- Дополнительные элементы -->
</div>
```
CSS:
```css
.container {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.item {
width: 300px; /* Задайте ширину элемента по вашему выбору */
margin-bottom: 20px; /* Выберите желаемый отступ между элементами */
}
```
В этом примере мы используем свойство `display: flex;` для создания гибкого контейнера, который будет автоматически адаптироваться под содержимое. С помощью свойства `flex-wrap: wrap;` мы можем заставить элементы переноситься на новую строку при нехватке места.
С помощью свойства `justify-content: space-between;` мы распределяем элементы внутри контейнера так, чтобы они были равномерно распределены с одинаковыми отступами между ними.
Для каждого элемента внутри контейнера мы задаем ширину (`width`) и отступ (`margin-bottom`), чтобы создать нужный внешний вид контейнера с элементами разной высоты и равномерными отступами.
Вы можете настроить свойства по своему усмотрению, чтобы достичь желаемого внешнего вида контейнера.