Почему Thymeleaf не отображает картинку?
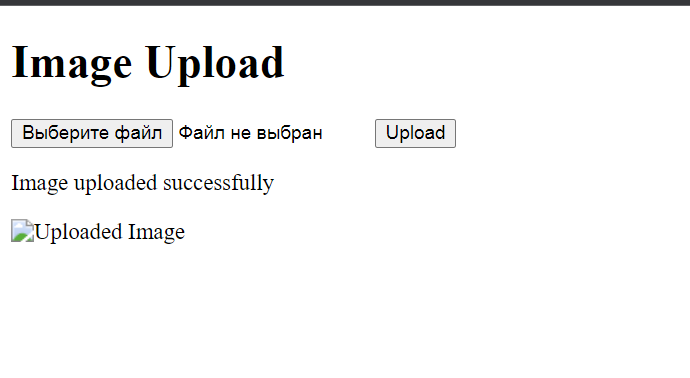
Здравствуйте. У меня есть вопрос относительно проблемы с отображением картинки на демо-проекте по ссылке https://github.com/GridyushkoF/ImageThymeleaf. Я создал этот проект, чтобы попробовать сохранить и отобразить картинку для использования в более сложном проекте. В папке "uploads" находятся все файлы, правильно добавленные в неё. Однако, вместо отображения картинки, я вижу следующее: [описание проблемы]. Почему это происходит?

- 24 сентября 2023 г. 17:37
Возможно, проблема заключается в том, что вы не указали правильный путь к отображаемой картинке. Вам следует убедиться, что путь к файлу настроен правильно в шаблоне Thymeleaf.
В данном проекте, шаблон `index.html` содержит следующую строку:
```html
<img th:src="${imagePath}" alt="image">
```
Здесь переменная `imagePath` представляет путь к изображению. В контроллере `FileController` она устанавливается следующим образом:
```java
model.addAttribute("imagePath", "/uploads/" + fileName);
```
В данном случае, предполагается, что папка "uploads" находится в корневой директории проекта.
Если у вас все файлы находятся в директории "uploads" и путь правильно настроен, то проблема может быть связана с неправильной конфигурацией сервера. Убедитесь, что ваш сервер предоставляет доступ к файлам в папке "uploads" и путь к изображению указывает на правильный ресурс.
Также, убедитесь, что у вас нет опечаток или ошибок в названии файлов или расширениях файлов.
1. Для использования статических ресурсов, которые находятся в другом месте, можно использовать данный подход. Однако, он может быть не так гибким для больших проектов. Рекомендуется использовать гайд https://spring.io/guides/gs/uploading-files/ для более гибкого решения.
2. Рекомендуется написать собственный контроллер и сервис для работы с запросами на предоставление файлов. Это обеспечит большую гибкость для вашего проекта.
3. Чтобы реализовать ваш подход, попробуйте сначала вывести изображение из указанной папки без использования формы загрузки. Затем добавьте функционал загрузки.
4. В качестве примера, ниже приведен рабочий вариант файла application.properties, который я использовал:
file-storage-directory=/home/user_name/storage
5. Далее приведен пример контроллера, который можно использовать для обработки запроса на загрузку файлов:
@Controller
public class ImageController {
private final String fileStorageDirectory;
public ImageController(@Value("${file-storage-directory}") String fileStorageDirectory) {
this.fileStorageDirectory = fileStorageDirectory;
}
@GetMapping("/upload")
public String getUploadForm() {
return "upload";
}
@PostMapping("/upload")
public String processUpload(@RequestParam MultipartFile image, Model model) {
try {
Files.write(Path.of(fileStorageDirectory, image.getOriginalFilename()), image.getBytes());
model.addAttribute("imageName", image.getOriginalFilename());
} catch (IOException e) {
throw new RuntimeException(e);
}
return "upload";
}
}
6. Для настройки приложения использован следующий конфигуратор:
@Configuration
@EnableWebMvc
public class MvcConfig implements WebMvcConfigurer {
private final String fileStorageDirectory;
public MvcConfig(@Value("${file-storage-directory}") String fileStorageDirectory) {
this.fileStorageDirectory = fileStorageDirectory;
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry
.addResourceHandler("/images/**")
.addResourceLocations("file:" + fileStorageDirectory + "/")
.setCachePeriod(3600)
.resourceChain(true)
.addResolver(new PathResourceResolver());
}
}