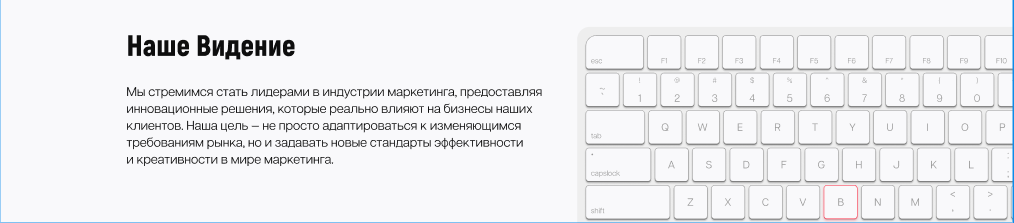
Как правильно организовать верстку данного блока?
Как можно правильно построить структуру вёрстки блока, чтобы контентная часть находилась слева внутри контейнера, а справа от неё располагалась SVG картинка вне контейнера, используя HTML, а не задавая её как фон?

- 24 сентября 2023 г. 15:57
Для организации верстки данного блока можно использовать следующую структуру:
HTML:
```
<div class="container">
<div class="content">
<!-- Ваш контент здесь -->
</div>
<div class="image">
<svg>
<!-- SVG код картинки здесь -->
</svg>
</div>
</div>
```
CSS:
```
.container {
display: flex;
}
.content {
flex: 1;
/* Здесь можно добавить стили для контентной части блока */
}
.image {
/* Здесь можно добавить стили для блока с картинкой */
margin-left: 20px; /* или любое другое значение для создания отступа между контентной частью и картинкой */
}
```
Эта структура использует `flexbox` для расположения `content` и `image` рядом друг с другом внутри `container`. `flex: 1;` устанавливает `content` на все доступное пространство слева, а `image` автоматически займет оставшееся пространство справа.
1. Используйте генератор сетки CSS для создания разметки вашего сайта.
https://cssgrid-generator.netlify.app/ 2. Экспериментируйте с различными размерами и расположением элементов на странице с помощью генератора сетки CSS.
https://cssgrid-generator.netlify.app/ 3. Используйте готовую разметку сетки CSS из генератора, чтобы упростить создание макета вашего сайта.
https://cssgrid-generator.netlify.app/ 4. Создавайте адаптивные сетки CSS для вашего сайта с помощью генератора сетки.
https://cssgrid-generator.netlify.app/ 5. Улучшайте производительность вашего сайта, используя оптимальную разметку сетки CSS из генератора.
https://cssgrid-generator.netlify.app/