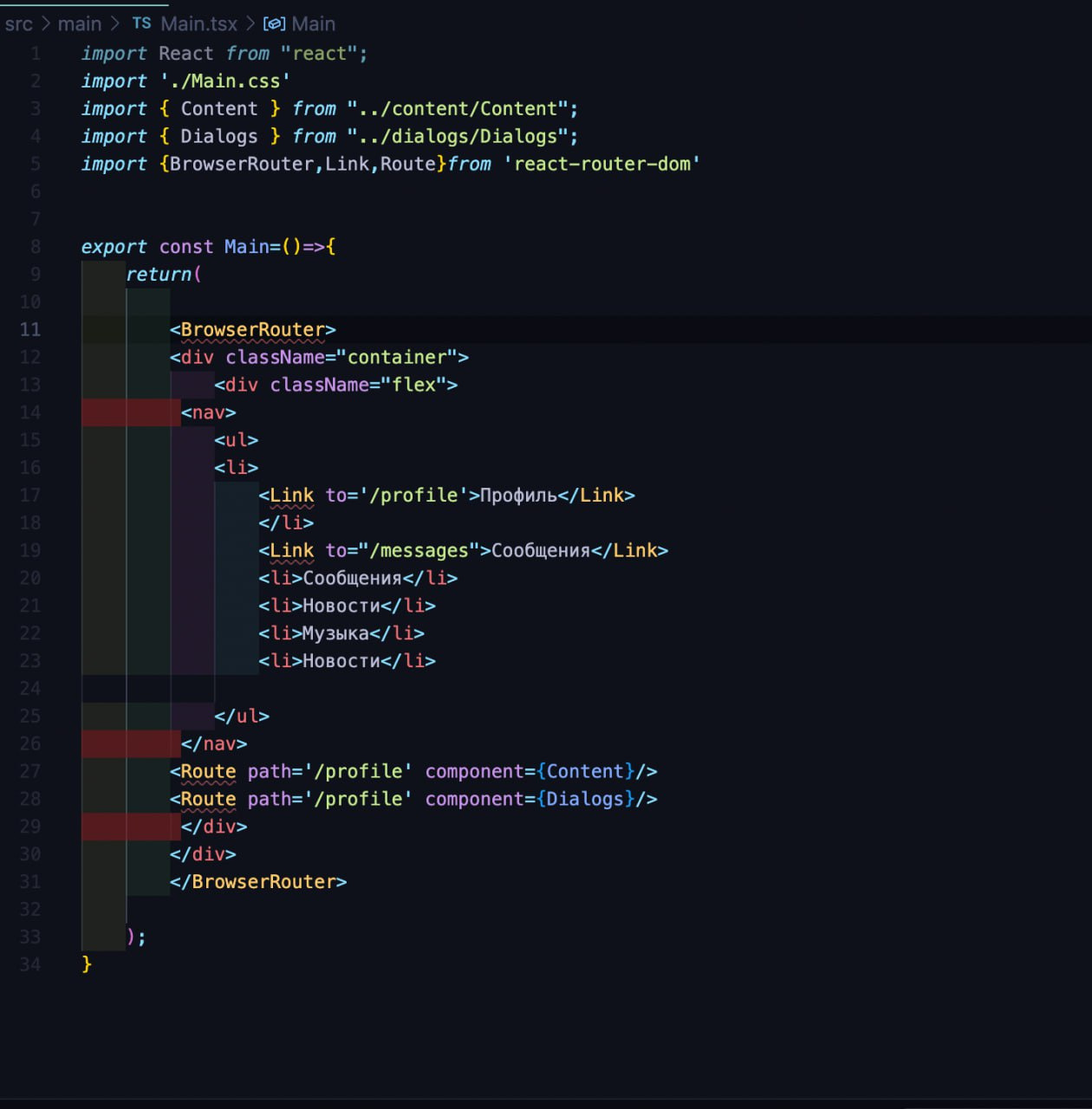
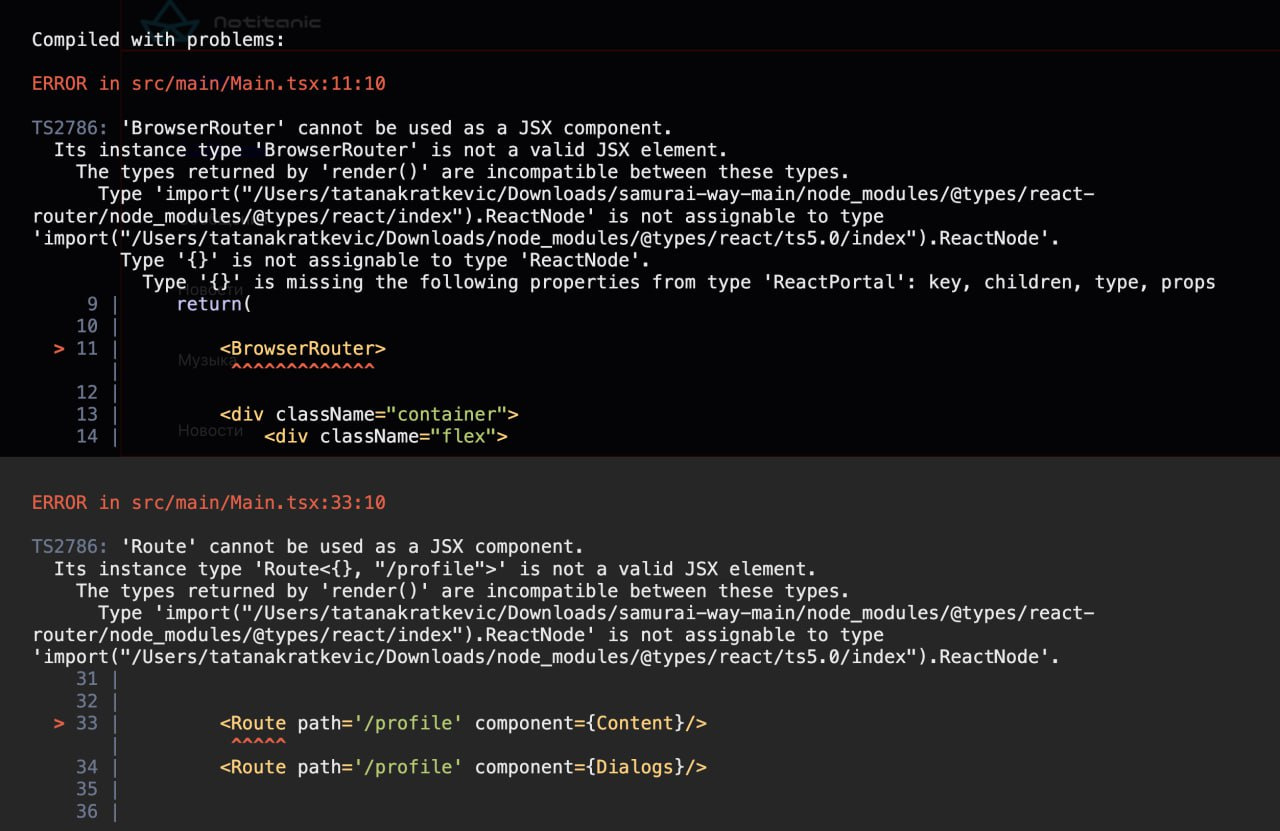
Ошибка сообщает, что компонент 'Route' не может быть использован в качестве JSX компонента. Это происходит потому, что 'Route' не является компонентом JSX сам по себе, но может быть использован внутри компонента JSX.
Для исправления ошибки необходимо убедиться, что вы правильно импортировали компонент 'Route' из библиотеки 'react-router-dom' и используете его внутри компонента JSX, например, внутри компонента 'BrowserRouter'.
Пример:
```jsx
import React from 'react';
import { BrowserRouter, Route, Switch } from 'react-router-dom';
const App = () => {
return (
<BrowserRouter>
<Switch>
<Route exact path="/" component={Home} />
<Route path="/about" component={About} />
<Route path="/contact" component={Contact} />
</Switch>
</BrowserRouter>
);
}
export default App;
```
В этом примере компонент 'BrowserRouter' используется как обертка для маршрутов ('Route'). Обратите внимание, что 'Switch' компонент также используется для рендеринга только одного маршрута одновременно.
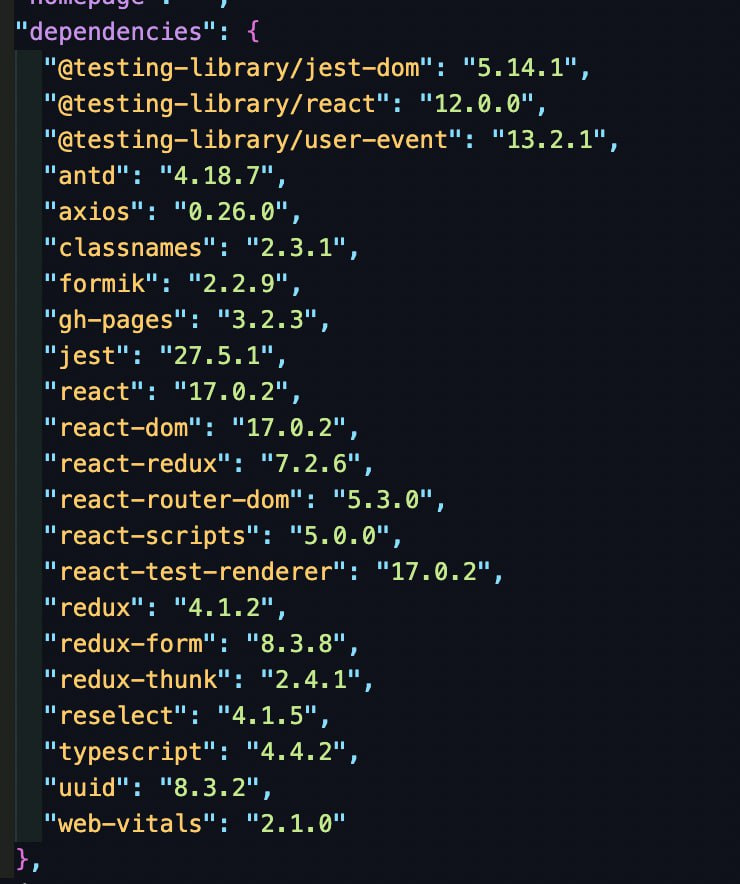
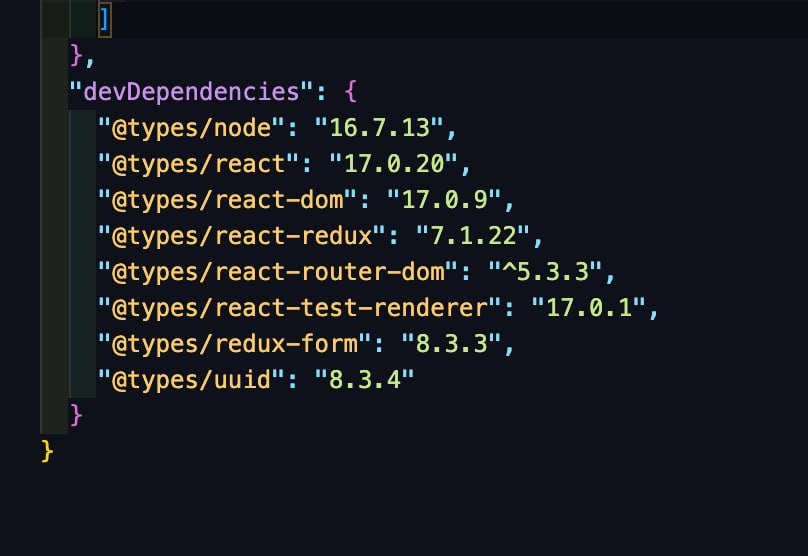
Убедитесь, что у вас установлена последняя версия 'react-router-dom' и правильно импортируйте необходимые компоненты в своем коде.